이미지 SEO: 7가지 체크리스트
(참조 자료: The 7-Step Image SEO Checklist)
SEO 혹은 검색 엔진 최적화는 복잡해보일 수 있지만, 기본적인 수준에서는 다음과 같이 생각할 수 있습니다.
인터넷의 모든 것은 콘텐츠의 일부이거나 콘텐츠의 일부 사이의 링크입니다.
전통적으로 최고 품질의 사이트에 가장 많은 인바운드 링크를 가진 콘텐츠는 검색 엔진에서 랭킹을 매길 수 있는 최고의 능력을 가지고 있습니다. 이것이 바로 구글이 구축한 원칙입니다.
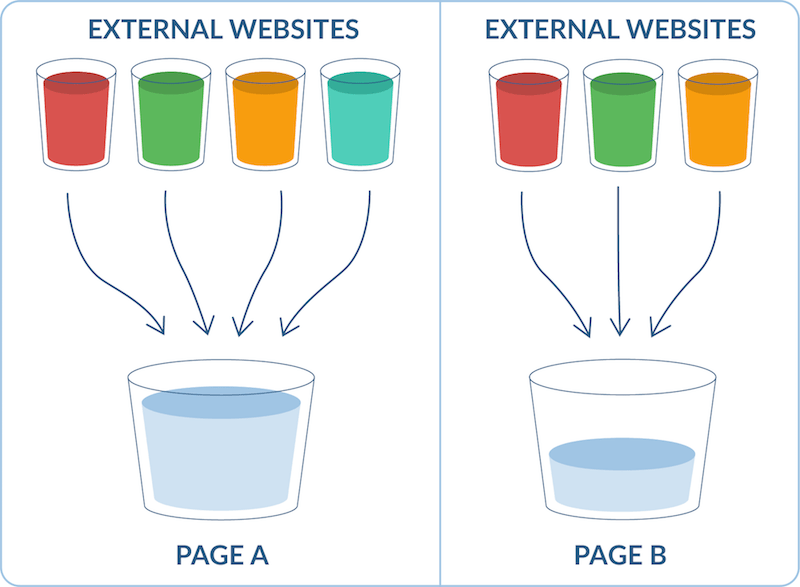
페이지 A는 페이지 B보다 비슷한 품질의 페이지에서 더 많은 링크를 가지고 있으므로, 더 많은 랭킹 권위(ranking authority)를 가지고 있습니다.
페이지의 인바운드 링크의 품질과 수량은 ‘오프-페이지(Off-page)’ SEO로 잘 알려져 있습니다. 그러나 이미지 SEO를 포함하여 온-페이지(On-page) SEO 요소도 다양합니다. 이것이 바로 오늘 다룰 내용입니다.
이미지 SEO란?
이미지 SEO는 검색 엔진이 ‘읽고’ 찾기 쉽도록 웹사이트의 이미지를 최적화하는 프로세스로, 결과적으로 구글과 기타 검색 엔진에서 콘텐츠의 가시성과 검색 랭킹을 향상시킵니다. 이미지 SEO에는 이미지 포맷, 크기, 로딩 시간, 이미지 파일 이름의 alt 텍스트 및 키워드 사용과 최적화 등이 포함됩니다.
이미지 SEO는 온-페이지 상의 SEO에서 더 자주 간과되는 요소 중 하나이지만, 그것이 중요햐지 않다는 것을 의미하지는 않습니다. 사실, 조심하지 않으면 서투른 이미지의 SEO는 링크를 얻고, 인덱스를 상승시키며, 궁극적으로 가치있는 오가닉 트래픽을 유발하는 페이지의 기능을 망칠 수 있습니다.
주요 업데이트: 다음 몇 가지 단계만으로 이미지 SEO에 큰 영향을 미칠 수 있습니다.
1. 이미지 사이즈를 축소하기
2. 권장되는 차세대 파일 포맷으로 이미지 변환
3. 이미지 치수 최적화
4. 오리지널 이미지 에셋 제작
5. 제목, 캡션, alt 텍스트 작성하기
6. 소셜미디어 썸네일 이미지 최적화
7. 느린 로딩(레이지로딩) 시도하기
다음은 이미지가 검색에 완벽하게 최적화하도록 하기 위해 반드시 구현해야 하는 이미지 SEO 7가지 팁입니다.
1. 파일 변환기를 사용하여 이미지 사이즈를 축소하기
사이트 속도는 이미지 SEO가 페이지의 전체적인 랭킹이나 트래픽 획득에 미치는 영향 중 가장 큰 영향을 끼칩니다. 사이트 속도는 전환 경로에 따라 페이지를 이동하는 사용자의 여정에 큰 영향을 줄 뿐만 아니라 검색 랭킹을 위한 주요 요소이기도 합니다. 만약 페이지의 속도가 느리다면, 구글은 이를 좋게 보지는 않을 것입니다.
PageSpeed Insights에 익숙할 수도 있고, 아닐 수도 있습니다. 초보자가 활용하기에도 매우 편리한데요. 웹사이트에 URL을 입력하면 구글은 해당 페이지의 속도를 방해하는 요소를 심층적으로 분석해줍니다. 이러한 테스트 중 몇 가지만 실행해도 공통적인 문제점들을 확인할 수 있습니다.
적절하지 않은 사이즈의 이미지는 종종 페이지 속도를 느리게 만듭니다. 그리고 이미지 SEO와 페이지 속도는 불가분의 관계에 있기 때문에 이미지 압축은 이미지 SEO의 매우 중요한 부분입니다.
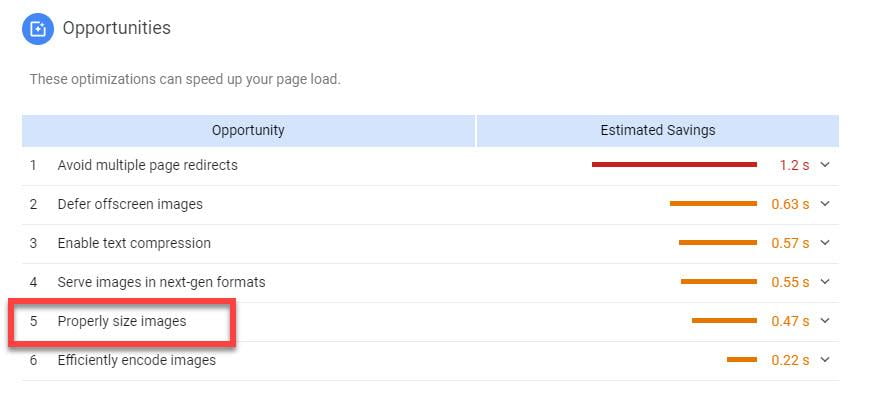
PageSpeed Insights 보고서에서는 페이지에서 가장 큰 위반 요소들이 무엇인지 바로 알 수 있습니다. 또한 이미지를 압축하면 얼마나 많은 공간을 절약할 수 있는지도 알 수 있습니다. TinyPNG와 같은 도구를 사용하여 한 번에 하나씩 이미지를 빠르게 압축하거나, CMS에 따라 사이트에 맞게 특별히 조정된 다양한 플러그인 / 도구(Smush for WordPress와 같은)를 사용하여 사이트의 모든 이미지를 대량으로 압축할 수 있습니다.
2. 차세대 포맷으로 이미지 업로드하기
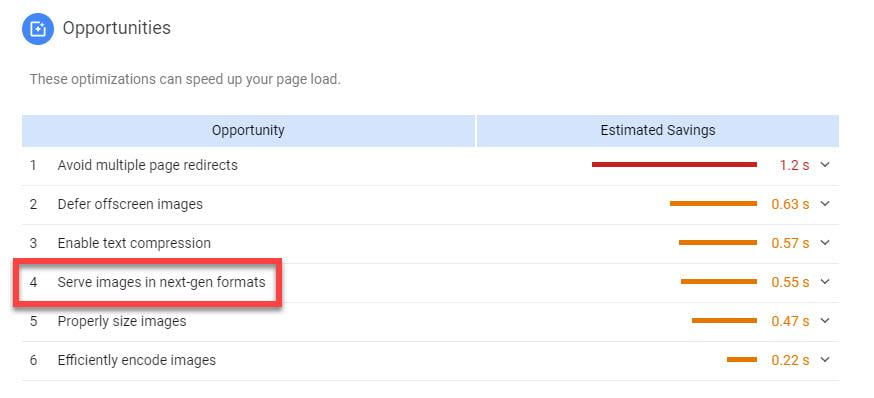
PageSpeed Insights 보고서에서 나타나는 또 다른 일반적인 권장사항은 무엇인가요? 바로 이미지를 차세대 포맷으로 업로드하는 것입니다.
여기서 말하는 포맷은 JPEG 2000, JPG XR 및 WebP입니다. JPG나 PNG처럼 어디에나 있는 것은 아니지만 JPG와 PNG가 여전히 지배적인 이미지 형식이지만 JPEG 2000과 같은 차세대 포맷이 대단히 우수합니다. 이전 포맷 대신 위와 같은 포맷으로 이미지를 인코딩하면 모바일에서 로딩 시간을 단축하고 데이터 사용량을 줄일 수 있습니다.
만약 차세대 포맷으로 이미지를 구축하고 싶다면, 그렇게 도와줄 수 있는 수많은 무료 온라인 변환기가 있습니다.
3. 웹사이트에서 작업할 수 있도록 이미지 사이즈 조정
적절한 크기의 이미지(파일 크기가 아니라 치수)는 이미지가 업로드되는 페이지의 포맷 뿐만 아니라 CMS에 따라 달라집니다. 이미지를 업로드하기 전에 CMS에서의 이미지 치수에 대한 베스트 프래티스를 찾아보세요.(예를 들어 Shopify에서는 사각형의 제품 사진에 2048 x 2048 픽셀을 사용하는 것이 좋습니다) 콘텐츠와 잘 어울리는 이미지를 찾아보시기 바랍니다.
치수를 수정하는 것은 단순히 화면상에서의 이미지 크기가 줄어드는 것이지, 실제 이미지 파일 크기의 사이즈는 줄어들지 않습니다. 그리고 일반적으로 픽셀 수가 많은 이미지는 파일 크기가 더 큽니다. 즉, 적합한 이미지 사이즈를 사용하는 방법은 사이트의 최적의 이미지 사이즈를 파악하고 나서, 업로드하기 전에 이미지를 잘라내는 것입니다. 단순히 웹에서 이미지를 다운받아 가져왔다면 이는 조금 어려운 일이 될 수 있습니다. 따라서 최대한 Stock과 같은 유료 이미지 플랫폼이나 디자이너에게 제품 이미지를 아웃소싱하여 사이트에 가장 최적화된 표준 사이즈로 제작하는 것이 중요합니다.
4. 오리지널 이미지 콘텐츠 생성하기
Stock 이미지는 사이즈 조정이 쉽습니다. Adobe Stock, Shutterstock 또는 또다른 공급 업체에서 다운로드하는 대부분의 이미지는 대부분의 사이트에 적합한 사이즈로 제공됩니다. 하지만 Stock 이미지가 오리지널 브랜드 크리에이티브만큼 효과적이지 않습니다. 반면, 인하우스 데이터 혹은 실제 제품의 고품질 사진을 기반으로 큐레이팅된 그래프는 소셜미디어에서 공유되고 리버스 이미지로 검색되는 종류의 이미지입니다.
가장 중요한 것: 유니크하고 매력적인 이미지는 페이지를 독창적이고 사용자에게 유용하도록 만드는데 필요합니다. 그리고 구글의 전문가들이 강력한 SEO에 대한 처방이나 랭킹 하락을 야기한 구글 알고리즘의 특정 변화에 대한 대응을 요구할 때, 그들은 이렇게 말합니다. 무엇보다도 잠재 고객들에게 가치있는 페이지를 만드세요. 이는 사용자가 페이지에서 가능한 최고의 경험을 얻는데 도움이 되는 이미지를 사용하는 것을 의미합니다.
5. 제목, 캡션, alt 텍스트 작성하기
구글은 이미지 쿼리를 위해 반환할 이미지를 결정할 때 제한된 양의 정보에 엑세스할 수 있습니다. 어떤 경우에도 전체 페이지를 인덱싱할 때 엑세스할 수 있는 정보보다 적은 정보입니다. 이미지 SEO의 경우 할당된 공간에서 이미지에 대한 정보를 구글에 제공해야 합니다. 이 작업을 수행하는데는 3가지 주요 위치가 있습니다.
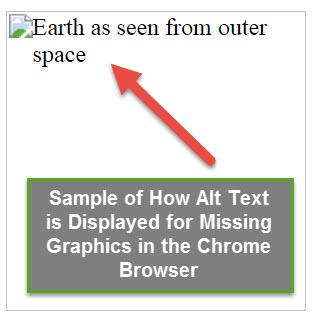
- Alt 텍스트: Alt 텍스트는 화면 판독기(Screenreaders)를 사용하는 사람이나 서버가 걸려 이미지를 로드할 수 없는 경우 사용자 환경 측면에서 유용합니다(Alt 텍스트는 페이지에 계속 디스플레이됨)
랭킹 측면에서 Alt 텍스트는 구글이 사용자의 이미지를 이해하는 주요 수단입니다. 따라서 당연히 사이즈가 큽니다. 페이지의 타깃 키워드와 특정 이미지에 적용될 수 있는 보조 키워드를 포함하고, 설명적이지 않은 언어(기사 등)는 생략하는 것이 좋습니다.
- 타이틀: 이미지 제목이 Alt 텍스트와 함께 필요한지에 대한 많은 논쟁이 있었습니다. 그러나 구글이 이미지 검색에서 이미지를 제공하는 순서를 결정할 때 사용하는 한, 중요한 랭킹 요소입니다.
- 캡션: 다음은 구글이 캡션에 대해 말하는 것입니다. ‘구글은 페이지의 내용에서 캡션과 이미지 제목을 포함하여 이미지의 주제에 대한 정보를 추출한다’. 따라서 기본적으로 이미지를 관련 텍스트 근처에 배치하는 것은 구글이 해당 이미지가 무엇인지 결정하는데 도움이 됩니다. 캡션을 사용하는 것은 이미지가 적절하게 문맥에 맞게 설명되도록 하는 안전한 방법입니다.
6. 소셜 공유를 원활하게 만들기
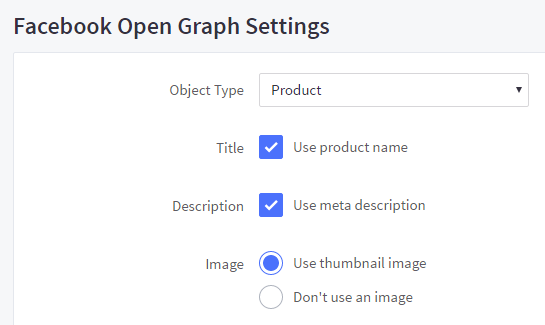
Open Graph 태그 및/또는 Twitter Card에 대해 알아보겠습니다. 이 태그는 누군가가 페이스북이나 트위터에서 해당 페이지를 공유할 때 이미지와 디스크립션 스니펫이 올바르게 표시되도록 만드는 페이지의 HTML 내에 있는 태그입니다. 자연스럽게, 만약 웹사이트의 이미지가 소셜 미디어에서 반응을 얻고 많은 트래픽과 강력한 소셜 시그널을 사이트로 가져오길 원한다면 이는 매우 중요한 요소입니다.
이러한 요소가 자신의 웹사이트에 잘 구축되어 있는지 모른다면, 소스 코드를 통해 해당 요소를 검색할 수 있습니다. 또한 트위터나 페이스북에 페이지 링크를 게시하여 썸네일 이미지와 문구가 잘 뜨는지 확인할 수 있습니다. 친구에게 일회성 단순 링크를 공유하는 것과 페이지에 대한 간략한 설명과 이미지가 있는 클릭가능한 이미지 카드를 제공하는 것의 차이는 대단히 큽니다.
Open Graph 태그 구현은 CMS에 따라 달라집니다. 예를 들어 빅커머스를 사용하는 경우 백엔드의 모든 제품 리스트에서 열린 그래프 필드를 찾을 수 있습니다.(불편하지만 홈페이지에서는 찾을 수 없습니다)
만약 워드프레스를 사용하고 있다면 Yoast(WordPress 사용자를 위한 SEO 플러그인)에서 이러한 필드를 찾을 수 있습니다. 트래픽이 많고 비즈니스 가치가 높은 페이지가 무엇인지 살펴보고 소셜미디어에서 잘 공유될 수 있도록 이 필드를 채워넣는 것이 좋습니다.
7. 이미지 레이지로딩(지연 로딩) 시도하기
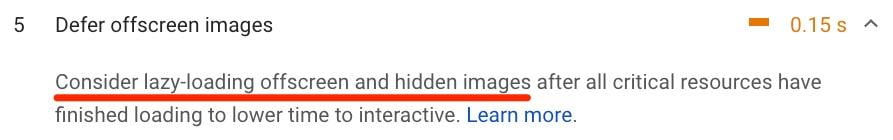
기억하기 쉬운 이름을 갖는 것외에도 이미지 지연 로딩(레이지로딩)은 사용자가 이미지를 아래로 스크롤할 때까지 이미지를 아래로 로딩하지 않음으로써 페이지 속도를 높이는데 도움을 줄 수 있습니다. 구글에 따르면 지연 로딩은 필요에 따라 또는 기본 콘텐츠 로딩 및 렌더링이 완료되었을때 많은 이미지를 로딩하여 폴더 아래에 포함된 긴 페이지에서 로딩 속도를 크게 높일 수 있습니다.
구글은 또한 PageSpeed Insights에서도 이러한 지연 로딩을 지지합니다. 페이지 속도 분석을 할때 이러한 항목에 대한 추천 사항이 표시될 수 있습니다.
구글은 이 시나리오에서 지연 로딩이 자산이 될 수 있다고 말합니다. 워드프레스 사용자라면 한번 시도할 가치가 있는 몇 가지 이미지 지연 로딩 애플리케이션이 있습니다. 다른 사용자라면 해당 주제에 대한 구글의 가이드라인을 여기에서 확인할 수 있습니다.
결론: 이미지 SEO 놓치지 마세요!
위 글에서는 비즈니스 사이트에서 구현할 수 있는 7가지 이미지 SEO 팁을 공유해드렸습니다. 이러한 정보를 모두 사용하는 것은 아니지만 시간과 전문 지식을 모두 자유롭게 사용할 수 있도록 가능한 한 많은 팁을 사용해야 한다는 것을 명심하세요. 예를 들어 Open Graph 태그를 직접 코딩하는 것이 불편할 수 있지만 모든 사용자가 검색하기 쉬운 alt 텍스트를 추가하거나 무료 도구를 사용하여 이미지를 효과적으로 압축할 수 있습니다. 현재 비즈니스 전략에서 가장 중요하고 실현 가능한 것이 무엇인지 결정하고 거기서부터 시작하시기 바랍니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net