이메일 마케팅 디자인 최적화 가이드
(참조 자료: The Ultimate Guide to Email Design Best Practices for Marketers)
세상 어떠한 이메일이라도, 첫 인상이 무조건 모든 것을 결정하지는 않습니다. 하지만 항상 문제를 야기하는 것은 사실입니다. 그 이유는 메일이 오픈되는 사용자 행동은 오로지 단 한번 뿐이기 때문입니다. 그렇다면 과연 무엇이 오픈률(Open Rate)을 늘릴 수 있을까요?
완벽한 이메일을 디자인은 하는 것은 단지 여러분이 구독자들에게 전달하고자 하는 메시지와 적합한 이미지와 색상을 찾는 것만을 말하는 것은 아닙니다. 이 과정은 여러분의 메일이 스팸 메일처럼 보이지 않게 하기 위해 발신자의 이름을 정하는 것하는 것에서부터 제목을 정하는 것까지 이메일 작성에 대한 모든 것을 포함합니다.
완벽한 이메일 만들기
시각적으로 매력적인 이메일 디자인과 깔끔한 코드는 완벽한 이메일 경험을 만드는 뼈대가 됩니다. 이메일 디자인이 비록 이메일 마케팅 캠페인 프로세스 중 가장 과소 평가 받고 있는 부분 중 하나라 할지라도, 임팩트 있는 이메일 디자인은 이메일 마케팅 성공에서 엄청난 영향을 끼칩니다. 아래 완벽한 이메일 디자인을 위해 참조할 수 있는 요소들을 소개합니다.
1. 브랜드 최적화(Brand Optimization)
브랜드 최적화는 가장 중요한 이메일 디자인 요소 중 하나입니다. ‘보낸 사람’ 이름에는 브랜드 명이 들어가 있어야 하고 ‘받는 사람’ 영역에는 단지 이메일 주소가 아닌 해당 고객의 이름이 들어가 있어야 합니다. 이메일의 모든 부분이 온-브랜드(On-Brand)이여야 합니다. 이것은 이메일 마케팅의 성공과 브랜드의 평판 유지에 필수적인 요소입니다.
이메일의 제목에 무엇을 써야 할지, 혹은 무엇을 쓰지 말아야 할지에 대한 이론은 전혀 부족함 없이 많은 것들이 있다. 다만 실질적으로 문제가 되는 것은 도메인 평판(Domain Reputation)입니다. 만약 도메인 평판이 높다면, 따로 신경쓸 필요가 없어지지요. 다만 만약 도메인 평판이 낮다면 스팸 필터에 걸리지 않게 하기 위해 제목 줄에 낚시성 문구를 집어 넣는 것은 자제해야 할 것입니다.
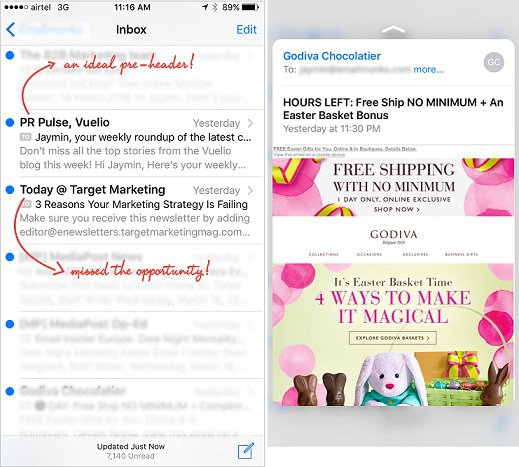
2. 프리 헤더와 헤더 이미지(Pre-header and Header)
일부 디지털 마케터들은 프리 헤더와 헤더 이미지의 중요성을 간과하는 경우가 있습니다. 이메일의 웹 버전을 볼 수 있는 링크와 함께, 일반적으로 지메일, 아웃룩, 그리고 iOS 이메일에서 미리보기로 일부 텍스트가 보이게 됩니다.(대개 100자 이하로 제한됩니다)
이메일 구독자는 받은 편지함에서 이메일을 열지 않고도 이메일의 내용을 미리 대략적으로 알 수 있습니다. 심지어 아이폰 6S 이상 혹은 IOS 9 버전에서는 전체 메일 내용을 볼 수 있는 기능이 지원됩니다. 이 기능은 구독자가 실제로 이메일을 오픈하지 않았다 하더라도 실제로 오픈 클릭한 것으로 카운팅 됩니다.
3. 이메일 레이아웃
많은 마케터들은 대개 이메일 레이아웃엔 큰 비중을 두지 않고 있습니다. 이메일 레이아웃은 사이즈나 문구, 폰트나 컬러 등을 어떻게 할지에 대한 것들이 포함됩니다. 최근 연구에서는 가장 이상적인 이메일 가로폭으로 500에서 650 픽셀 크기가 꼽히고 있는데요, 세로 사이즈는 일반적으로 가로 사이즈보다 더 긴 것이 추천됩니다. 특히 제한된 공간에서 다뤄야 할 내용이 많은 경우에는 도표를 적절히 활용해야 할 것입니다. 또한 이메일 콘텐츠 안에 넣고자 하는 제품이 여러가지일 경우에는 메일 구독자가 원하는 내용을 쉽게 찾아볼 수 있게 네비게이션 바를 추가하는 것이 큰 도움이 될 수 있습니다. 시각적인 면에서 보다 강조하고 싶다면 이메일 콘텐츠 내 세션 개수를 4~5개 내로 제한하고 명확하고 매력적인 콜투액션(Call to Action)을 넣는 것이 좋습니다.
4. 시각적 효과
“백 마디 글보다 한 장의 이미지가 낫다”라는 말은 마케팅 세계에서는 더욱 강력하게 작용합니다. 특히 이메일 마케팅에서는 사용되는 이미지가 이메일 콘텐츠를 명확히 정의할 수 있어야 합니다.
이메일 마케팅에서 이미지를 사용할 때, 이미지에 대한 대체 색상과 대체 이미지를 제공하는 것이 무척 중요합니다. 아웃룩 같은 대부분의 이메일 클라이언트에서는 배경 이미지를 지원하지 않기 때문에 가급적 텍스트 위에 배경 이미지를 사용하는 것은 피해야 할 것입니다. 또한 이메일 내 이미지를 인위로 늘이거나 줄이지 마십시오. 그것은 본래의 적절한 이미지로 삽입되어야 할 것입니다. 만약 반응형 이메일을 위한 이미지를 만들었다면, 이미지가 599 픽셀까지 확장할 수 있는지 확인하십시오. 또한 이메일 템플릿 내에 헤더 이미지나 제품 관련 내용들이 쉽게 클릭 가능하게 만들어야 할 것입니다. 이메일 마케팅에서 첫 인상을 좋게 만들 수 있는 기회는 단 한번 뿐입니다. 모든 요소들을 매혹적으로 만들어야 할 것입니다.
5. 문구나 콘텐츠
이메일 디자인에서 콘텐츠는 가장 필수적인 부분이죠. 이메일 캠페인에서 실질적으로 비즈니스 성과를 끌어올 수 있는 것이 바로 문구(Copy)와 문맥(Context)입니다. 짧은 문장과 단락을 사용하는 것 이외에, 각 콘텐츠 섹션들을 구분짓기 위해 공간을 두고 선으로 라인을 긋는 디자인 요소도 매우 필요합니다. 또한 가독성을 높이기 위해 이메일에 쓰이는 텍스트는 60자마다 줄바꿈을 해야 할 것입니다.
또한 콘텐츠의 가독성을 높이기 위해 글 머리 기호를 사용하는 것도 좋습니다. 폰트는 Arial나 굴림체 같이 일반적으로 웹표준으로 쓰이는 폰트로 사용하며 이메일 바디 내 폰트 크기는 14픽셀, 제목 폰트 크기는 22픽셀로 설정하는 것이 가장 안전합니다.
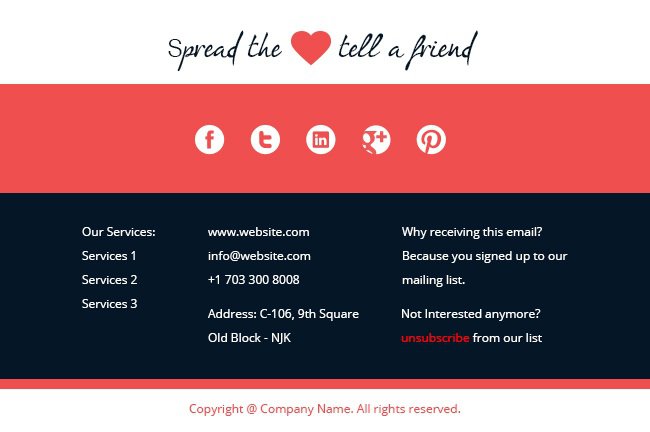
6. 하단글
스크롤 맨 아래에 있는 글일지라도 이메일 마케팅에서는 가장 중요한 부분 중 하나입니다. 이상적인 이메일 하단 글은 이메일을 보내는 기업의 정보를 담을 뿐만 아니라 서비스나 제품에 대한 홈페이지나 소셜미디어 주소가 링크되어 있어야 할 것입니다. 친구 추천을 위한 소셜 공유 버튼이 있어야 함은 물론입니다. 이밖에도 중요한 부분은 구독자들에게 이 뉴스레터를 통해 얻고 싶은 정보를 하단 글을 통해 물어보는 것도 향후에 이메일 오픈율을 높이는데 중요한 역활을 할 수 있습니다.
지메일 같은 이메일 클라이언트에 의한 수신 거부 기능의 도입은 수신자가 다시는 이메일 발신자로부터 메일을 받을 수 없게 만듭니다. 너무 많은 수신 거부는 발신자, 즉 기업 신뢰도에 큰 악영향을 끼칠 수 있습니다. 이메일 클라이언트가 아닌 이메일 바디 내 수신 거부 버튼으로 직접 수신 거부 신청을 받으십시오.
7. 소셜미디어 통합
이메일 마케팅과 소셜미디어 마케팅을 통합할 수 있는 가장 쉬운 방법은 이메일 내에 소셜 아이콘을 삽입하는 것입니다. 아래와 같은 방법으로 소셜 아이콘을 이메일 캠페인에 적극 활용해 보시기 바랍니다.
- 이메일 내에 공유 아이콘 삽입
- 수신거부 페이지 내 소셜 아이콘 삽입
- 가입 완료 및 감사 페이지 내 소셜 아이콘 삽입
- 반복되는 이메일 뉴스레터 내에 공유 아이콘 삽입
- 자동 응답 및 공식 서명에 소셜 아이콘 삽입
최적화 모범 사례
1. 블릿푸르트 버튼(Bulletproof Buttons)
이메일 마케팅에 있어서 이미지 차단은 가장 큰 어려움입니다. 검증된 방법 중 하나는 빈틈없는 배경과 버튼을 사용하는 것입니다. 이것은 아웃룩에서도 배경 이미지가 표시될 수 있도록 도와줍니다. 여러분의 이메일 마케팅 시스템(Email Service Providers, ESP)이 2차원 벡터 그래픽을 위한 VML 코딩과 XML 기반 포맷을 지원하는지 확인하십시오.
또한 alt 태그를 추가함으로써, 이메일 내에 아름다운 픽셀 이미지를 추가할 수 있습니다. 이는 자신의 이메일 스팸 설정이 기본적으로 이미지를 차단하게 되어있는 구독자에게 효과적으로 도달할 수 있는 아주 영리한 방법입니다. 그러나 이러한 픽셀 아트를 사용하는 동안 명심해야 할 것은 디바이스와 상관없이 이미지 크기가 최적화되어 있는지 확인해야 할 것입니다.
2. 레티나 이메일
이메일 내 흐린 로고, 이미지, 아이콘 이미지들은 모두 피해야 할 것입니다. 레티나 이메일을 위해 이제 여러분이 해야 할 일은 모든 이메일 이미지 픽셀을 기존보다 두 배 이상 늘려 1,100픽셀 정도로 맞추는 것입니다. 이는 파일 크기를 사이즈 다운사이징 없이도 파일 크기를 20% 줄여주고 품질에 있어서도 5% 더 이득을 볼 수 있게 해줍니다.
모바일 혁명으로 더욱 더 많은 사용자들이 이메일을 스마트폰(아이폰)을 통해 주로 확인하고 있습니다. 이메일 내 레티나 이미지를 사용하는 것은 기업에게 있어서 매우 중요한 전략이 될 수 있을 것입니다.
3. 웨어러블
전 세계 웨어러블 시장은 매년 평균 35% 가까이 성장하고 있습니다. 이 추세대로라면, 2019년에는 1억 4천 8백만 대를 돌파할 것으로 보입니다. 이는 이메일 마케팅에서 웨어러블 디바이스에 대한 최적화 작업이 더욱 중요해지고 있다는 것을 의미합니다.
애플 와치나 갤럭시 기어 같은 웨어러블 디바이스를 위해 이메일을 디자인할 때 어떤 점을 고려해야 할까요?
- 미니멀 디자인
- 웨어러블 디바이스에 브라우저가 없을 경우 링크가 있는 텍스트는 회색으로 표시
- 서버 내에 저장된 임베디드 이미지나 원격 이미지가 렌더링되지 않을 수 있기 때문에 텍스트에 의존하는 것이 중요함
4. 픽과 팝
아이폰 OS 9 버전 및 아이폰 6S 이상에서 지원되는 ‘peek and pop’ 기능은 이메일 마케팅을 혁신적으로 변화시켰습니다. 이 기능은 아이폰 사용자들에게 실제 이메일을 오픈하지 않고서도 이메일 내용을 모두 확인할 수 있도록 합니다. 그렇지만 이메일 마케팅 통계에는 이메일 오픈이 된 것으로 잡히기 때문에 마케터들에게는 매우 큰 도전이 되고 있습니다.
모바일 중심, 반응형으로의 이동
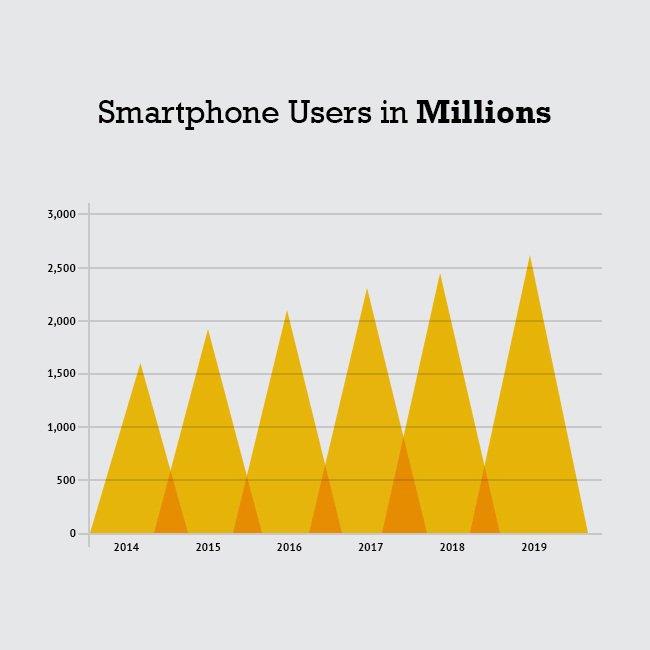
이메일 마케팅의 세계는 스마트폰의 역사와 함께 성장했다고 해도 과언이 아닐 겁니다. 이메일 사용자의 50% 이상이 자신의 스마트폰을 통해 이메일을 확인하고 있고 일반적인 모바일 디바이스 모두 고려한다면 67%까지 수치가 증가합니다. 그렇기 때문에 이메일 디자인에 있어서 반응형 웹을 지원하는 것은 보다 많은 노출을 위해 무엇보다 중요한 요소입니다.
그렇다면 모바일 시대에 고려해야 할 요소는 어떤 것들이 있을까요?
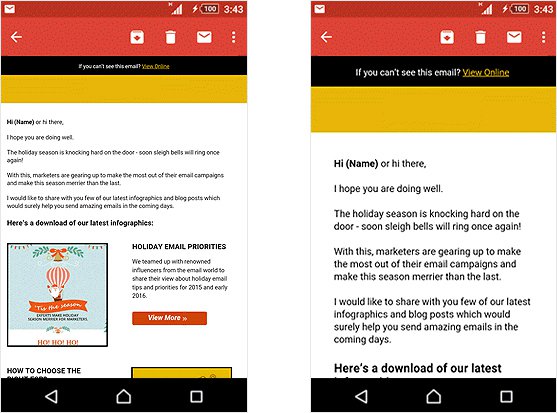
- 서드 파티 앱 사용자 수를 고려하십시오. 예를 들어 아이패드의 기본 메일 앱 외에도 Gmail 등의 이메일을 지원하는 여러 앱들이 있을 수 있습니다.
- 구독자 대부분이 서드 파티 앱을 사용하여 이메일을 사용한다면 2개 이상의 열 보다는 하나의 열로 구성된 레이아웃으로 이메일을 디자인해야 할 것입니다. 아무래도 화면이 가득 차 있는 것보다 단일 열이 가독성이 높기 때문이죠.
- 이메일 디자인은 320과 480 픽셀로 디자인되는 것이 가장 좋습니다.
- CTA 버튼은 이메일 콘텐츠와는 멀리, 그리고 주변에 빈 공간을 많이 둔 채, 최소 44×44 픽셀 사이즈로 디자인하는 것이 좋습니다. 이는 버튼 클릭을 용이하게 만들어 줍니다.
비즈니스를 변화시킬 차세대 이메일 디자인
모바일의 등장은 단지 라이프 스타일의 변화 뿐만 아니라 비즈니스 방법에도 큰 영향을 끼치고 있습니다. 브랜드들은 치열한 경쟁을 통해 그 방법을 변화시키고 있고 소비자들 역시 계속 변화하고 있기 떄문에 반응형 이메일을 작성하는 것은 단지 이메일 수준을 넘어서서 고객들을 타깃팅하고 참여시키는 방법을 진화시켰습니다.
1. 손쉬운 탐색을 위한 메뉴 바 만들기
반응형 디자인의 활용이 많아지면서 이메일 내 메뉴바는 점차 트렌드가 되어가고 있습니다. 특히 햄버거 컬래프시블 메뉴(hamburger collapsible menus)라고 불리우는 이것은 최근 반응형 모바일 웹사이트에서 자주 찾아볼 수 있는 형태입니다.
이 메뉴는 모바일 네이티브 앱의 지원이 필요한데요. 메뉴를 갖는 것은 사용자들이 별도로 웹사이트로 이동하지 않고도 자신의 받은 편지함 내에서 바로 다양한 제품과 서비스 카테고리를 검색할 수 있게 도와줍니다.
2. 스크롤 이동과 아코디언 위치
아코디언(accordions)에 의해 동작되는 이메일을 제작함으로써, 캠페인을 재발견하십시오. 이 인터렉티브 기능은 마케터에게 많은 이메일 콘텐츠를 넣으면서도 긴 스크롤 없이도 명료하고 읽기 쉬운 이메일을 보낼 수 있게 합니다. 현재 다양한 리테일 및 미디어, 기업 웹사이트에서 활용되고 있는 기능입니다.
아코디언의 최고의 특성 중 하나는 데스크톱 및 모바일 수신자 모두에게 각기 다른 이메일 레이아웃을 제공할 수 있다는 것입니다. 마케터는 어느 탭을 얼마나 많은 사람들이 클릭했는지 측정할 수 있고 가장 높은 반응을 보인 영역을 식별할 수 있습니다.
3. 하이브리드 이메일
만약 구독자들이 대부분 안드로이드나 IOS에서 제공되는 기본 네이티브 앱을 활용하여 이메일을 본다면 이것은 가장 좋은 이메일 디자인이 될 수 있습니다. 만약 지메일 같은 서드파티 이메일 앱을 사용하여 이메일을 보게 된다면 그것은 모바일에서도 데스크톱 버전으로 보이기 떄문에 아래와 같이 미디어 쿼리(Media Queries)가 문제가 될 수 있습니다.
이와 같은 경우에는 하이브리드 접근 방식은 반응형 이메일처럼 보일 수 있게 도와줍니다. 여기서 말하는 하이브리드 코딩 기술은 미디어 쿼리에 의존하지 않고 서드 파티 앱에서도 반응형 이메일처럼 보일 수 있게 렌더링 하는 것을 도와줍니다.
4. 스크래치와 플립을 통한 고객 참여 증대
이메일에 스크래치와 플립 효과를 더하는 것은 강력한 고객 관계를 유지하는 가장 효과적인 방법 중 하나입니다. 스크래치 효과를 사용하면 고객에게 쿠폰, 이벤트나 기타 할인 코드를 보낼 수 있습니다. 이메일을 받은 고객들을 코드를 손쉽게 스크래치하여 쿠폰 등으로 교환할 수 있습니다. 뿐만 아니라 새로운 제품이나 서비스 출시 소식이 있다면 스크래치 효과는 훌륭한 전달 방법이 될 수 있을 것입니다. 메뉴 바나 아코디언과 마찬가지로 플립 효과 역시 모바일 사용자들의 더 많은 참여를 이끌어 내는데 도움을 줄 수 있습니다.
5. 그래프와 함께 비주얼 강조
그 어떤 프로모션에서도 비주얼 효과는 꽤나 강력한 인상을 주는 데 결정적인 역활을 합니다. 특히 이메일 마케팅에서는 인터랙티브 그래프의 활용은 더욱 강력하고 효과적으로 정보를 전달할 수 있게 도와줍니다. 비단 이메일을 보다 비주얼적으로 만들어 주는 것 뿐만 아니라 정보의 신뢰성까지 향상시켜 줍니다.
6. 회전 배너로 독자의 관심을 사로 잡기
회전 배너는 CTA, 제품 및 서비스의 세부 사항, 할인 및 기타 다양한 프로모션에 대한 다수의 이미지들을 배너로 채우고 싶을 때 쓸 수 있는 좋은 방법입니다. 여러 네이티브 이메일 앱에서도 호환가능하며 특히 다양한 메시지가 담긴 이미지들을 보여줌으로써 고객들의 참여를 극대화한다는 점에서 큰 장점을 가지고 있는 방법입니다.
7. 사용자 참여 구축을 위한 이메일 내 GIF 활용
어느 한 조사에 따르면 이메일에 GIF를 사용하는 것은 전환율을 103%까지 높일 수 있다고 합니다. 현재 GIF는 최신 버전의 이메일 클라이언트에서 대부분 지원하는데요, 덕분에서 전 세계 많은 이메일 마케터들에 의해 활용되고 있습니다. 어떤 리테일 업체의 경우에는 이벤트나 설명 애니메이션 등을 표시하기 위해 이 기술을 사용하고 있습니다. 일부 기술 기업들은 그들의 앱에서 어떻게 인터랙션이 이루어지는지 보여주기 위해 GIF를 사용하기도 합니다. GIF는 최대 26%까지 클릭을 증대시키고 사용자 참여를 구축할 수 있는 매우 효과적인 툴로 인정받고 있습니다. GIF는 아웃룩을 제외한 모든 플랫폼에서 호환되며 오직 첫 프레임만 보여지게 됩니다.
8. 슬라이더(Sliders) 활용
보다 매력적으로 보여지기 위해 여러분의 이메일은 높은 관련성과 독특함을 가져야 합니다. 슬라이더는 여러분의 이메일 캠페인을 향상시킬 수 있는 매우 혁신적인 방법 중 하나입니다. 한 번에 다양한 제품을 보여줄 수 있고, 호기심을 자극하기 때문이죠. 역시 IOS 메일 앱 같은 다수의 이메일 클라이언트에서 지원합니다.
9. 카운트다운과 함께 판매 주기 건드려 보기
모든 이메일을 돋보이게 만드는 것이 이메일 마케팅 캠페인의 목적이겠지요. 제품 출시나 이벤트와 관련된 카운트다운이 담긴 이메일로 긴장감을 생성하는 것도 좋은 방법입니다. 카운트다운 기능 역시 아웃룩을 제외한(적절한 대체 지원이 제공되었을 때에만 이미지 렌더링) 모든 플랫폼에서 호환가능합니다.
위에서 소개한 9가지 이메일 디자인은 새로운 시대의 모범 사례라 볼 수 있습니다. 오픈된 데이터를 활용하고 업계 전반에서 이메일 오픈율 최신 동향을 분석하여 전반적인 이메일 마케팅 디자인 전략을 수립해야 할 것입니다. 외부의 이메일 마케팅 데이터라 할지라도 여러분의 타깃 오디언스와 같은 세그먼트라면 이 데이터는 이메일 디자인을 결정하는 데 활용될 수 있을 것입니다. 사용자 행동을 트래킹하고 그들의 참여 패턴을 이해하는 것은 참여와 전환율, 그리고 ROI를 극대화할 수 있는 이메일 디자인을 결정하고 만드는 데 매우 큰 도움이 될 것입니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.