홈페이지 디자인 가이드: 당신의 웹사이트 첫 페이지에 담아야 할 내용
(참조 자료: Homepage Design 101: What to Include on the Front Page of Your Website)
홈페이지는 브랜드에 대한 소개와 신규 및 기존 고객들이 여러분의 비즈니스에 대해 잘 이해할 수 있게 하고 필요한 정보를 찾을 수 있도록 도와주는 일종의 코딩되어진 기업 소개서 셋트라 할 수 있습니다.
홈페이지의 목표가 제품을 판매하는건지 혹은 이메일 구독자를 늘리는 것인지 상관없이 홈페이지의 세부 내용은 방문자들에게 강력한 첫 인상을 제공하고 마케터가 의도하는 행동을 하게끔 유도하는 방향으로 구성되어야 합니다.
처음 온라인 스토어를 구축하든, 홈페이지의 가장 중요한 부분에 재방문을 유도하는 방안이든 상관없이 오늘은 홈페이지 디자인을 계획할 때 처음부터 끝까지 고려해야 할 몇 가지 팁들을 소개하고자 합니다.
홈페이지 디자인시 묻는 질문
한 비즈니스에서 완벽하게 작동하는 홈페이지 구성은 다른 비즈니스에서는 그 성과가 떨어질 수 있습니다. 즉, 모든 비즈니스마다 완벽한 홈페이지 디자인은 다르다는 것입니다.
다양한 디자인 옵션을 보고서도 어떤 방향으로 나아가야 할지 확신이 서지 않는다면, 아래의 질문을 토대로 어떤 방향으로 나아갈지 결정내리는 데 도움을 받을 수 있습니다.
- 방문자들이 웹사이트에서 어떤 행동을 하길 원하십니까?(예: 구매, 회원 가입 등)
- 방문자들이 이 작업을 수헹하는 것이 얼마나 간단합니까?
- 목표 달성을 위해 몇 가지 단계가 있습니까?
- 다음 단계로 진행하려면 얼마나 많은 정보가 필요합니까?
- 제거할 수 있는 단계가 있습니까?
고객들은 때때로 그들이 원하는 것을 알고 있는 상태에서 홈페이지에 방문할 수도 있고, 어쩔 땐 자신들이 어떤 걸 원하는지 모르는 상황에서도 방문할 수도 있습니다. 의사 결정이 주요 목표와 일치하도록 보장하면서 두 가지 모두를 염두하면서 홈페이지를 디자인해야 합니다.
좋은 홈페이지는 특정 결과를 찾는 방문자를 수용해야 하며, 그렇지 않은 방문자의 관심을 유도해야 합니다.
당신의 홈페이지 디자인은 어떤 결과를 가져와야 하나요?
평균적으로 방문자들은 비즈니스 홈페이지에서 10-20초 동안 머무릅니다. 디자인 관점에서 이것이 의미하는 바는 방문객이 자신과 비즈니스를 위한 최상의 경로를 신속하게 선택할 수 있도록 탐색 경로를 명확하게 제공해야 한다는 것입니다.
이 같은 긴급성에 더해지는 것은 의사 결정 회피(decision avoidance)라고 불리우는 심리적 현상입니다. 이것은 의사 결정을 내리는 데 너무 많은 시간을 소비하는 인간의 경향을 없애는 것입니다.
홈페이지 디자인 관점에서 말하는 의사 결정 회피란 페이지를 종료하거나, 뒤로 가기 버튼을 눌러 “수신 거부” 하는 것을 의미합니다. 이를 방지하려면 홈페이지 디자인의 첫 번째 작업은 잠재 고객에게 계속 머물러 있게 하는 것입니다.
그렇게 하려면 웹사이트에서 가장 중요한 자산이 무엇인지 이해해야 합니디ㅏ.
1. 방문 고객의 행동을 유도하는 “Above-the-fold” 콘텐츠
“Above-the-fold” 콘텐츠는 홈페이지 내에서 마우스 스크롤 없이 볼 수 있는 화면 상단 영역을 의미합니다.
방문자들이 마우스 스크롤하기 전에 볼 수 있는 부분에 무엇이 있는지, 그것이 홈페이지의 다른 부분을 어떤 식으로 끌고 오게 할지를 고려할 때, 고객들이 원하는 정보를 찾기 위해 홈페이지에 처음 방문하였을 때 그들이 어떤 행동을 하길 원하는지, 어떻게 그들의 의사 결정을 좀 더 용이하게 할지에 초점을 두어야 합니다.
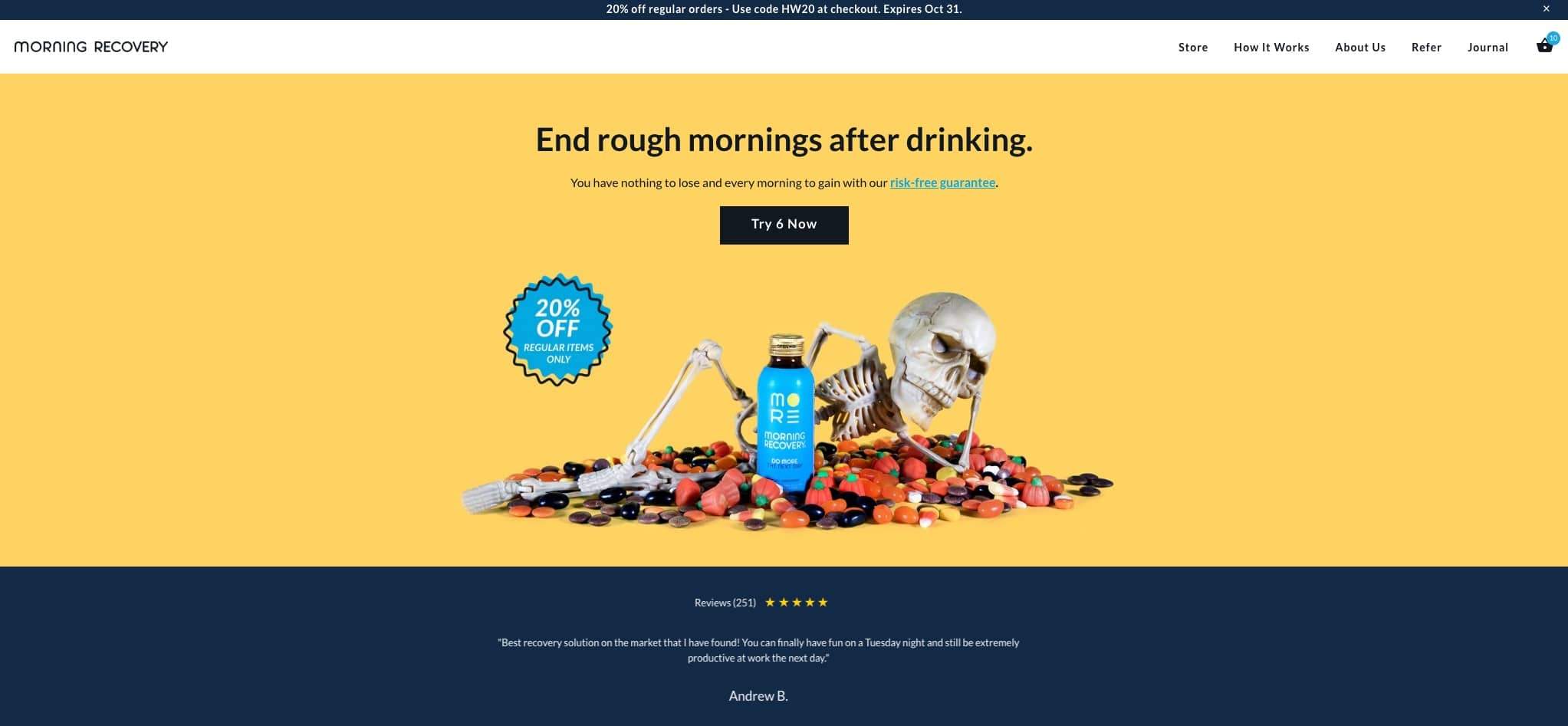
위의 숙취 해소제를 판매하는 Morning Recover의 홈페이지를 예를 들어봅시다. 잠재 고객이 자사의 주력 제품을 구매하도록 유도하는 것이 이 홈페이지의 주요한 목표인데요, 밝은 색상의 제품 중심의 이미지는 “Above-the-fold” 세션에 위치하여 방문객들에게 제품 구매를 명확하게 유도하고 있습니다.
이 홈페이지에는 방문자들이 빠르게 내릴 수 있는 두 가지 옵션의 의사 결정이 있습니다.
- 구매 진행
- 보다 더 많은 정보를 위해 스크롤 다운하여 “Below the fold” 세션으로 이동 – 리뷰, 영상, 그리고 제품 성분이나 재료에 대한 정보 등
대부분의 웹사이트 헤더는 방문자의 관심을 끄는 헤드라인, 설득력있는 부제, 그리고 “Above the fold’ 세션 내 강력한 비주얼 요소를 결합하여 새로운 방문자들이 사이트에 머무르게 하고 브랜드와 친숙하게 만들게 합니다.
그러나 처음부터 고객의 관심사를 파악할 수 있는 방법이 여러가지 있습니다. 예를 들어 특별 할인 행사나 무료 배송을 광고하기 위해 네비게이션바 위에 배너 광고를 위치시키는 방법도 있습니다.
2. 명확한 네비게이션바
방문자들이 웹페이지의 탐색을 용이하게 만드는 것은 그것의 단순함에 달려있습니다. 다른 유형의 방문자를 수용하려는 경우, 모순되는 것처럼 보일 수 있지만 사람들이 인터넷에서 얼마나 빨리 페이지를 이동하는지 고려할 때 의미가 있습니다.
헤더 네비게이션바는 우선 순위를 지정하여 대부분의 방문자들에게 가장 중요한 탐색 경로로 먼저 이동할 수 있게 가능한 한 최대한 직관적으로 만들어야 합니다. 많은 전문가들은 홈페이지에 7개 이상 탐색 링크가 들어가는 것을 권장하지 않습니다.
사람은 “청킹(chunking)” 라고 불리우는 조직적인 기억 방법을 사용합니다. 여기서 정보는 청크(chunks)라고 불리우는 작은 정신 단위로 나뉩니다.
청크(chunks)가 적을수록 기억 보존이 쉬워집니다. 1956년에 발간된 영향력있는 논문에서 심리학 교수인 조지 밀러(George Miller)는 우리의 단기 기억이 일반적으로 한 번에 7가지 항목만 저장할 수 있다고 결론지었습니다.
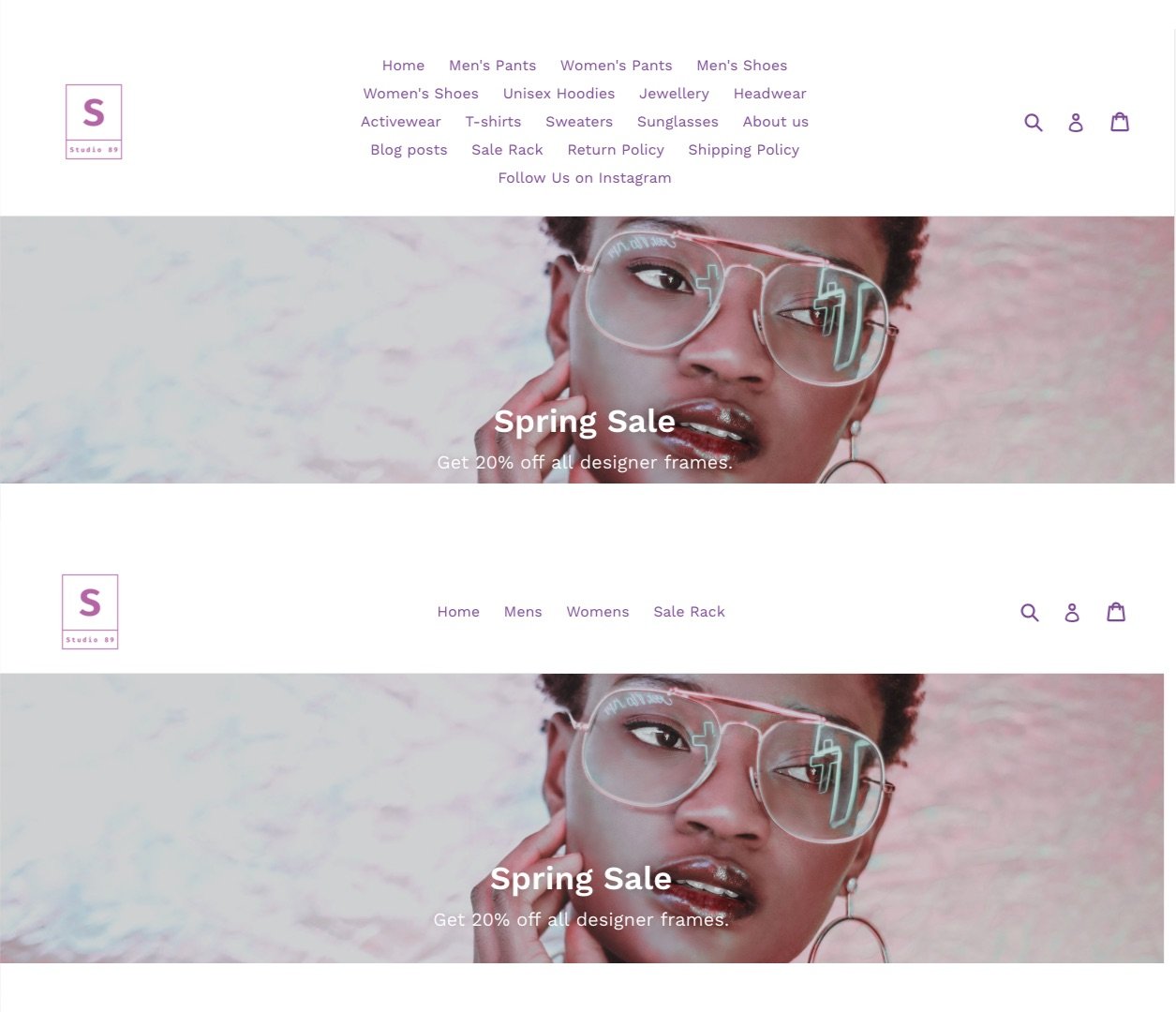
너무 많은 탐색 옵션이 있는 사이트의 경우에는 복잡하고 너무 과하게 느껴질 수 있어 방문자 수가 떨어지거나 잘못된 탐색 경로로 갈 가능성을 높이게 됩니다. 가장 좋은 방법은 왼쪽에서 오른쪽으로 가장 중요한 페이지가 있는 탐색 링크의 우선 순위를 매기는 것입니다.
제품 및 컬렉션이 많은 경우, 홈페이지 탐색 메뉴의 주요 최상위 컬렉션에 집중하고 “메가 메뉴(mega menu)” 혹은 “드롭 다운 메뉴(drop-down menu)”를 사용하여 하위 탐색을 만듭니다.
하위 탐색 기능은 너무 많은 옵션을 사용하여 고객으로 하여금 복잡하게 느끼지 않게 하고 쉽게 탐색할 수 있도록 제품과 페이지를 정리할 수 있는 훌륭한 방법입니다.
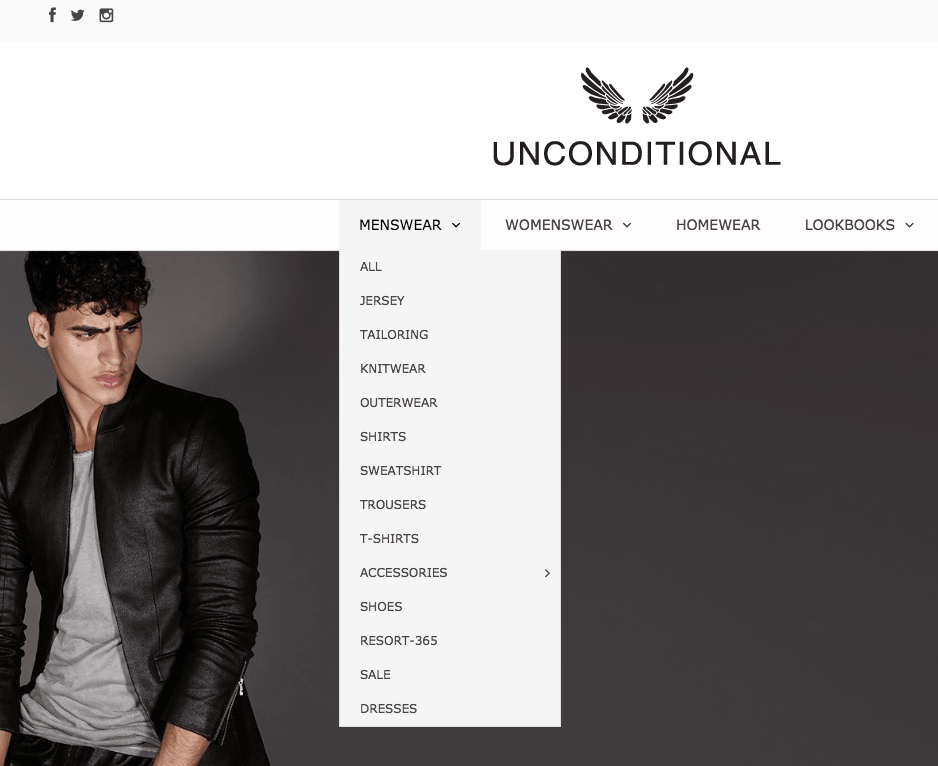
예를 들어, UNCONDITIONAL의 홈페이지는 잘 정리된 드롭 다운 메뉴를 사용하여 최소한의 탐색과 광범위한 인벤토리의 균형을 유지합니다. 일부 웹사이트에는 헤더 네비게이션에 주요 목표를 뒷받침해주는 회사 소개 페이지, 문의하기 페이지, FAQ 페이지, 그리고 다른 주요 페이지들에 대한 링크가 있습니다.
그러나 이 페이지 방문자가 여러분의 목표에 따라 전환되지 않는 것으로 밝혀지면 이러한 링크가 전환으로 이어지지 않을 가능성이 큽니다. 이러한 경우 링크를 바닥글에 추가하는 것이 가장 좋습니다.
3. 눈길을 끄는 이미지
결정 회피는 네비게이션바 뿐만 아니라 홈페이지의 다른 요소들에게도 적용됩니다. 사용자주의의 한계를 인식하면 홈페이지 디자인시 가장 중요한 사항을 강조하는데 도움이 됩니다.
제품이나 컬렉션을 홍보하거나 리드를 생성하려고 할 때 비주얼 요소의 주요 목적은 웹사이트에 도착할 때 그 즉시 사용자의 관심을 끄는 것입니다.
다음은 홈페이지의 스크롤없이 볼 수 있는 부분에 비주얼을 통합하는 몇 가지 방법입니다.
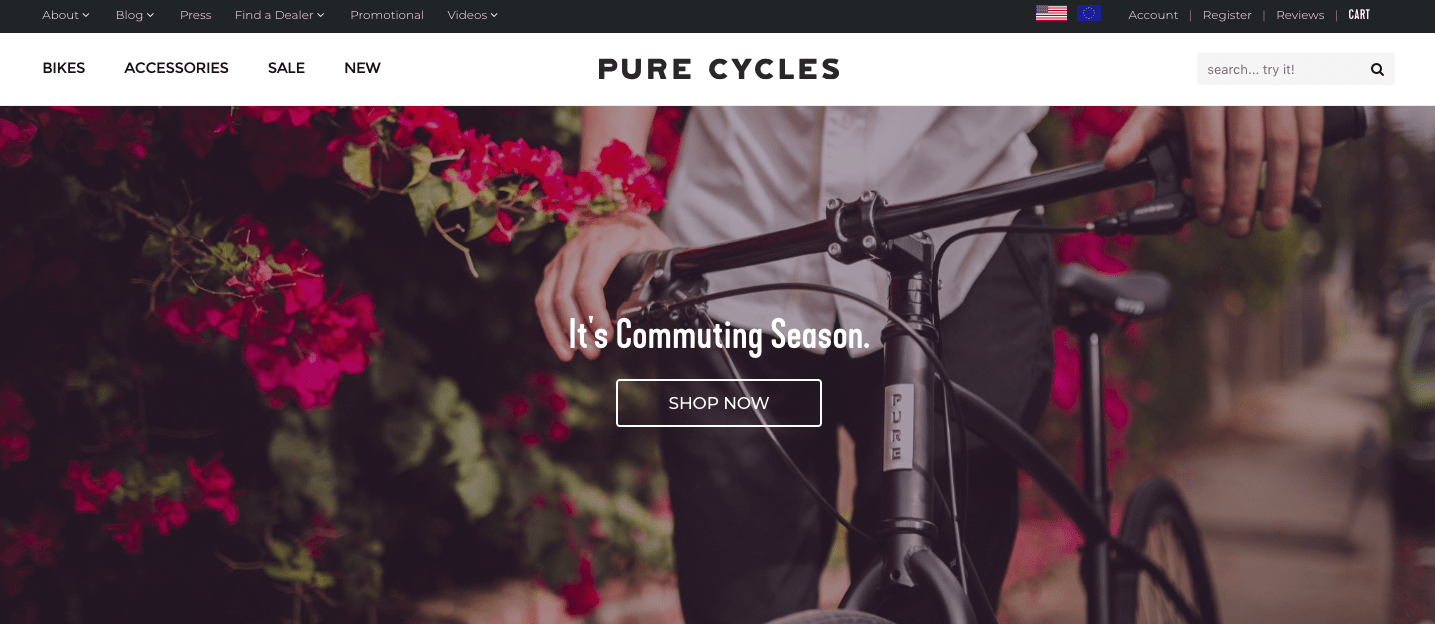
텍스트 오버레이가 있는 이미지
스크롤 없이 볼 수 있는 이러한 스타일의 이미지는 종종 하나의 강력한 이미지, 직접적인 문구, 그리고 콜투액션(CTA)을 포함합니다. 한정 기간 할인 판매, 주력 제품 및 계절 별 컬렉션과 같이 주요 오퍼(Offer)들에 집중하여 스크롤없이 볼 수 있게 하려는 판매자들에게 가장 적합합니다.
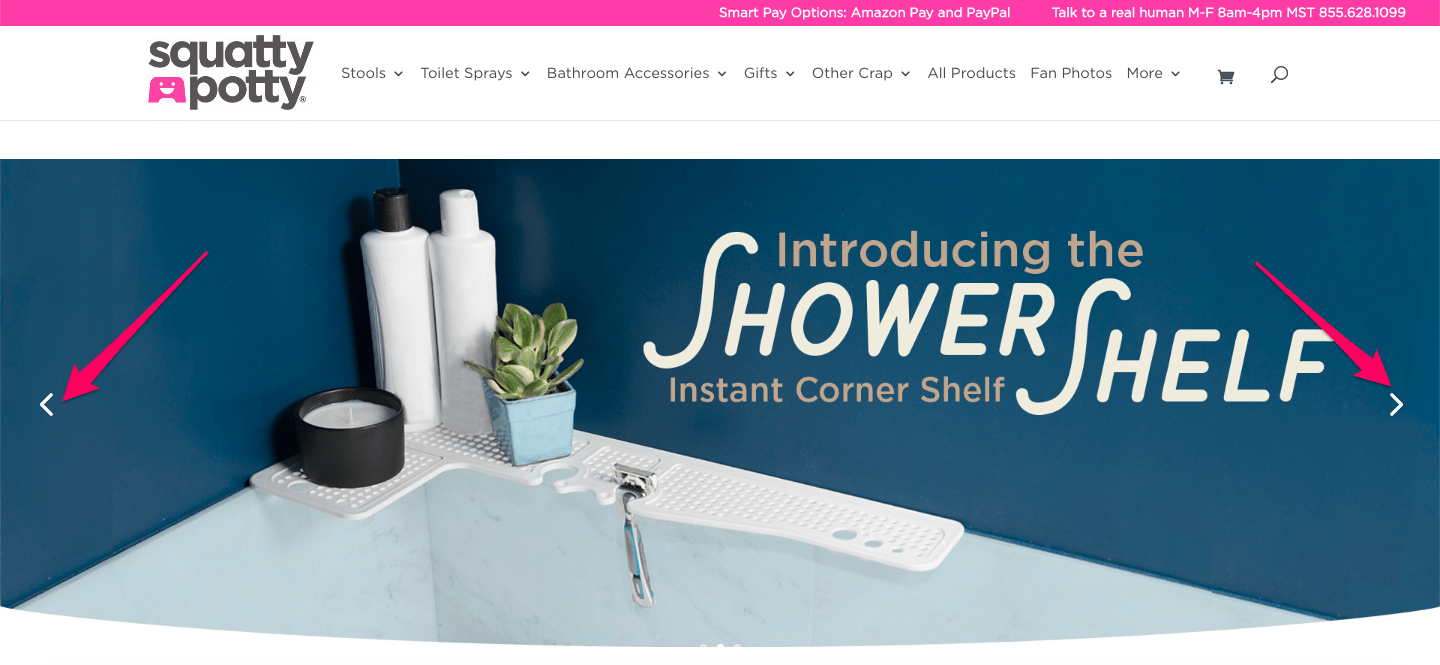
슬라이드쇼
특정 판매, 제품 그룹 또는 고품질 제품 사진을 광고하는 슬라이드마다 슬라이드쇼를 포함하도록 선택할 수 있습니다.
몇 가지 카테고리에 걸쳐, 다양한 제품을 판매하는 상점 주인은 방문자에게 홍보하려는 컬렉션 또는 페이지가 몇 개 있을 때에 이 접근 방식을 선호합니다.
가장 우선 순위가 높은 슬라이드부터 먼저 슬라이드를 우선 순위에 따라 정렬해야 합니다. 사용자가 다음 단계로 이동하기 오래 전에 하나의 슬라이드를 보고 있지 않으므로 대략 3개의 슬라이드로 제한하는 것이 가장 좋습니다.
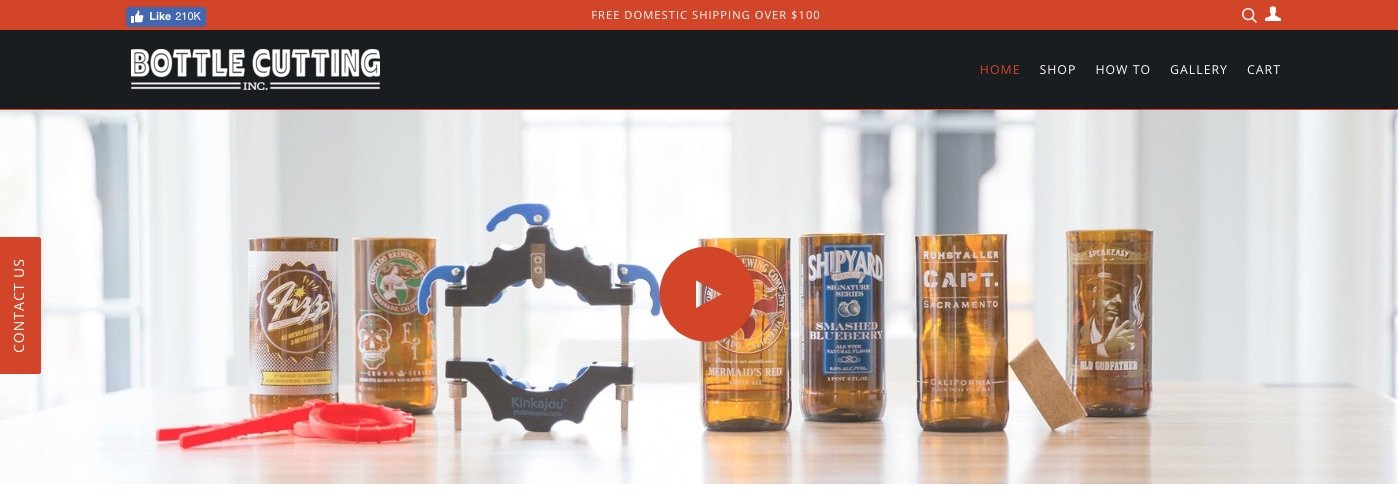
영상
어떤 브랜드들은 자신의 스토리를 담은 홈페이지 비주얼의 이점을 충분히 누리고 있습니다. 일부 제품, 특히 혁신적이고 복잡한 제품의 경우에는 방문객의 관심을 끌기 전에 제품을 사용하는 방법을 설명해야 할 수 있습니다.
Bottle Cutting Inc 의 홈페이지를 예를 들어 보면, 아직까지는 많은 방문객들이 그 제품이 그들에게 필요하다는 것을 알지 못하기 때문에 홈페이지에 있는 데모 영상은 방문자들의 관심을 일으킬 것입니다. 이는 자연스러운 전환 관정입니다.
이미지는 즉각적이고 중요한 영향을 미치므로 품질이 우수하고 브랜드를 대표하는 브랜드인지 확인하는 것이 중요합니다.
Homepage Design: What to Include (and Examples to Follow)
4. 직접적인 CTA(Call To Action)
고속도로의 출구 표지판처럼 CTA를 고려해야 합니다. 그것은 짧고, 놓치기 어렵고, 운전자들에게 올바른 길을 가르켜 줘야 합니다.
CTA 문구와 연결 대상은 고객이 홈페이지의 주요 목표를 향해 취할 수 있는 다음 단계와 일치해야 합니다. 즉, 최신 컬렉션에 연결되거나 더 많은 것을 알기 위해 소개 동영상을 보도록 유도할 수 있습니다.
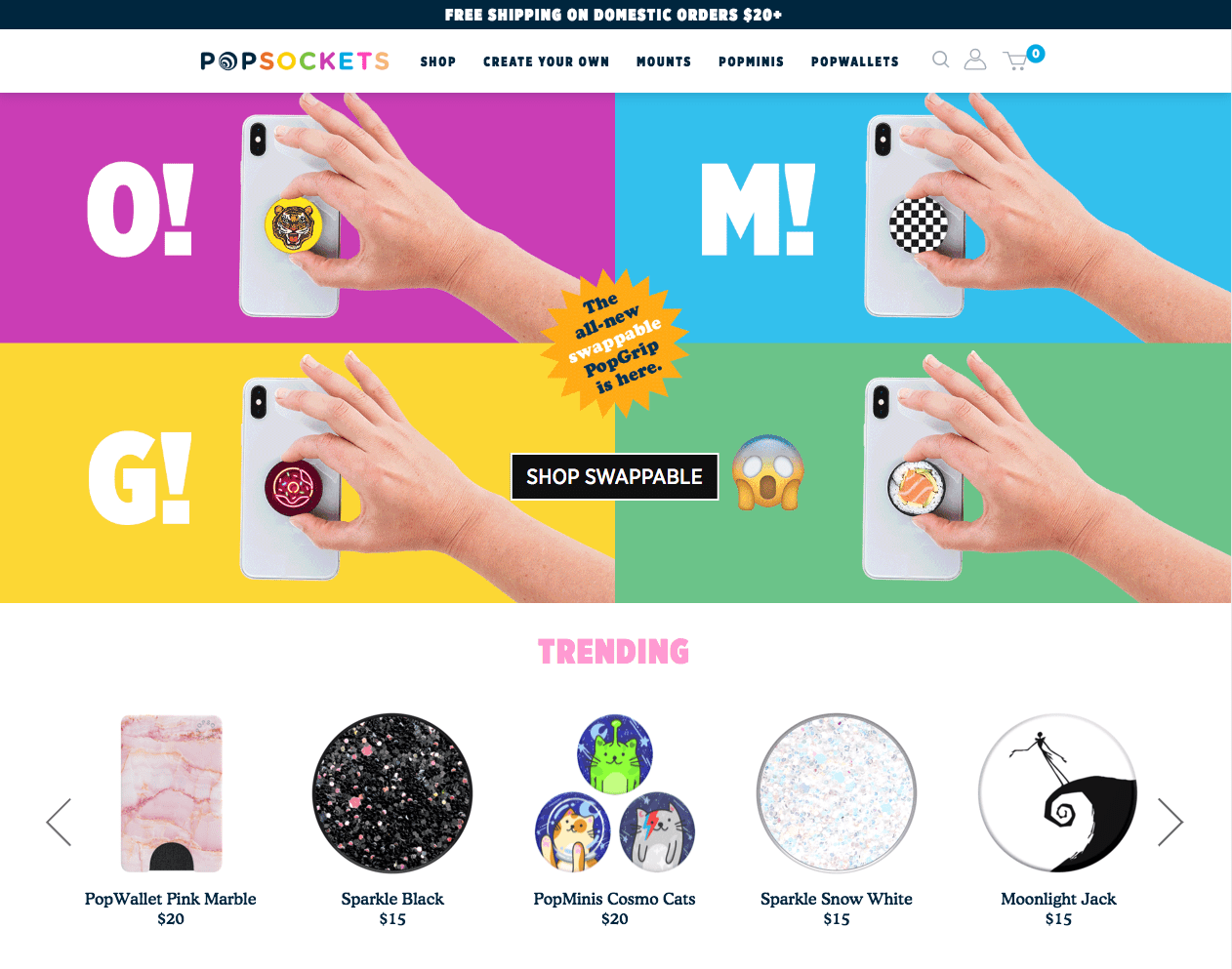
CTA 버튼은 주변 디자인과 뚜렷하게 구별되어 사용자로 하여금 클릭해야 할 곳을 즉시 인지하도록 디자인되어야 합니다. 만약 사용자가 CTA 버튼을 찾는 데 시간이 오래 걸린다면 혼란스러워지고 클릭할 활률이 낮아지게 됩니다.
위의 PopSockets 홈페이지는 이같은 기능을 갖춘 이상적인 전환 경로 아래로 사용자들을 이동시키는 훌륭한 일을 합니다. 화려한 제품 이미지는 사용자의 시선을 바로 잡는데 사용되며 CTA 버튼은 흑백으로 표기됩니다(화려한 배경과 대비).
스크롤없이 볼 수 있는 부분 위에는 사용자가 최신 제품 라인을 탐색하도록 안내하는 홈페이지의 주된 목표에서 벗어나는 요소들은 하나도 없습니다. 아래로 스크롤하게 되면 다른 제품을 구매할 CTA가 더 많이 표시됩니다.
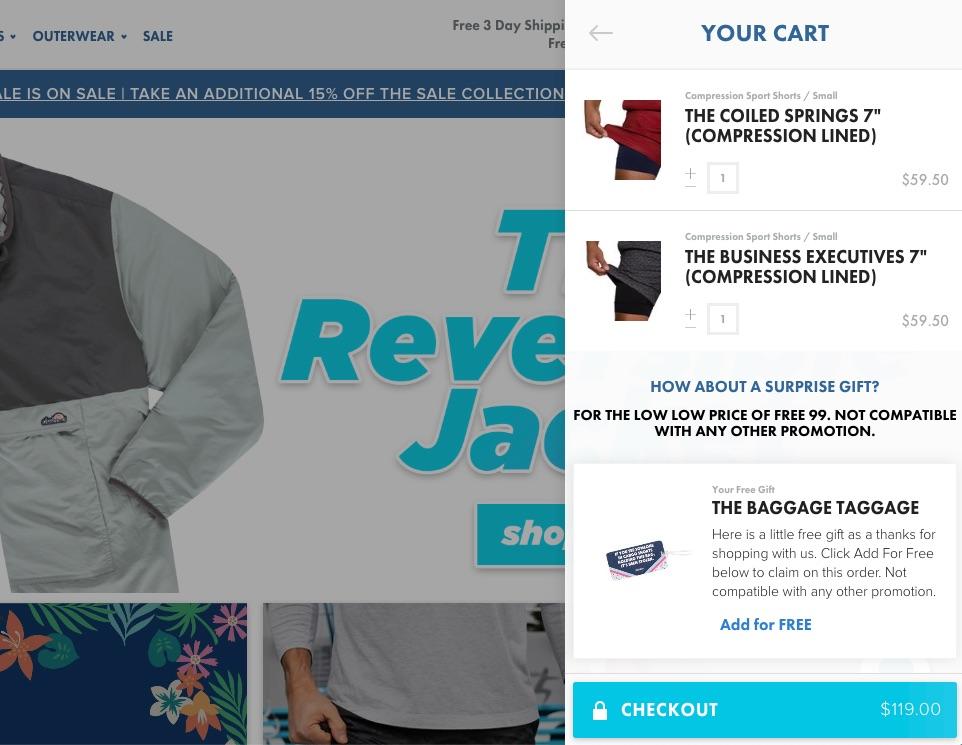
5. 쉽게 접근할 수 있는 장바구니
장바구니는 현재 대부분의 e-커머스 웹사이트에서 결코 빠져서는 안 될 중요한 기능입니다.
이러한 사이트에서 고객에게 직관적인 네비게이션을 제공하는 일은 바로 장바구니를 보다 쉽게 찾을 수 있도록 해주는 것입니다. 딱 달라붙는(sticky) 장바구니(종종 슬라이드 아웃(slide-out) 카트라고도 함)는 일반적으로 오른쪽 상단 모서리에 있는 전체 탐색 환경에서 화면에 표시되고 사용할 수 있는 장바구니입니다.
더 좋게는 현재 고객 카트에 있는 제품의 수를 표시할 수도 있습니다. 장바구니에 의해 굵고, 눈길을 끄는 알림은 현재 장바구니에 추가된 제품의 수를 알려주고, 고객들에게 현재 구매 프로세스가 여전히 진행되고 있으며 마지막 결제 단계를 완료할 것을 유도합니다.
결론: 상품이 장바구니에 추가되었을 때, 고객에게 분명하게 알려주고 엑세스 방법을 설명합니다.
Chubbies 의 홈페이지는 사용자의 장바구니에서 빨간색으로 하이라이트된 상품의 수를 알려줄 뿐만 아니라 사용자가 쉽게 쇼핑을 계속 진행하거나 결제를 진행할 수 있는 슬라이드 아웃 장바구니 기능을 제공합니다.
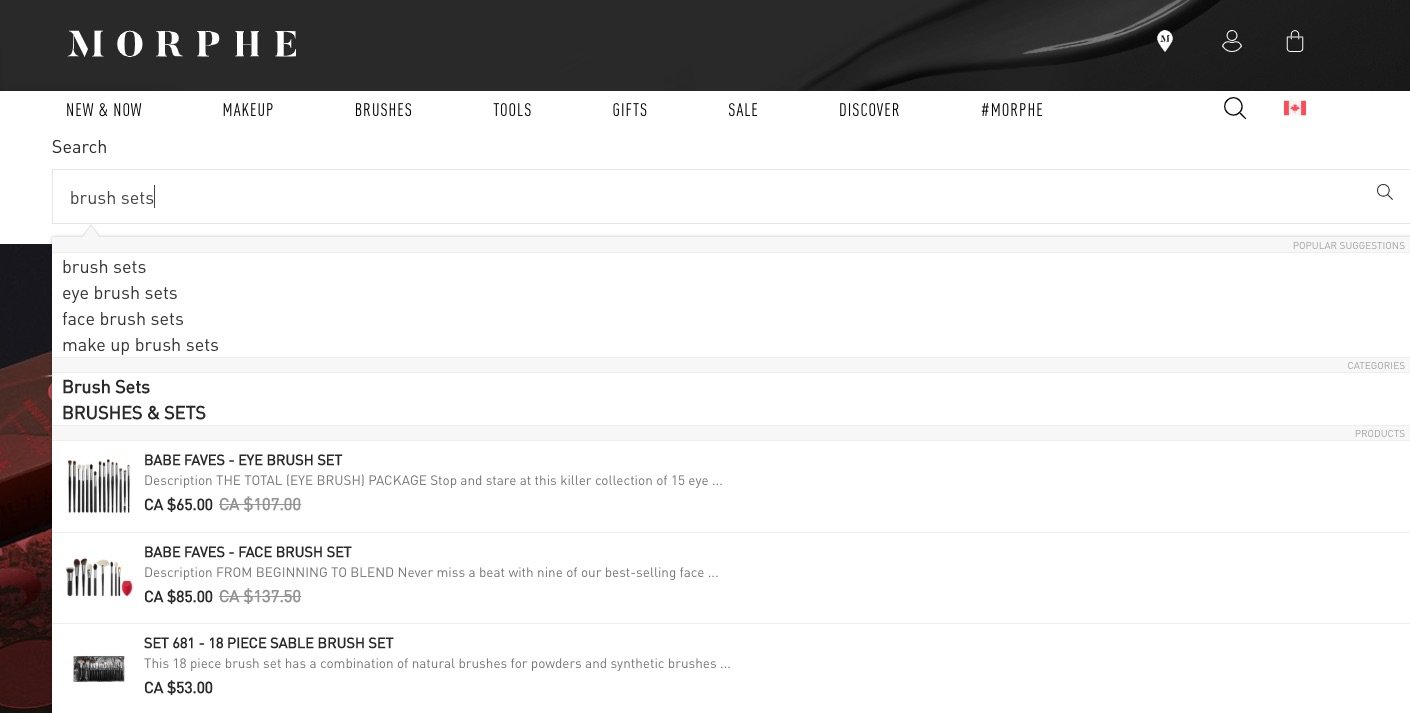
6. 검색 바(제품 컬렉션이 많은 경우)
최소한의 네비게이션과 딱 달라붙는 네비게이션과 함께 많은 온라인 스토어에는 탐색하려는 제품을 정확히 알고 있는 방문자들을 위한 검색 바가 포함되어 있습니다. 특히 탐색할 제품이나 콘텐츠가 여러가지일 경우에 특히 더욱 그렇습니다.
예를 들어 Morphe 는 다양한 메이크업 제품 컬렉션을 보유하고 있습니다. 고객이 찾고 있는 것을 쉽게 찾을 수 있도록 Morphe는 추천하는 제품, 컬렉션 및 페이지로 방문자의 검색어를 자동 완성하는 스마트 검색창을 추가하였습니다. 이렇게 하면 방문자들이 홈페이지에서 찾고 있는 페이지에 대한 직접적인 경로가 만들어 집니다.
일반적으로 검색을 완료한 사용자는 전환 가능성이 더 높습니다. 특히 브랜드에 많은 제품을 판매하는 경우, 고객들이 떠나갈 수 있게 만드는 복잡한 탐색 대신 찾기 쉬운 검색창을 사용해야 합니다.
Beyond the fold 콘텐츠: 고려해야 할 다른 홈페이지 요소
스크롤해야 볼 수 있는 부분에 기능을 추가한 요소(예: 사용자가 스크롤한 후)는 상대적으로 매우 중요성은 떨어집니다. 이미 위에서 소개한 정보를 강화하고 확장하고, 동일한 전환 목표에 다른 경로를 제공하며 고객이 필요로 하는 다른 페이지를 만듭니다.
다음은 목표에 얼마나 중요한지에 따라 홈페이지 디자인이나 바닥글에 일부로 포함할 수 있는 Beyond the fold 세션 내 리스트입니다.
1. 블로그, 영상 및 기타 콘텐츠
블로그 및 영상 콘텐츠는 SEO에 유용할 수 있지만 스크롤없이 볼 수 있는 부분에 위치하면 고객을 혼란에 빠뜨릴 수 있으며 전환에서 멀어지게 만들 수 있습니다. 일반적으로 마케터는 콘텐츠를 통해 고객들을 제품으로 끌어오고 싶어하지, 그 반대는 아닐겁니다.
특히 콘텐츠가 비즈니스의 핵심 요소가 아닌 경우에는 스크롤을 해야 볼 수 있는 부분이나 바닥글에 콘텐츠에 대한 링크를 배치하고 사이트를 탐색하려고 하는 사용자가 그것을 찾아 사이트를 탐색하도록 하세요.
콘텐츠를 홍보하려는 경우, 상단 탐색 창에 링크를 추가할 수 있지만 소셜미디어, 이메일, 그리고 서드파티 사이트에서 이 작업을 수행하여 자신의 웹사이트로 외부 트래픽을 유도하는 것이 가장 좋습니다.
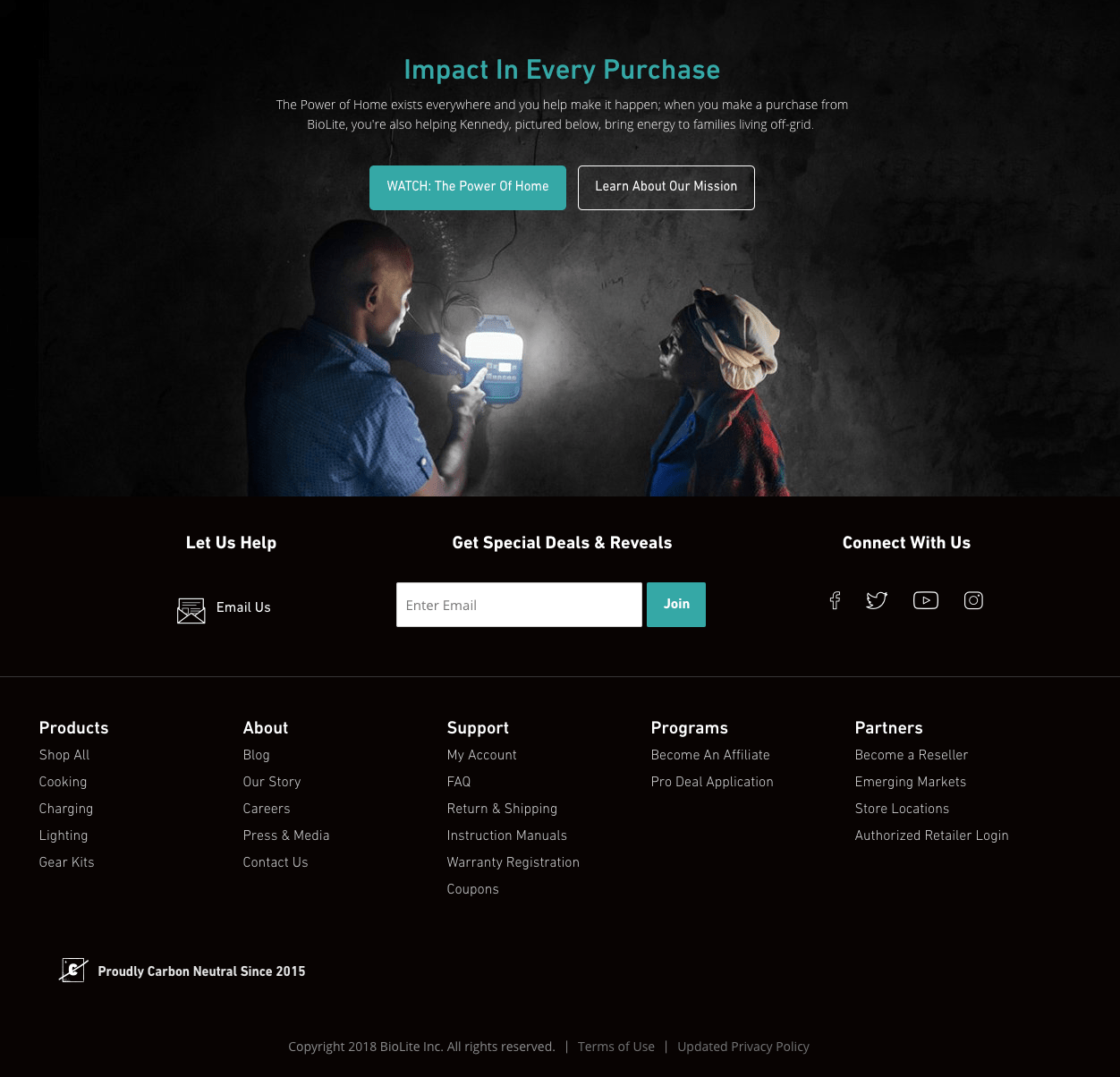
예를 들어, BioLite Energy 는 지속가능하고 휴대가능한 요리 및 조명 기구를 판매합니다. 그들의 유익한 홈페이지 영상 콘텐츠는 사용자들이 핵심 가치 제안을 혼란스러워 하지 않도록 스크롤해야 볼 수 있는 부분과 바닥글 위에 위치합니다. 블로그에서 유튜브 채널까지 다른 모든 기능은 방문자가 찾고 있는 경우 아래에서 제공됩니다.
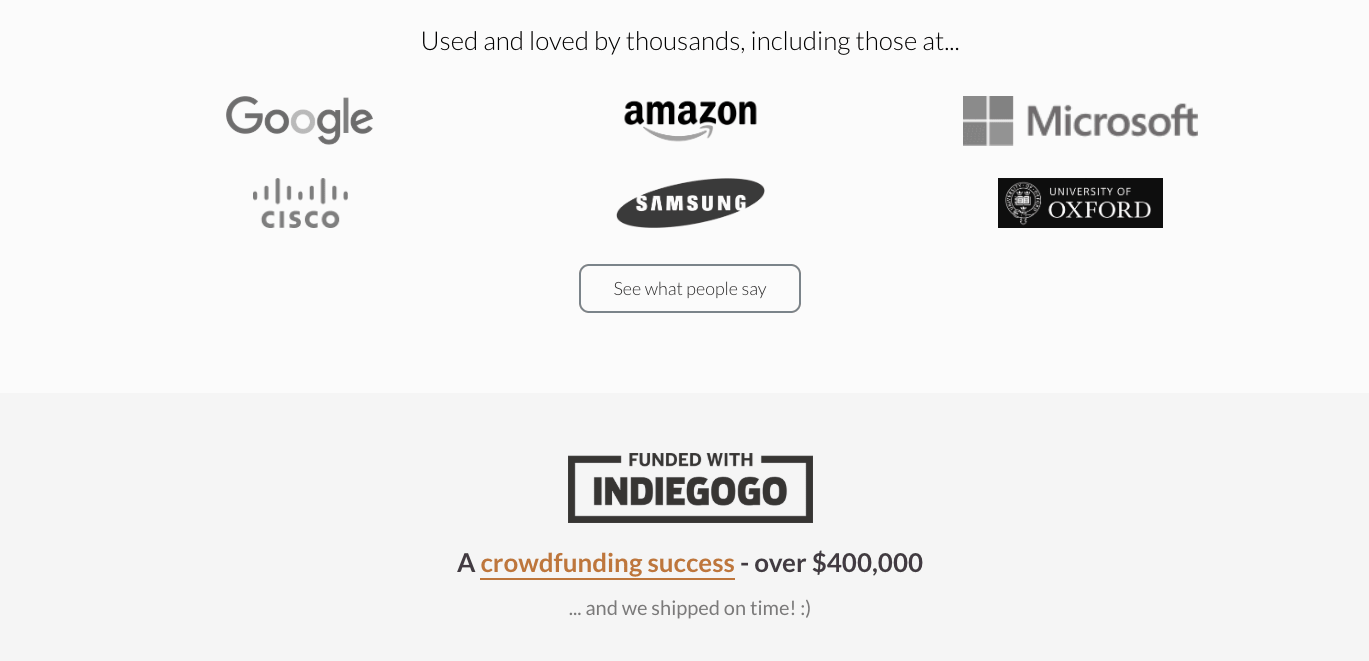
2. 고객 리뷰 및 언론 기사
사회적 증거(Social proof)는 기존 고객/전문가에 대한 신뢰성을 바탕으로 새로운 방문자로부터 신뢰를 얻는 방법입니다. 여기에는 언론 기사, 고객 리뷰, 소셜미디어 게시물, 인스타그램 갤러리 혹은 인플루언서나 전문가의 추천도 포함될 수 있습니다.
여러분이 활용할 수 있는 설득력있는 사회적 증거가 있다면 홈페이지는 이를 활용하기 좋은 장소입니다.
아래의 ErgoDox 홈페이지는 소셜미디어에서 인용한 문구와 잘 알려진 회사의 직원들로부터 받은 추천들로 제품의 품질에 대한 사회적 증거로 내놓았습니다. 그러나 이것들은 홈페이지 상단에서 그들의 제품이 무엇인지 소개한 이후에야 바닥글 위에서 소개되었습니다.
3. 낮은 우선 순위 및 추가 기능 제품
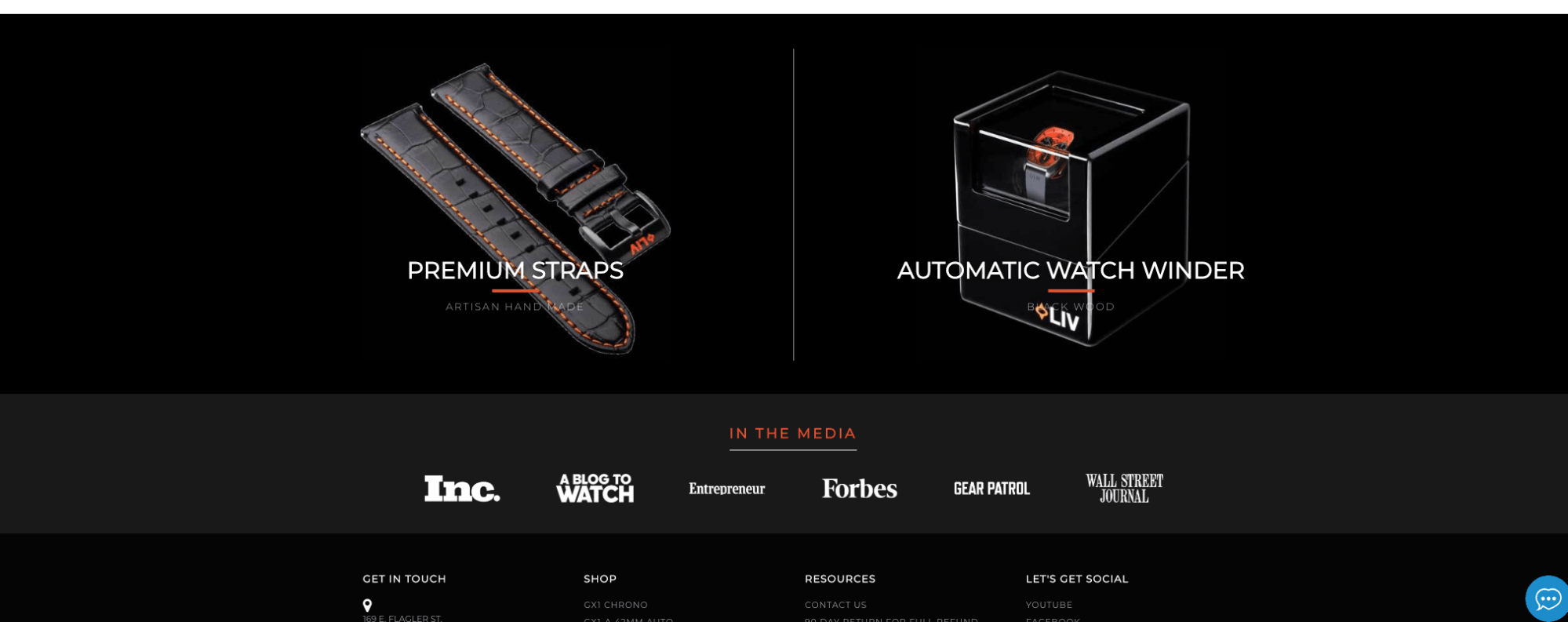
시계 끈과 같이 주력 제품이 아닌 오래된 제품 혹은 애드온 제품은 홈페이지 하단으로 옮길 필요가 있습니다. 우선은 주력 제품이나 최신 제품으로 이끌고 여기에 관심을 이끄는 것이 더욱 중요하기 때문이죠.
주요 제품을 보완하는 덜 비싼 제품은 결제 단계에서 업셀링을 유도하는 충동 구매로 잘 작동할 수 있지만 방문자들이 교체 혹은 리필 부품을 구매하기 위해 홈페이지를 방문하였을 경우 그들이 잘 알 수 있도록 홈페이지에서 스크롤해야 볼 수 있는 부분에 위치할 수 잇습니다.
예를 들어 LIV Watches 는 자연스럽게 시계에 초점을 맞추지만 시계 스트랩 같은 추가적인 애드온 제품을 홈페이지 하단에서 광고하고 있습니다.
4. 우선 순위가 낮은 페이지
낮은 우선 순위로 간주되는 페이지는 물론 비즈니스에 따라 다를 수 있습니다.
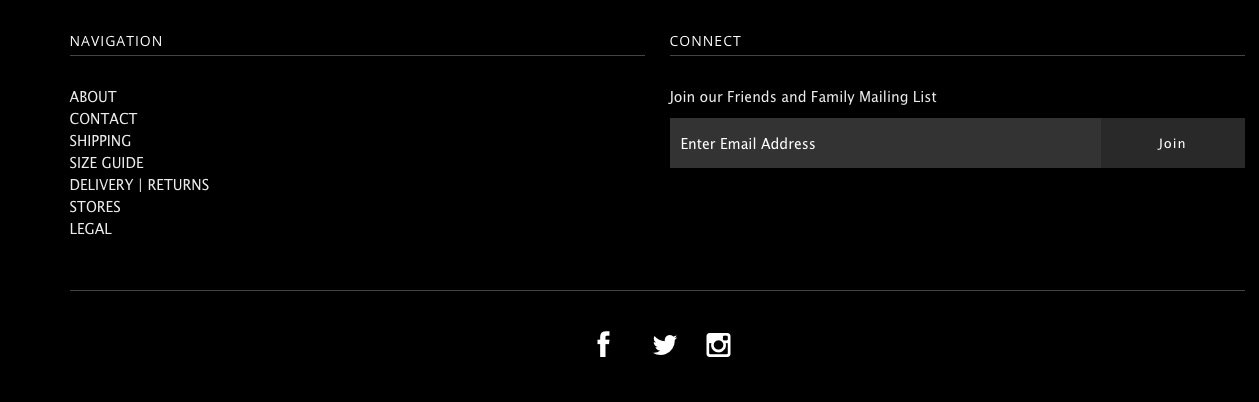
일반적으로 서비스 약관, 개인 정보 취급 방침, 또는 환불 정책 등과 같은 페이지들은 바닥글에서 가장 잘 작동됩니다. 이러한 페이지에 대한 링크가 바닥글에 너무 자주 저장되므로 많은 방문자들이 페이지를 방문해야 하는 경우 직관적으로 보여줘야 합니다.
기업 소개 페이지, 연락처 정보, 상점 위치 또는 주문 추적 페이지 등도 바닥글에 추가할 수 있습니다. 그러나 잠재 고객이 진정으로 도움을 주거나 다른 주요 목표를 달성하도록 돕는 경우 상위 탐색 또는 홈페이지 디자인에서 우선 순위를 고려할 수 있습니다.
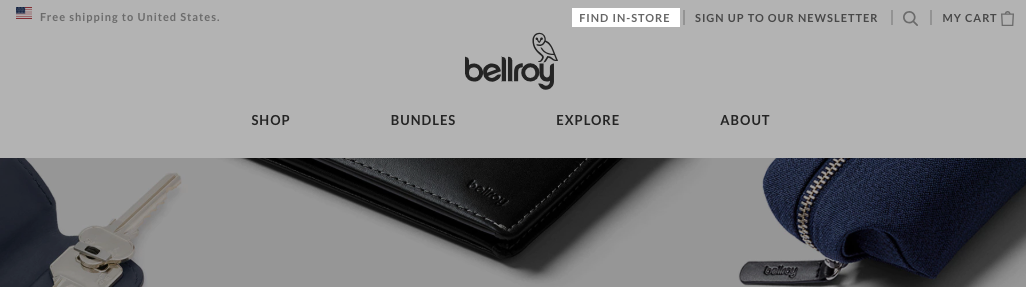
예를 들어, 가입 서비스를 판매하는 기업은 홈페이지 네비게이션에 FAQ 링크를 눈에 띄게 배치하여 고객 문의 요청을 크게 줄일 수 있습니다. 또한 자주 구매해야 하는 제품 카테고리라면, Bellroy 처럼 방문자가 오프라인 매장 찾기 링크를 통해 가장 가까운 매장을 쉽게 찾을 수있도록 도와줄 수 있을 것입니다.
페이지의 우선 순위가 낮은지 여부를 판단할 때 방문자를 해당 페이지로 바로 연결하면 얼마나 많은 이익을 내는지, 그리고 의도한 결과로 방문자를 분산시키거나 의도한 결과를 이끌어내는데 도움이 되는지 스스로에게 질문 해보시기 바랍니다.
모바일 홈페이지 디자인 고려
모바일 웹사이트 트래픽은 지난 몇 년동안 꾸준하게 증가해왔습니다. 트래픽의 상당 부분이 모바일 소스에서 비롯될 수 있으므로 홈페이지 디자인에 대한 모든 결정은 모바일 사용자를 고려해야 합니다.
모바일 사용자는 홈페이지를 단순화하여 특정 일련의 작업으로 사용자를 안내할 수 있습니다.
시간의 흐름에 따른 홈페이지 디자인 개선
위에서 언급한바와 같이 모든 홈페이지를 최적화하는 완벽한 방법이란 없습니다. 사용자 인구 통계, 브랜딩, 제품 수, 마케팅 채널 등의 요소는 여러가지 방식으로 사용자의 행동에 영향을 미칠 수 있습니다.
따라서 홈페이지 디자인 최적화는 항상 진행 중인 작업으로 여기고 트래픽 및 매출을 측정하여 홈페이지의 성과를 확인하고 지속적으로 디자인 최적화 작업을 하는 것이 가장 좋습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.