히트맵(Heatmap)이란 무엇인가?
(참조 자료: Heatmap)
히트맵이란 무엇인가?
히트맵은 색상 코딩 시스템을 사용해 다양한 값을 나타내는 데이터의 그래픽 표현입니다. 히트맵은 다양한 형태의 분석에 사용되지만 특정 웹페이지 및 웹 템플릿에서 사용자 행동을 표시하는 데 가장 일반적으로 쓰입니다. 히트맵은 사용자가 페이지를 클릭한 위치, 페이지를 아래로 내린 거리 또는 페이지 내에서 어디를 중점적으로, 어떠한 순서로 보았는지 아이 트래킹(eye-tracking) 결과까지 보여줍니다.
히트맵의 장점
구글 애널리틱스 또는 사이트 카탈리스트와 같은 애널리틱스 도구는 사용자가 방문한 페이지에 대한 데이터를 분석하는 데에는 유용하지만 실제로 방문자들이 해당 페이지를 어떻게 이용하고 있는지 이해하기에는 세부적인 정보가 부족할 것입니다. 히트맵은 방문자들이 페이지 내 컨텐츠를 소비하는 방식에 대한 보다 포괄적인 데이터를 제공하여 줍니다.
히트맵은 일반적인 애널리틱스 보고서보다 훨씬 시각적이여서 분석을 한 눈에 쉽게 할 수 있습니다. 따라서 대용량 데이터를 분석하는데 익숙하지 않은 사람들은 이를 더욱 쉽게 엑세스할 수 있습니다.
CrazyEgg와 Clicktale와 같은 좋은 히트맵 도구는 세그먼트 분석을 활성화하고 데이터를 필터링할 수 있습니다. 즉, 다양한 유형의 사용자가 특정 페이지에 어떻게 참여하고 있는지 쉽게 확인할 수 있습니다.
고려 사항
대부분의 웹분석과 마찬가지로 히트맵은 정확히 분석되기 전에는 많은 양의 데이터가 필요합니다. 소량의 데이터만으로 히트맵을 분석하는 것은 방문이나 전환 수치가 너무 적어 A/B 테스트를 너무 일찍 시작하는 것과 유사합니다. 히트맵에는 트렌드도 함께 표시되므로 그 어떠한 소수의 예외들이 전체 히트맵 그림에 큰 영향을 주지 않도록 충분한 데이터를 확보하는 것이 무엇보다 중요합니다.
이렇듯 히트맵은 잘못 사용하면 오도될 수 있습니다. 정확하지도 않은 가정을 하도록 만들어 버릴 수 있지요. 정량적 데이터의 다른 형태와 마찬가지로 히트맵은 페이지에서 어떤 일이 발생하는지 알려주지만 그 이유에 대해서는 설명하진 않습니다.
이러한 히트맵의 한계를 아는 것도 중요합니다. 종종 히트맵에는 클릭 수도 표시(클릭 지도라고도 함) 표시되지만, 이는 스토리의 일부일 수 있습니다. 예를 들면 옵트인 페이지의 히트맵을 보면 사용자가 첫 번째 필드를 클릭하고 다음 필드에서는 클릭 수가 더 적음을 보여줄 수 있습니다.
이는 첫 번째 칸을 작성 후 사람들이 프로세스에서 이탈하고 있다는 것을 보여줍니다. 그러나 히트맵이 표시되지 않는 것은 사용자가 마우스 대신 키보드를 사용하여 작성 칸을 넘어갔다는 것도 의미할 수 있습니다. 옵트인 페이지에서의 방문자 행동을 보다 정확히 분석하기 위해 전용 분석 도구를 사용할 수 있는데요, 이것은 단순 클릭이 아닌 각 필드 내에서 보낸 시간을 토대로 측정하게 됩니다.
히트맵 예제
히트맵은 특정 페이지의 요소가 얼마나 인기있는지를 한 눈에 볼 수 있는 좋은 방법입니다. 이것은 페이지에서 비슷한 눈에 잘 띄는 요소들을 비교할 때 특히 유용합니다. 아래 히트맵은 사용자가 휴대폰의 제품 페이지를 클릭한 위치를 보여줍니다.

이는 현재 이 휴대폰들의 주문량과 그 인기가 정확히 일치하지 않는다는 것을 보여줍니다. 방문자들은 종종 스크롤을 쾌 많이 내려야 하는 페이지 아래 부분에 위치해있더라도 하이라이트된 제품을 선택하는 경향이 있습니다. 이에 대한 한 가지 가능한 솔루션은 인기있는 전화를 찾기 위해 사용자가 스크롤하지 않아도 되는 것을 막기 위해 인기있는 순서대로 제품을 디스플레이하는 것입니다.
히트매핑은 한 페이지 내에 CTA 링크가 여러 개 있을 경우 링크들을 구별하는 데 유용할 수 있습니다. 구글 애널리틱스와 같은 일부 애널리틱스 도구는 링크는 같은 링크로서, 같은 페이지로 랜딩되는 것으로 여겨지죠. 이렇게 되면 어떤 링크가 가장 많이 클릭 되었는지 알 수 없습니다.
이러한 구별이 가장 유용한 곳은 상단 메인 내비게이션의 링크와 비교하였을 때, 얼마나 많은 사람들이 하단에 있는 링크를 사용하는지 결정할 때 입니다. 이는 종종 기대했던 것 이상의 성과를 안겨줍니다.
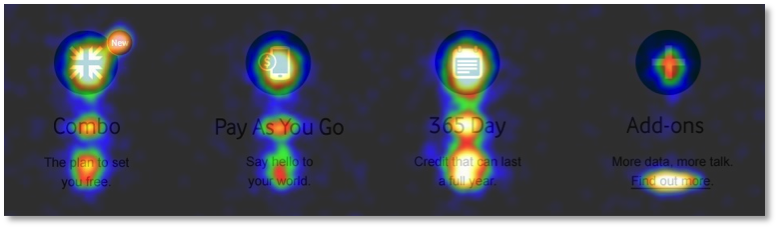
히트맵은 실제로 링크가 아닌 페이지의 어느 부분을 클릭했는지 식별하는데 사용할 수 있습니다. 아래 예시에서 ‘find out more’ 텍스트만 링크이지만 사람들은 정보를 얻기 위해 다른 것을 잘못 클릭하고 있다는 것을 알 수 있습니다.

이것은 명확히 사용자 의도를 보여주며 아이콘 이미지가 실제로 해당 정보에 연결될 수 있도록 링크가 추가되어야 한다는 점을 제안하고 있습니다.
스크롤맵은 콘텐츠의 어느 부분이 가장 매력적이며 사용자가 읽는 특정 페이지의 아래 부분을 보여줍니다. 스크롤 맵에는 사용자가 읽은 내용이 표시되지 않지만 사용자가 중요하다고 느낄 수 있는 내용(예를 들어 아직 읽지 않은 것들)을 스크롤하는 영역을 강조 표시할 수 있습니다. 블로그가 있고 스크롤 맵에 기사의 시작 부분에 대부분의 시간이 소요되고 끝까지 소비되는 시간이 거의 없다는 것을 알게 되면 블로그 게시물을 더 짧게, 혹은 더욱 매력적으로 업데이트하는데 집중할 수 있게 됩니다.
결론
히트맵은 사용자가 웹사이트에서 어떻게 행동하는지 모든 질문에는 답할 순 없지만 다른 애널리틱스에서 얻을 수 없는 인사이트를 제공합니다. 적합한 방법으로 사용되고 있고, 소량의 데이터로만 결론을 이끌어 낸것이 아니라면 히트맵은 웹 애널리스트들에게 매우 효과적인 무기가 될 수 있습니다.
전환율 최적화(CRO) 캠페인의 발견 단계에서 히트맵을 사용하면 어느 부분을 테스트해야 하는지 확인하는 데 도움이 됩니다. 또한 히트맵은 최적화 단계에서 A/B 테스트와 통합될 수 있습니다. 즉 사용자가 원본과 비교하여 여러 테스트 버전과 어떻게 참여했는지 알려줄 것입니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.


