호버 효과의 정의와 활용 방법
(참고 자료: A Deep Dive Into the Power of Hover Effects)
웹 디자인에서 성공의 열쇠는 사용자를 위한 매력적인 인터랙티브 경험을 만드는 것입니다. 애니메이션 로딩, 마이크로 인터랙션, 그리고 이번 글에서 다루게 될 호버 효과(Hover effect) 등 고려해야 할 디자인 요소는 많습니다.
효버 효과(Hover effect)란?
호버 효과(Hover effect)는 웹사이트의 요소 위에 마우스를 올려놓았을 때 발생하는 변화들입니다. 색상이나 크기의 변화처럼 미묘한 변화일 수도 있고, 더 복잡한 애니메이션이나 전환일 수도 있습니다. 그 효과가 무엇이든 사용자 인터페이스나 웹사이트에 상호작용을 추가하여 사용자 경험을 향상시키게 됩니다.
실제로 Nielsen Norman Group에 따르면 호버 효과는 사용자에게 유용한 피드백을 제공하고 웹페이지에 대한 전반적인 이해도를 높일 수 있는 것으로 나타났습니다. 이제 호버 효과가 웹사이트의 전반적인 사용자 경험을 완전히 바꿀 수 있는 방법을 중심으로 호버 효과의 강력한 기능에 대해 자세히 살펴보겠습니다.
왜 호버 효과를 사용해야 하는가?
- 사용자 피드백 향상: 호버 효과는 사용자에게 즉각적인 피드백을 제공하여 사용자의 행동이 영향을 미친다는 것을 알려줄 수 있습니다. 이는 사용자가 양식을 작성하거나 특정 작업을 완료해야 할 때와 같은 상황에서 특히 유용하게 작용합니다. 요소 위로 마우스를 가져가면 색상이 변경되거나 메시지를 표시하는 툴팁이 표시되는 등의 방식으로 표현할 수 있습니다.
- 시각적 매력: 호버 효과는 웹 페이지에 깊이와 입체감을 더하여 시각적으로 더 매력적이고 흥미롭게 만들 수 있습니다. 또한 사용자의 참여를 유도하고 추가적인 탐색을 유도하는 데 도움이 될 수 있습니다.
- 중요한 콘텐츠 하이라이트: 콜투액션(CTA) 버튼이나 제품 추천 등 웹사이트의 중요한 콘텐츠들로 사용자의 주의를 끌 수 있습니다.
- 툴팁(Tooltips) 제공: 툴팁은 사용자가 웹사이트를 더 잘 탐색할 수 있도록 도와주는 훌륭한 도구입니다. 사용자가 아이콘 위로 마우스를 가져가면 더 많은 정보를 추가하여 섹션을 더 잘 설명할 수 있습니다. 또한 웹사이트의 혼란을 줄이는 데 도움이 될 수 있습니다.
- 애니메이션 만들기: 호버 효과를 사용하여 웹사이트를 더욱 역동적이고 흥미롭게 만드는 애니메이션과 전환을 만들 수 있습니다.
브랜드 웹사이트에서 사용되는 호버 효과의 예시
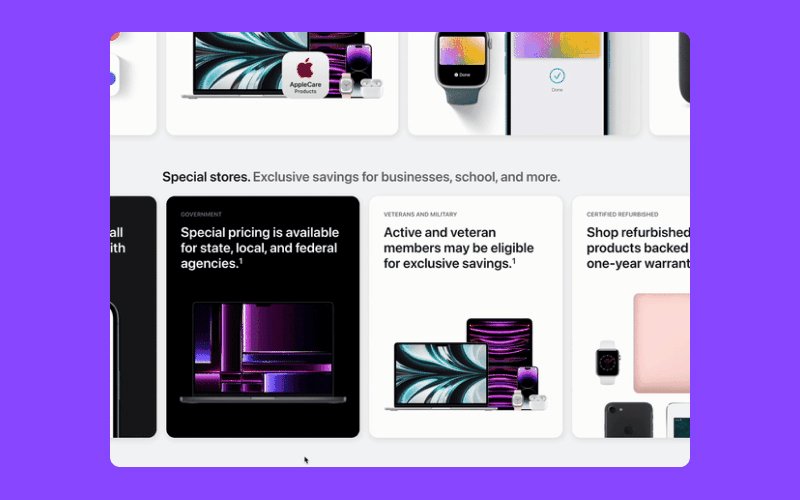
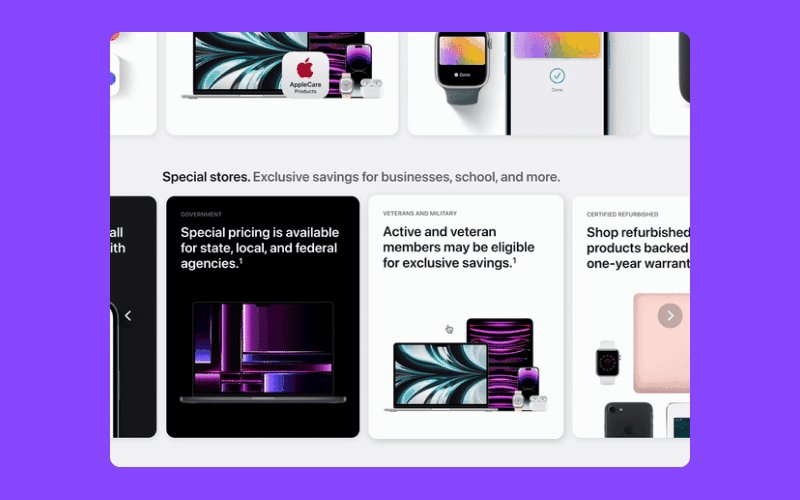
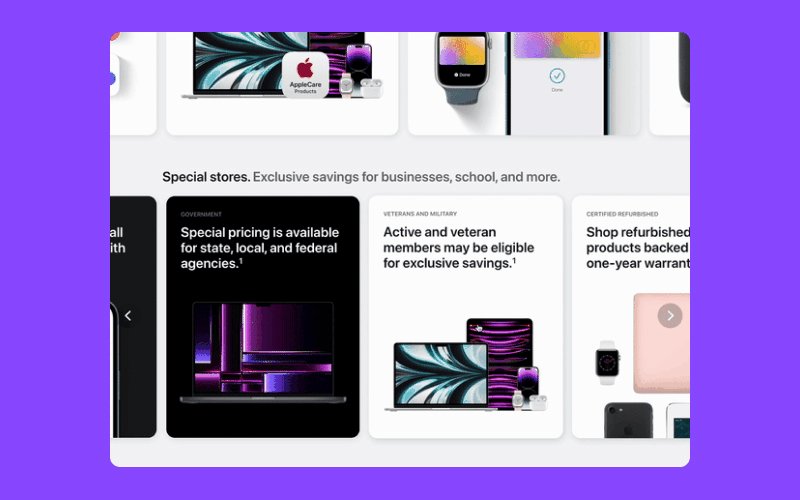
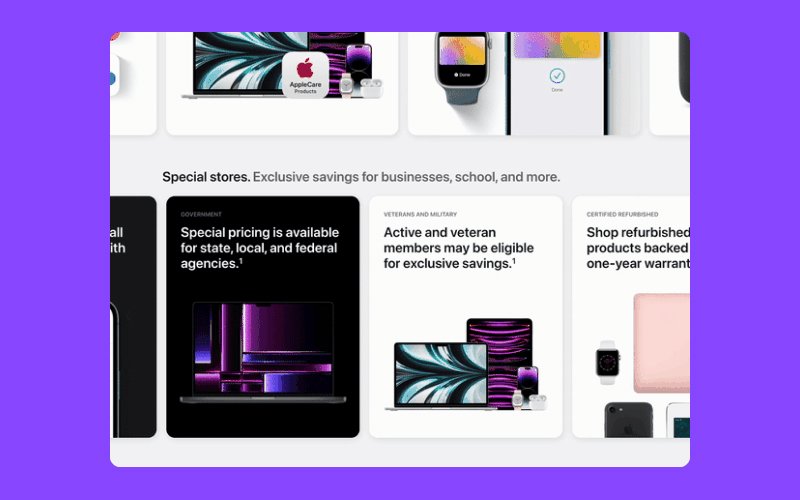
Apple
테크 대기업인 Apple의 웹사이트는 호버 효과를 사용하여 시각적으로 멋지게 만드는 방법을 보여주는 좋은 예입니다. Apple은 호버 효과를 사용하여 사용자가 마우스를 가져가면 제품 이미지가 확장 및 축소되면서 제품 페이지에 깊이와 입체감을 더하고 있습니다.
Amazon
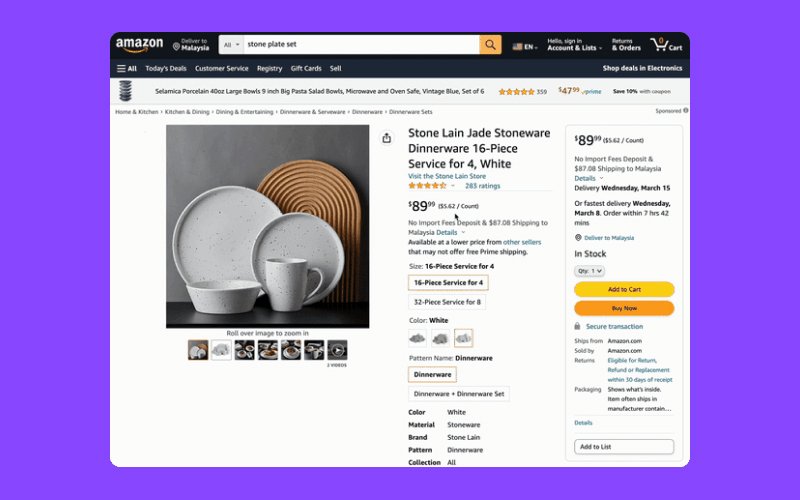
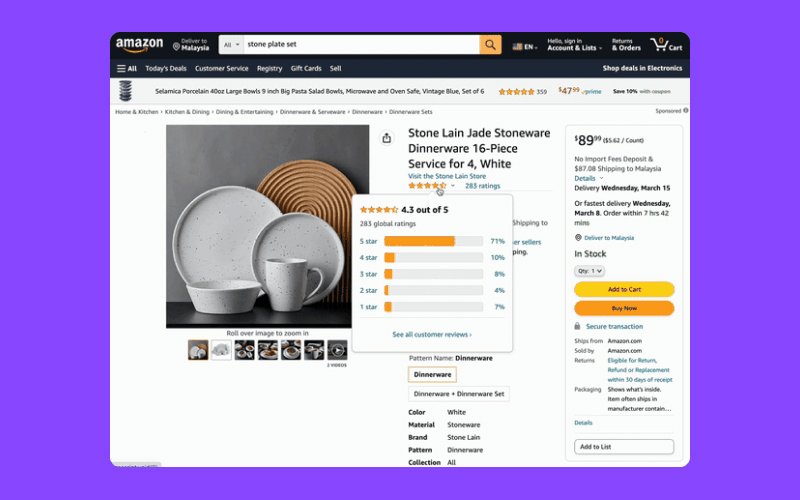
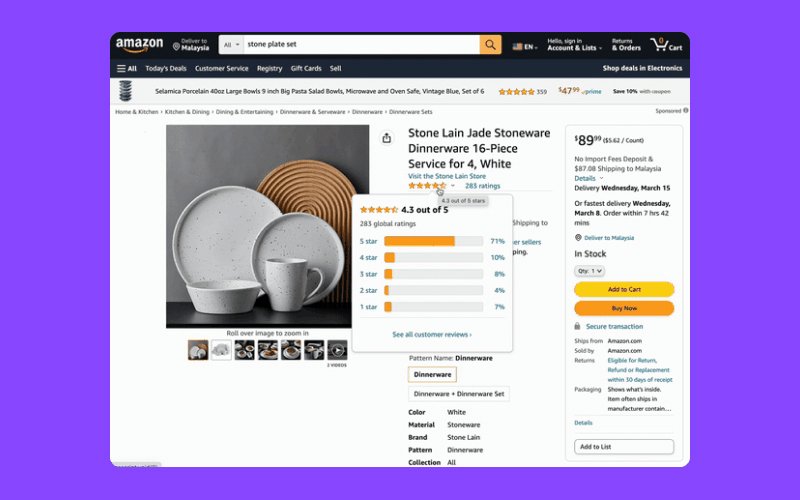
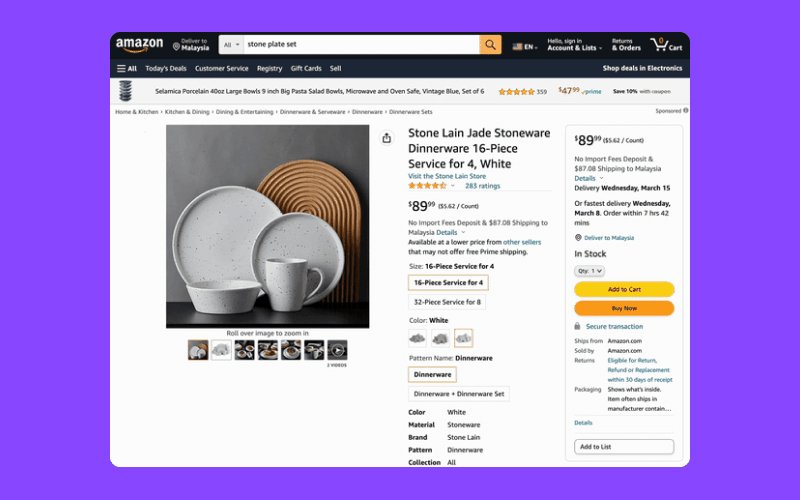
온라인 리테일러인 Amazon도 호버 효과를 사용하는 또 다른 회사입니다. Amazon은 제품 페이지에 호버 효과를 적용하여 사용자에게 제품에 대한 추가 정보를 제공하고 있습니다. 예를 들어, 사용자가 제품 평점 위로 마우스를 가져가면 별점 수준별 평점 분석이 표시되는 팝업이 나타납니다.
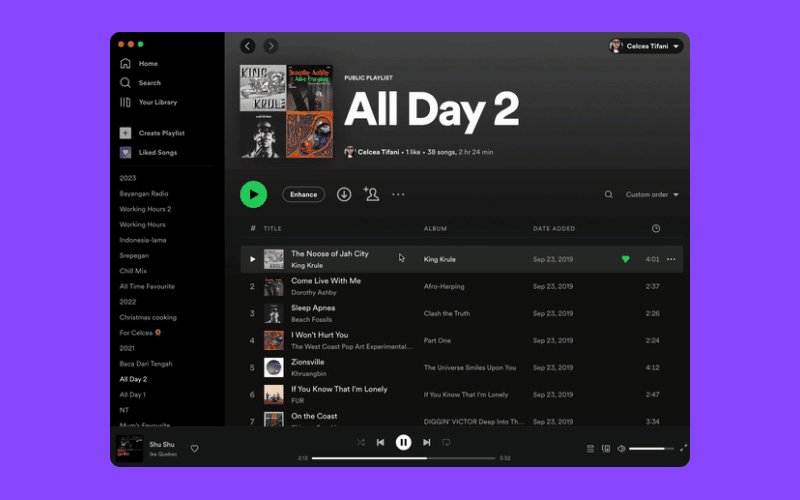
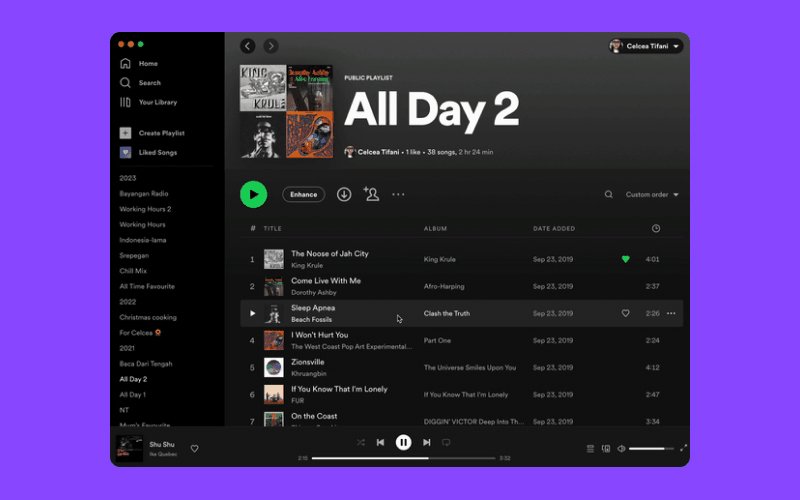
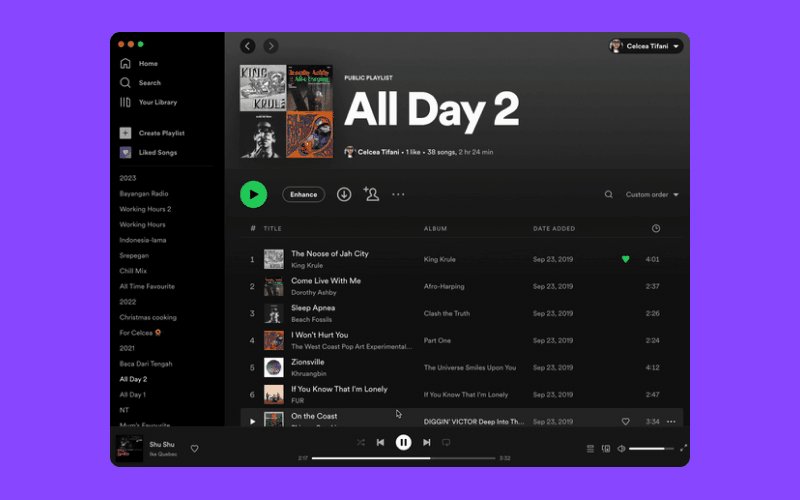
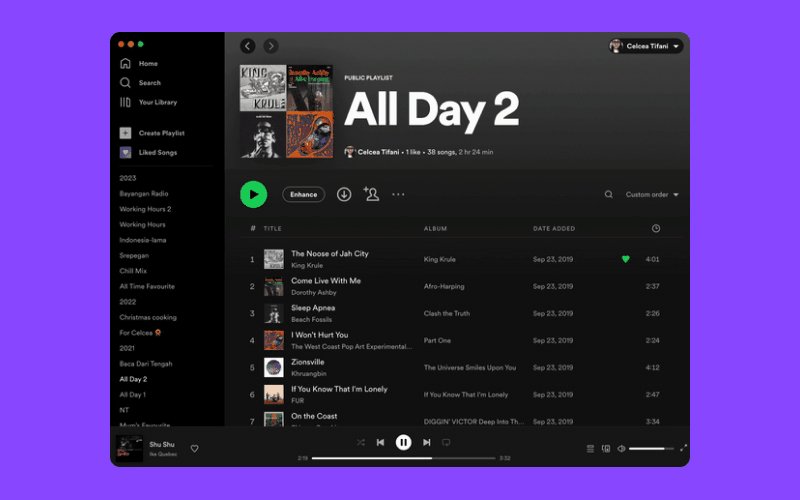
Spotify
ASOS
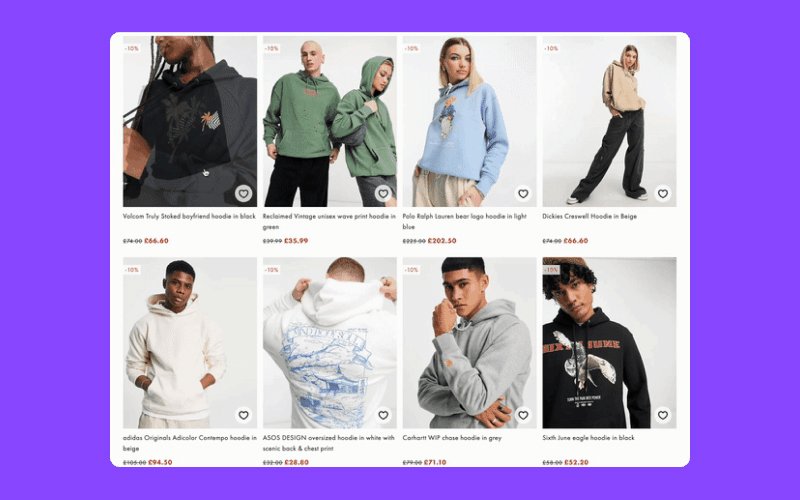
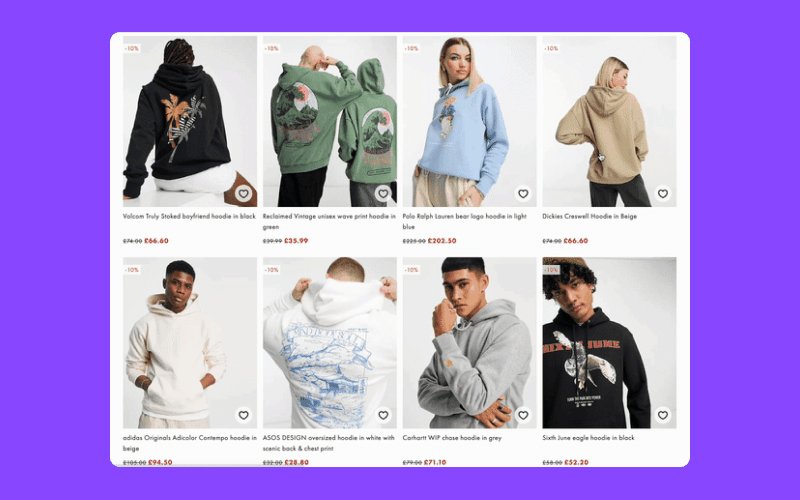
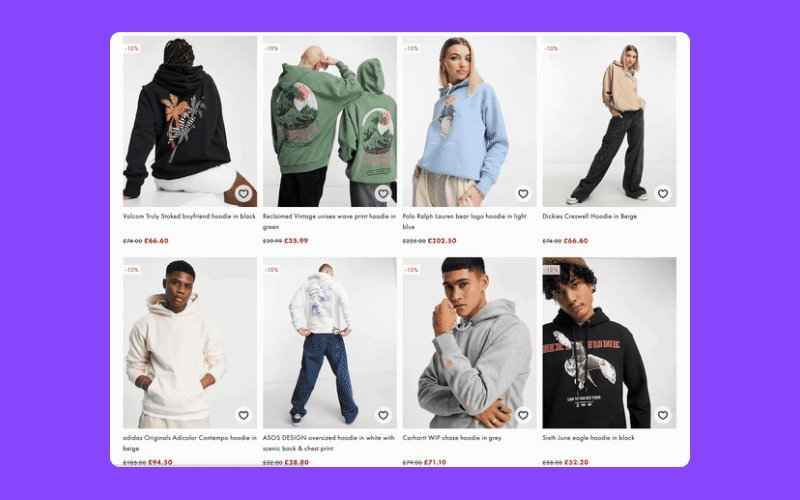
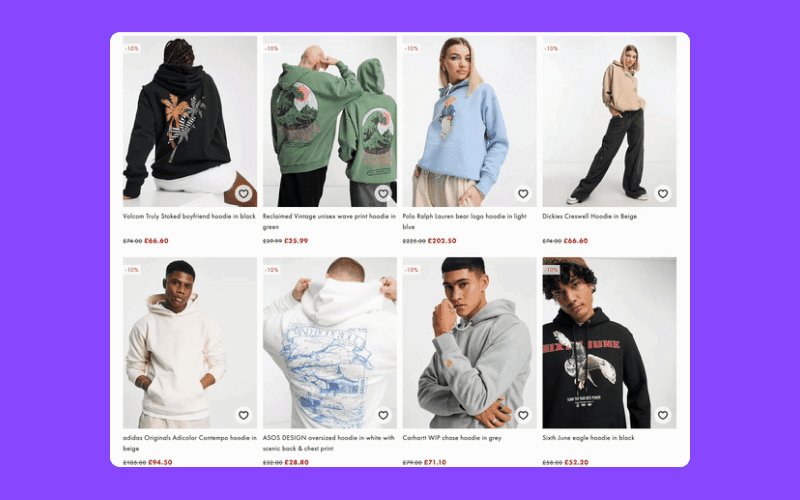
의류 소매업체인 ASOS는 호버 효과를 사용하여 사용자 친화적인 웹사이트를 만들었습니다. 제품 이미지 위로 마우스를 가져가면 제품 이미지가 다른 사진과 번갈아 가며 다른 뷰에서 보여집니다.
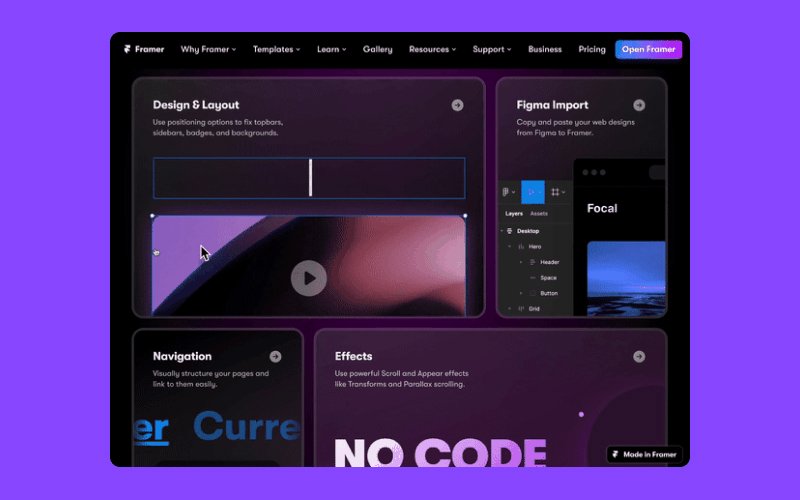
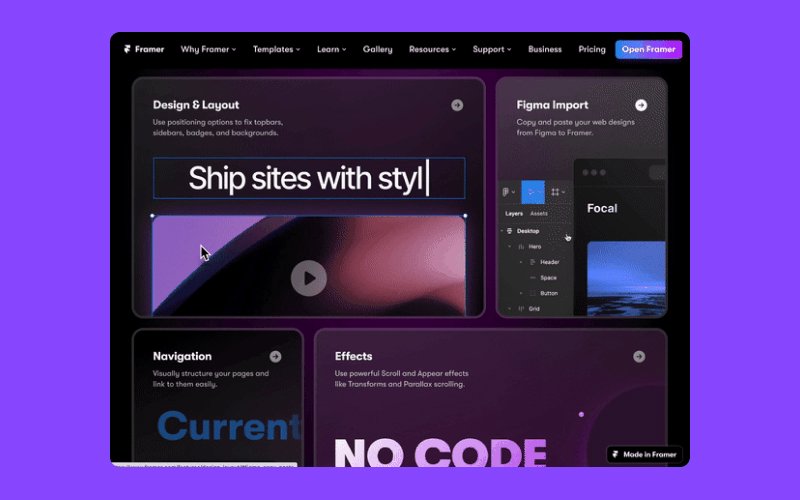
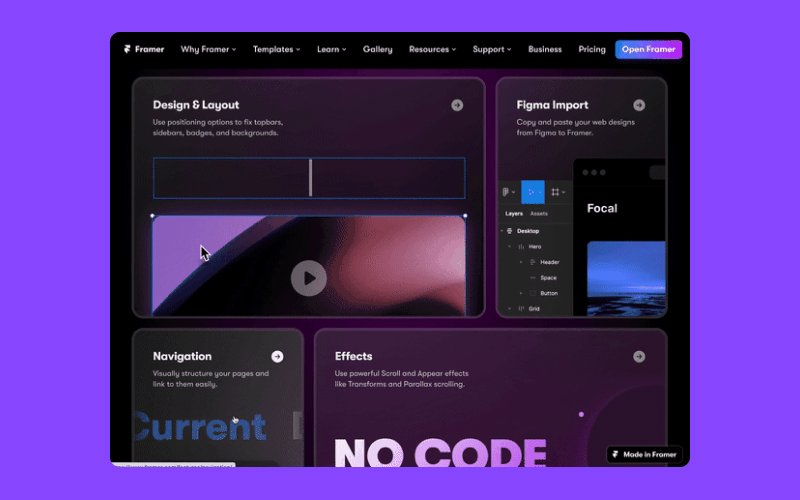
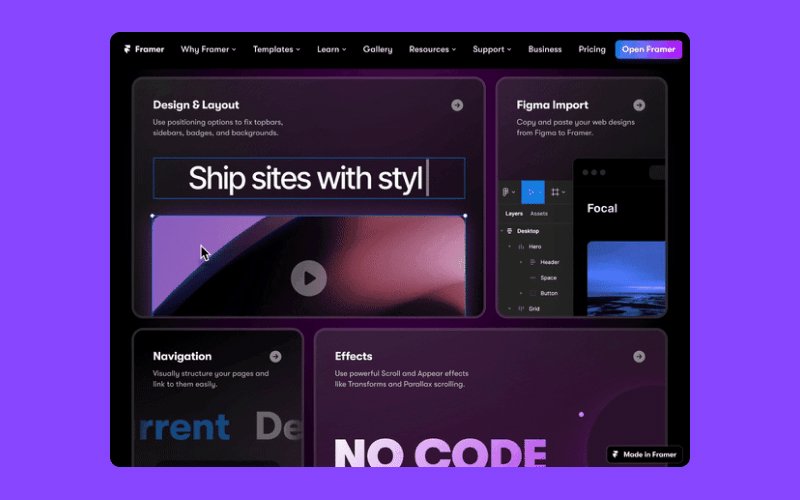
Framer
디자인 및 프로토타이핑 도구인 Framer는 웹사이트 요소에 호버 효과를 사용하여 각 섹션을 강조합니다. 이를 통해 사용자가 클릭할 수 있는 섹션임을 식별하고 전반적인 콘텐츠를 향상시키고 있습니다.
호버 효과 사용을 위한 베스트 프랙티스
호버 효과는 웹사이트를 즉흥적으로 꾸밀 수 있는 강력한 도구이지만, 무엇보다 효과적이면서 사용자 친화적인 방식으로 사용하는 것이 중요합니다. 다음은 호버 효과를 구현할 때 염두에 두어야 할 몇 가지 팁입니다.
- 심플함을 유지하기: 디자이너가 범할 수 있는 가장 큰 실수 중 하나는 호버 효과를 과도하게 사용하는 것입니다. 호버 효과는 웹사이트를 시각적으로 매력적으로 만들 수 있지만 사용자에게 산만하고 부담스러울 수 있습니다. 따라서 사용자 경험에 가치를 더하는 경우에만 제한적으로 사용해야 합니다. Google의 연구에 따르면 사용자가 너무 많은 호버 효과를 사용하거나 활성화하는 데 너무 오래 걸리는 호버 효과로 인해 불만을 느낄 수 있다고 합니다. 또한 한 페이지에 애니메이션이 너무 많으면 로딩 속도에도 영향을 미칠 수 있습니다.
- 일관되게 사용하기: 호버 효과를 사용할 때는 일관성이 핵심입니다. 즉, 웹사이트 전체에서 일관성을 유지하여 사용자가 상호 작용에서 무엇을 기대할 수 있는지 알 수 있도록 해야 합니다.
- 컨텍스트를 고려하기: 호버 효과를 사용할 때는 사용되는 컨텍스트(Context), 맥락을 함께 고려하는 것이 중요합니다. 예를 들어, 기업 웹사이트에서는 살짝 가미된 호버 효과가 효과적일 수 있지만, 좀더 크리에이티브한 웹사이트에서는 시각적으로 복잡하고 화려한 효과가 더 적합할 수 있습니다.
- 모바일 디바이스 최적화: 다른 웹사이트 디자인과 마찬가지로 항상 모바일 디바이스에 최적화되어 있는지 확인해야 합니다! 모바일 디바이스로 웹사이트에 접속하는 사람이 많아지면서 호버 효과가 작은 화면에 최적화되어 있는지 확인하는 것이 중요합니다. 탭(Tap) 또는 스와이프 제스처(Swipe gestures)와 같은 대체 효과를 사용하여 모바일에서 유사한 기능을 제공하는 것도 고려해 볼 수 있습니다.
호버 효과 적용 방법
웹사이트에 호버 효과를 포함하려는 경우 다음 두 가지 방법으로 시작할 수 있습니다.
- CSS: 웹사이트에 호버 효과를 추가하는 가장 간단한 방법 중 하나는 CSS를 사용하는 것입니다. CSS를 사용하면 사용자가 요소 위로 마우스를 가져갔을 때 요소의 모양을 변경할 수 있습니다. 예를 들어 CSS를 사용하여 사용자가 버튼이나 텍스트를 마우스로 가리킬 때 버튼이나 텍스트의 색상을 변경할 수 있습니다.
- 자바스크립트(JS): 자바스크립트는 웹사이트에 호버 효과를 추가할 수 있는 또 다른 옵션입니다. 자바스크립트는 CSS에 비해 고급 기능을 제공하며 더 복잡한 애니메이션과 전환을 만드는 데 사용할 수 있습니다. 예를 들어 자바스크립트(JavaScript)를 사용하여 사용자가 요소 위로 마우스를 가져갈 때 표시되는 팝업 창이나 툴팁을 만들 수 있습니다.
호버 효과 활용의 한계점
호버 효과는 전반적인 사용자 경험을 위한 훌륭한 도구이지만, 몇 가지 유의해야 할 사항이 있습니다. 예를 들어, 장애가 있는 사용자에게는 호버 효과를 활성화하기 어려울 수 있습니다. 따라서 클릭 가능한 버튼이나 텍스트 설명을 사용하는 등 동일한 정보나 기능에 액세스할 수 있는 대체 방법을 제공해야 합니다.
또한 모바일 디바이스에서는 호버 효과가 항상 완벽하게 지원되지 않을 수 있으므로 사용자 상호작용과 관련하여 대안을 마련하는 것이 중요합니다.
웹사이트에 더 많은 디멘션(dimension)을 만드세요
호버 효과는 더욱 매력적이고 인터랙티브한 웹사이트를 제작하고자 하는 마케터와 디자이너에게 유용한 도구입니다. 호버 효과는 웹 페이지에 깊이와 입체감을 더함으로써 전반적인 사용자 경험을 향상시키고 웹사이트 전반을 탐색하는 데 도움이 되는 시각적 단서를 제공할 수 있습니다.
또한 호버 효과를 적절히 사용하면 더욱 몰입감 있고 매력적인 웹사이트를 만들어 사용자가 다시 방문하도록 유도할 수 있습니다. 또한 여기에서 호버링 시 세그먼트를 반복하는 방법과 호버링 시 애니메이션을 재생하는 방법에 대한 유용한 섹션을 확인할 수 있습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net