\2016 전환율 최적화 5가지 방법
(참조 자료: 5 Advanced Conversion Rate Optimization Tips For 2016)
이 글을 읽고 있는 마케터 여러분 중 대부분이 웹사이트 트래픽 증대를 위해 다양한 마케팅 활동을 해왔을 텐데요, 아무리 웹사이트에 많은 방문자가 방문하였다하더라도 전환, 판매나 혹은 비즈니스 성장이 없다면 아무것도 일어나지 않는 것과 같습니다. 과연 무엇이 잘못된걸까요?
고객들이 랜딩 페이지에 방문하였을 때 여러분들은 아래와 같은 액션을 요청할 수 있을 것입니다.
- 뉴스 레터 구독을 위한 이메일 주소 입력
- 구매 상담을 위한 연락처 남기기
- 제품 관련 백서 다운로드
- 구매하기
그것이 무엇이든 방문자가 웹페이지에서 마케터가 의도한 액션을 하였을 때, 이를 전환(Conversion)했다고 말합니다. 불행하게도 많은 트래픽을 얻는 것이 반드시 전환이 많다는 것을 의미하는 건 아닙니다. 이것이 바로 CRO(Convension Rate Optimatization) 전략, 즉 전환율 최적화가 필요한 이유이지요.
전환율 최적화는 방문자수 대비 가능한 한 많은 전환을 끌어올 수 있게 랜딩 페이지를 최적화하는 작업입니다. 가능한 한 최대한 많은 데이터를 모으고, 다른 전환이 잘 이루어지는 웹사이트들을 연구하고, 여기서 얻은 인사이트를 바탕으로 여러분의 웹사이트의 내용을 바꾸는 일련의 과정이 모두 여기에 해당됩니다.
2016년 현재, CRO 전략을 위한 가장 효과적이고 최신 팁 5가지를 지금부터 소개합니다.
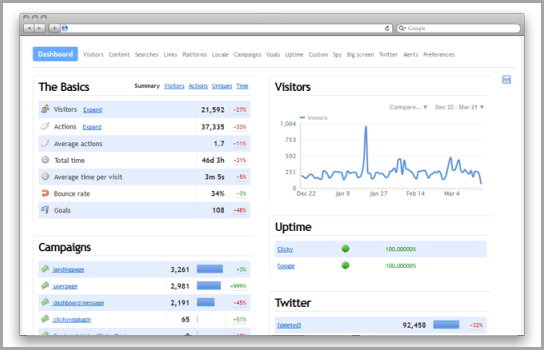
1. 웹사이트 트래픽 데이터 수집 및 분석
현재 웹사이트가 어떠한 상태인지 정확히 알기 전에는 어떠한 것도 하지 마십시오. 이를 위해 구글 애널리틱스 등 애널리틱스 프로그램을 활용하여 트래픽 데이터를 면밀히 분석해야 합니다. 이를 통해 여러분은 향후 마케팅 활동에 대한 인사이트를 얻게 될 것입니다.
이러한 분석 활동은 어떤 사람들이 웹사이트를 방문하는지, 주로 언제 방문하는지, 또 어떤 디바이스를 통해 많이 접속하는지 등 다양한 데이터를 알려줍니다. 지금은 이러한 정보를 아는 것이 그 어느 때보다 중요합니다. 사람들이 다양한 데스크톱 뿐만 아니라 모바일, 태블릿 등 멀티 디바이스를 사용하고 있기 때문이죠. 그러기 때문에 전환율 최적화 작업에 있어서, 각기 다른 곳에 있는 사용자 행동이나 활동을 정확히 이해하고 최적화 작업이 필요한 곳을 명확히 타깃하여 작업을 진행해야 할 것입니다.
페이지 별 명확한 데이터를 갖게 되었을 때, 여러분은 전환이 많은 페이지나 전환이 낮은 페이지, 그리고 그 중간에 있는 페이지로 세분화하여 최적화 작업을 진행할 수 있을 것입니다. 뿐만 아니라 모바일에서의 트래픽이 높은 페이지와 데스크톱에서의 트래픽이 높은 페이지 등으로 각가 세분화할 수 있다면 여러분은 모바일 트래픽이 많으면서 성과도 높은 페이지로부터 전환율 최적화 아이디어를 얻어 동일하게 모바일 트래픽은 높지만 성과는 낮은 페이지에 적용할 수 있습니다.
만약 비교할 만한 랜딩 페이지가 없다면, 더 많은 모바일 사용자가 방문하는 페이지가 있는지 없는지 아는 것 만으로도 전환율 최적화를 위한 출발점을 제시해 줄 것입니다.
여러분은 또한 이 애널리틱스 데이터를 방문자들이 어느 지점에서 웹사이트를 이탈하는지 파악하는 데 사용할 수 있을 것입니다. 누군가가 웹사이트를 방문하고 다른 페이지로 넘어가고 나서 바로 이탈을 했다면 무엇이 문제였는지 신속하게 조사할 필요가 있습니다. 해당 페이지가 사람들이 이탈하게끔 만들고 있다는 것을 알게 되면서 전환율 최적화 작업은 시작됩니다.
2. 작은 전환을 무시하지 마세요.
전환율 최적화 작업에서 단순히 판매와 같은 큰 전환에만 초점을 맞추는 것은 매우 근시안적인 해석입니다. 물론 구매나 회원 가입 등에서 많은 전환이 일어나는 것은 매우 중요합니다. 그러나 소셜미디어 클릭이나 공유와 같은 작은 전환들 역시 결국 최종적으로 이러한 큰 전한에 영향을 끼치는 요소들입니다. 여러분이 만약 이러한 작은 전환들을 무시한다면 궁극적으로 큰 전환에 좋지 않은 영향을 끼치게 될 것입니다.
아래는 CRO 전략에서 눈여겨 보아야 하는 작은 전환들의 몇 가지 예시입니다.
- 무료 체험판 다운로드
- 자세한 제품 설명을 보기 위한 링크 클릭
- 비디오 보기
- 콘텐츠 좋아요 및 공유
- 이메일 뉴스레터 구독
- 소셜미디어 아이콘 클릭 및 팔로우
위와 같은 작은 전환을 한 두 개 정도 실행하는 고객들은 더 큰 전환으로 넘어갈 가능성이 더욱 커지게 됩니다.
이것은 여러분의 웹사이트를 고객들이 실제로 고급 초콜릿을 판매하는 실제 오프라인 매장처럼 느껴지게 도와줄 것입니다. 물론 여러분 역시 웹사이트 방문자를 마치 실제 매장 앞에 걸어가던 중 찰나의 순간 매장을 둘러보고 매력을 느껴 문을 열고 매장을 들어와 구매까지 하는 오프라인 고객처럼 여겨야 할 것입니다.
물론 신중하고 천천히 접근을 하는 고객도 있겠지요. 첫 방문에선 단지 둘러보기만 할 수도 있습니다. 그리고 점원에게 몇 가지 질문을 던지고 관련 브로셔를 들고 나갈 것입니다. 나중에 또 다시 방문해서 무료 샘플을 요청할 수도 있겠지요. 결과론적으로 이와 같은 방문자 한명 한명을 모두 케어하고 작은 전환을 하나씩 유도한다면 결국엔 구매에까지 이르게 될 것입니다.
이것이 바로 전환율 최적화에서 작은 전환을 무시하지 말아야 하는 이유이고, 이 같은 작은 전환 시에, 사용자 환경을 쾌적하게 만드는 데 모든 노력을 기울여야 할 것입니다.
3. 웹사이트 내 사용자 행동 모니터링
이것은 여러분이 고객에 대해 수집해야 할 2번째 데이터 유형입니다. 웹사이트 방문자의 행동 분석 데이터이며, 구글 애널리틱스에서 제공하는 고객 데이터와는 조금 다른 유형의 인사이트를 제공합니다.
웹사이트를 방문한 고객이 어떤 행동을 하고 있는지, 이를 위해 행동 분석 소프트웨어는 아래와 같은 열 지도 툴을 활용하게 됩니다.
예를 들면, 방문자들이 많은 스크롤을 필요로 하는 웹페이지에서 스크롤을 중지하고 떠나게 되면 행동 분석 소프트웨어는 여러분에게 방문자들이 웹페이지 어느 지점에서 스크롤을 멈추고 떠났는지 알려줄 것입니다. 또한 방문자가 해당 페이지에 있는 정보를 읽기 위해 얼마만큼의 시간 동안 머물렀는지에 대한 정보도 각 위치별로 알 수도 있습니다. 심지어 유저가 어느 지점에서 마우스 포인터를 가리켰는지도 있습니다. 이것은 방문자들이 어떤 내용에 관심이 많았는지 알려주는 좋은 지표가 될 수 있습니다.
4. 방문자에게 개인화된 경험 제공
여러분은 이미 그 동안 개발해온 다양한 고객 페르소나에 따른 콘텐츠를 만들어 왔을 것입니다. 문제는 이 다음이죠. 웹사이트도 이같은 다양한 고객 페르소나에 따라 각기 다른 사용자 경험을 제공하고 있나요? 하나의 사이즈는 모든 콘텐츠에서 활용될 수 없습니다. 웹사이트 역시 마찬가지입니다.
웹디자이너들이 만들고 있는 시작 페이지는 사용자에게 그들에게 가장 적합한 환경을 선택할 수 있게 해야 합니다. 예를 들어 어린 아이들을 위한 미술 도구를 판매하고 있다고 가정하면, 여러분의 웹사이트 방문자는 부모, 유치원이나 학교 선생님, 그리고 아이들 스스로가 될 수 있을 것입니다. 그들에게 모두 동일한 사용자 경험을 제공하는 것이 과연 맞을까요? 물론 아니겠지요.
방문자들에게 그들이 누군지, 무엇을 원하는지 물어보십시오. 그런 다음, 그들이 진정으로 원하는 경험으로 그들을 직접 인도하세요.
5. 트렌드를 무시하지 마라
방문자가 웹사이트의 디자인을 보고 첫 인상을 갖게 되는 건 매우 찰나의 순간에 결정됩니다. 여러분이 아무리 좋은 인상을 심어주고 싶어도 방문자들은 많은 시간을 할애해주지 않습니다.
이것은 단지 여러분이 좋은 디자인과 사용자 경험을 제공하는 것 뿐만 아니라 방문자들이 웹사이트 방문 즉시 매력적인 경험을 받아갈 수 있게 노력해야 한다는 것을 의미합니다.
이를 위해, 여러분은 사용자 의도에 맞춰 가장 인기있는 최신 디자인 트렌드를 유지할 필요가 있습니다. 특정 트렌드는 호불호가 가릴 수 있는 반면에, 대중적으로 인기있는 디자인은 많은 사람들에게 거부감없이 다가갈 수 있기 때문이죠.
물론 항상 새로운 것을 쫒아야 한다는 것을 의미하는 건 아닙니다. 다만 전반적인 전락 수립에 있어서 이러한 최신 트렌드가 사람들의 기대와 주목을 끌어올 수 있다는 점은 염두하고 있어야 합니다. 어떠한 변화없이 지속적으로 사람들의 관심을 끌지 못한다면 전환율 역시 떨어지게 될 것입니다.
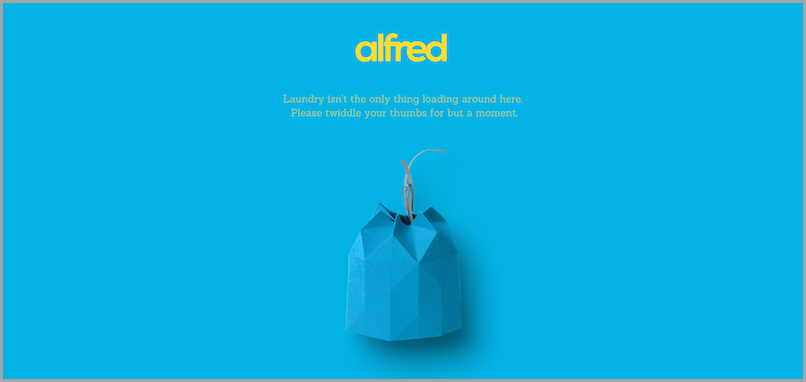
아래 사이트는 방문자들의 시선을 끌기 위해 패럴렉스 스크롤링(parallax scrolling) 기반의 에니메이션 형태의 디자인을 적용한 사례입니다. 최근 국내에서도 이러한 형태의 웹디자인을 적용한 사이트들이 많이 나오고 있지요.
최신 웹 디자인 트렌드를 단지 플래시로만 이루어진 일시적인 유행으로만 여기지 마세요. 그것들은 보다 향상된 사용자 경험, 높은 전환율, 매끄러운 웹 구동 경험 등 높은성과를 끌어왔던 디자인이기 때문에 유명해진 것입니다. 이러한 트렌드가 결국엔 디자인 표준이 되는 것이지요.
우선 방문자 입장에서 웹사이트를 살펴보세요. 그리고 아래와 같은 질문을 스스로에게 던져보시기 바랍니다.
- 어떤 정보를 찾기 어려웠나?
- 방문자에게 어떤 기능이 가장 많이 수행되길 요구되어지나? 방문자들을 그 기능을 쉽게 할 수 있나?
- 페이지에 더해진 시각적인 요소가 사용자 경험을 해치고 있진 않은가?
- 우리 웹사이트에 있는 기술이 다른 웹사이트에서도 구현된 것을 본 적이 있는가?
위의 질문을 던지고 그에 대한 답이 나왔다면 이젠 여러분의 웹사이트에 구현할 수 있는 디자인을 파악하고 이를 적용할 차례입니다. 이후 A/B 테스트를 통해 수정을 반복한다면 전환율 향상을 이룰 수 있을 것입니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.