2022년 랜딩 페이지 디자인 트렌드 11가지
(참조 자료: 11 Landing Page Trends & Ideas for 2022)
오늘은 대기업이든, 중소기업이든 누구나 실질적으로 쉽게 구현할 수 있는 아래와 같은 랜딩 페이지 트렌드를 소개해드리려고 합니다.
- 최고의 컬러와 카피라이팅 스타일
- 제출 양식에 포함되지 말아야 할 사항
- 추천을 포함시킬 수 있는 방법
위의 사항들을 확인하고 조치를 취하고 더 많은 전환을 이끄세요!
2022년을 위한 랜딩 페이지 아이디어 & 디자인 트렌드 11가지
아래 11가지 랜딩 페이지 아이디어 중 하나를 실행하기로 결심했다면, 광고와 일관성을 유지하고, 모바일 최적화, 감사 페이지 제작 등과 같은 베스트 프래티스를 따르도록 하세요.
1. 인터랙티브하고 커스터마이징이 가능한 경험
이 첫 번째 랜딩 페이지 트렌드는 최근에 가장 각광을 받고 있는 트렌드입니다. 커스터마이징이 가능한 경험을 위한 인터랙티브 랜딩 페이지입니다. 인터랙티브 콘텐츠는 페이지 참여와 시간을 늘리는 좋은 방법이며 두 가지 모두 랜딩 페이지 성능 향상에 도움이 됩니다.
그러나 더 중요한 것은 랜딩 페이지 방문자에게 재미있고 매력적인 방식으로 브랜드에 대한 경험을 커스터마이징할 수 있는 기회를 제공하는 것이 고객 관계를 구축하는데 훨씬 좋다는 것입니다. 사람들은 모두 개인화된 콘텐츠를 원하기 때문입니다. 실제로 미국 고객의 90%가 개인화되거나 관련성이 없는 메시지를 ‘귀찮게’ 느낀다고 보고 있습니다.
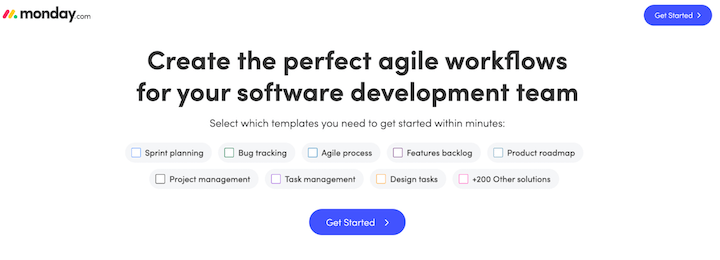
monday.com의 랜딩 페이지 사례를 살펴보시기 바랍니다.
이는 소프트웨어 중심의 광고에 연결되는 랜딩 페이지이자, 문구는 이미 이러한 개인화를 반영하고 있습니다. 그런 다음 이 도구를 사용하여 Monday.com이 팀에 어떤 도움을 줄 수 있는지 더 자세히 볼 수 있는 템플릿을 선택할 수 있습니다. 이 툴은 제품을 처음 소개할 떄 커스터마이징할 수 있는 재미있는 방법을 선사합니다.
2. 대화형 문구
대부분의 랜딩 페이지 경험의 중심은 디자인입니다. 랜딩 페이지 디자인은 방문자가 가장 먼저 알아차릴 수 있으며, 일반적으로 가장 먼저 최신 상태로 보이기 시작합니다.(또는 더 나쁜 것은 플래시가 필요한 모든 것을 생각할 때)
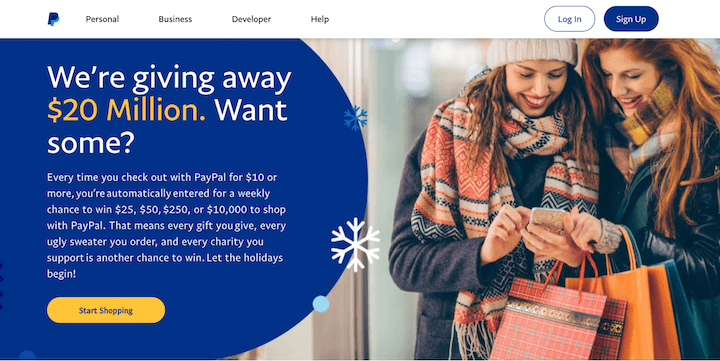
하지만 올해는 대화형 문구가 필수 트렌드입니다. 아래에서 PayPal의 수다스러운 랜딩 페이지를 확인해보세요.
질문으로 시작하는 것은 방문자들의 참여를 유도하는 효과적인 방법입니다. 위에서 “Want some?” 이는 가벼운 어조는 이러한 것을 기회라기 보다는 제안으로 보이도록 합니다. 랜딩 페이지로 전환을 유도하는 훌륭한 방법입니다. 랜딩 페이지 문구에 대화적인 느낌을 더하고 그 결과를 확인해보시기 바랍니다.
3. 설명 영상
최고의 랜딩 페이지 사례들을 보면 여기서는 단순한 영상을 쓰는 것이 아니라 상세 설명을 도와주는 영상들을 쓰는 것을 확인할 수 있습니다. 제품이나 서비스 사용 방법에 대한 세부적인 설명 영상입니다.
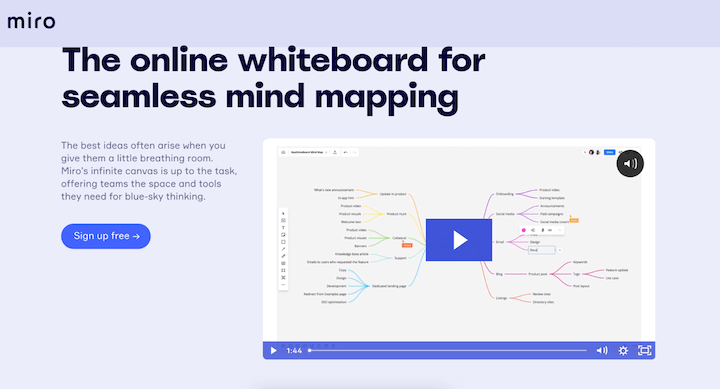
설명 영상은 종종 제품 뷰와 음성 설명이 포함된 짧은 클립으로 사용자의 기업 제품 또는 서비스를 안내합니다. 여기 이 랜딩 페이지 트렌드를 이미 사용하고 있는 시각화 도구인 Miro의 예시가 있습니다.
영상을 포함하면 랜딩 페이지에서 전환을 늘릴 수 있습니다. 설명 영상은 훨씬 더 성능이 좋습니다. 허브스팟에 따르면 94%의 사람들이 제품에 대해 더 알아보기 위해 설명 영상을 시청한다고 하고, 85%는 이 영상이 구매 결정에 영향을 미쳤다고 밝히고 있습니다.
4. 고객 리뷰
만약 중소 기업이라면 온라인에서의 고객 리뷰가 무척 중요하다는 것을 잘 알고 있을 것입니다. 소셜미디어나 다양한 커뮤니티, 블로그 등에서의 고객의 긍정적인 제품 후기는 무척 가치가 있는 추천글입니다. 현재 고객이 어떤 것을 어떤 것을 즐기고 있는지 알려주고, 나아가 잠재 고객에게 맞춤형 추천을 제공합니다. 그리고 우리 모두는 최고의 광고 문구나 이미지보다 개인화된 추천을 더 신뢰합니다.
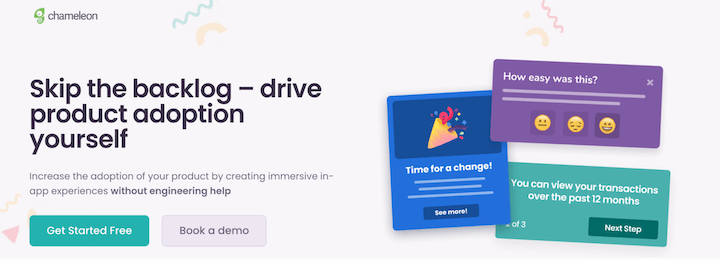
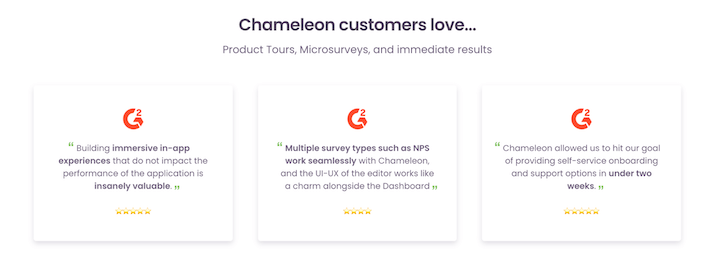
올해의 랜딩 페이지 트렌드 중 하나가 고객 리뷰를 사용하여 방문자라면 누구나 바로 볼 수 있도록 하는 것은 놀라운 일이 아닙니다. Chameleon은 이 작업을 정말로 잘하는 브랜드입니다. 아래에서 헤더 뷰를 확인해보시기 바랍니다.
여기서 Chameleon은 앱 내 메시징의 예시들과 함께 제품 관리자와 제품 마케터들을 타깃으로 하는 설득력 높은 문구를 사용합니다. 그런 다음 스크롤하면 Chameleon의 앱 내 메시징 기능과 관련된 G2의 실제 리뷰를 볼 수 있습니다.
공신력있는 리뷰 사이트인 G2에서 나온 로고와 리뷰를 활용하면 아마도 그들이 무엇을 하고 있는지 알고 있는 다른 제품 관리자로부터 신뢰할 수 있다는 것을 분명히 알 수 있습니다. 이렇게 타깃되어지고 신뢰할 수 있는 리뷰와 개인화된 문구로 Chameleon의 특정 랜딩 페이지는 특정한 잠재 고객들에게 매력적입니다.
5. 이메일 전용 양식
뉴스레터를 구독하거나 무료 평가판을 시작하기 위해 여러 개인 정보를 채워서 제출하려는 사람은 없습니다. 따라서 2022년에는 훨씬 더 많은 이메일 전용 양식을 볼 수 있을 것입니다.
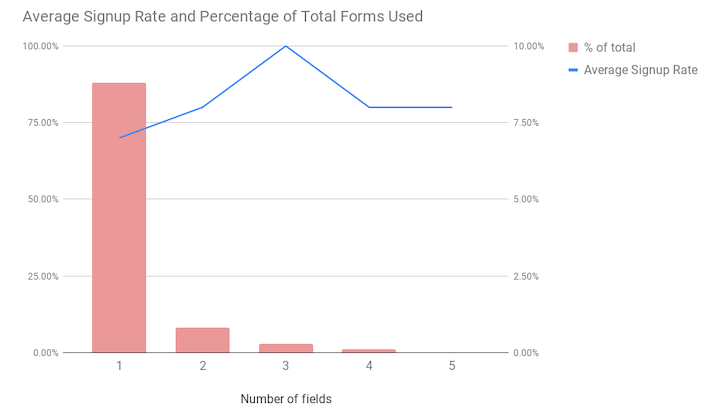
랜딩 페이지 전환율을 높이려면 이 랜딩 페이지 트렌드도 활용해보세요. Omnisend 연구에 따르면 대부분의 랜딩 페이지는 하나의 필드만 사용하며 더 나아가 3개의 필드가 추가되면 전환율이 급격하게 떨어지는 것으로 나타났습니다.
양식의 주제를 고민하는 동안, 우선 최고의 랜딩 페이지 팁들을 꺼내어 랜딩 페이지에서의 양식 위치부터 테스트해보시기 바랍니다.
6. 성별 중립 문구와 성별 포함 양식
만약 추가 정보를 요청한다면 정확한 방법으로 작업하고 있는지 확인하세요. 성포용성(Gender inclusivity)은 랜딩 페이지 디자인과 문구, 그리고 일반적으로 염두에 두어야 할 중요한 사항입니다. 예를 들어, WordStream에서 스타일 가이드는 그(He) 혹은 그녀(She)와 같은 특정한 성별을 지칭하는 용어 대신 ‘They’가 대명사로 활용됩니다. 성별 중립 문구가 빠르게 2022년 디자인에 대한 기대치가 되고 있기 때문에 랜딩 페이지에서도 이점을 명심하는 것이 중요합니다.
페이스북은 사용자들이 소셜 프로필을 설정하고 수십 개의 성별 옵션을 제공하고, 필요에 따라 더 많은 것들을 추가하기 위해 수년 동안 이 일을 해왔습니다. 반면에 스냅챗은 성별 정보를 요구하지는 않습니다.
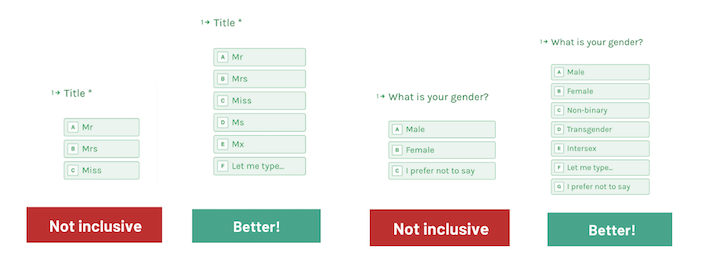
이 두가지 소셜 플랫폼이 있지만 랜딩 페이지 문구와 양식 채우기 옵션에는 이점을 염두에 두는 것이 좋습니다. 직함이 필요한 경우에는 ‘Mx.’를 포함해야 하며, 성별이 필요한 경우에는 ‘말하지 않는 편이 낫다’ 옵션 뿐만 아니라 여러 개의 성별 아이덴티티를 제공해야 합니다.
7. 모션이 있는 애니메이션
영상이나 인터랙티브 콘텐츠를 통해 랜딩 페이지를 잠재 고객들에게 더욱 매력적으로 만들 수 있습니다. 또한 당분간 이러한 랜딩 페이지 디자인 트렌드에서 이러한 디자인을 점점 더 많이 보게 될 것으로 예상되고 있습니다. 또 다른 랜딩 페이지 디자인 트렌드는 모션이 있는 애니메이션입니다.
아래는 Podcorn의 랜딩 페이지 디자인 예시입니다.
여기서의 움직임은 가볍고, 이미지는 장난기 있고, 그 효과는 완벽합니다.
8. 활동적인 이미지
올해의 랜딩 페이지 디자인 트렌드를 확인하고 특히 해당 디자인 트렌드가 자사의 브랜드에 적합한지 여부도 테스트해보세요. 선이 굵은 애니메이션(Podcorn의 위의 예시)과 추상적인 요소(위의 Chameleon의 배경과 같이), 그리고 다수의 볼드한 색상들을 의미합니다. 이는 또한 사진이나 제품 이미지에 애니메이션을 혼합하는 것을 의미할 수 있습니다.
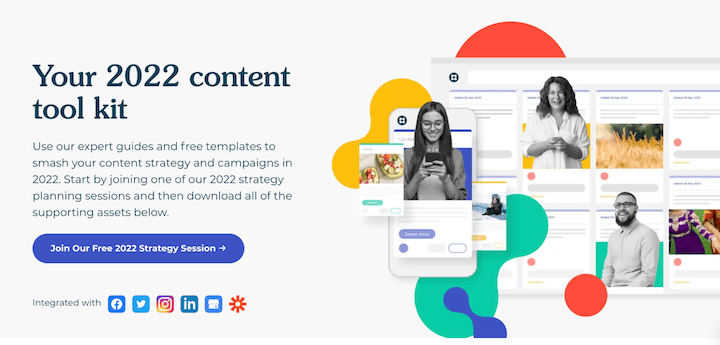
ContentCal이 활동적인 이미지를 사용하기 위해 어떻게 이 전략을 사용하는지 살펴보시기 바랍니다.
여기서 ContentCal은 대담하고 고전적인 색상과 추상적인 디자인을 애니메이션 제품 이미지와 실제 사람의 사진을 함께 혼합합니다. 이러한 요소들은 활동적이고 매력적인 랜딩 페이지를 만들게 합니다.
9. 얼리 오트(Early aughts)
처음 들어보신 분도 계시겠지만 얼리 오트(Early aughts)는 최근 다시 불고 있는 디자인 트렌드입니다. 대개 광택이 나는 이미지, 반짝이, 버블 폰트, 그리고 밝은 색상 등의 디자인 미학을 의미합니다.
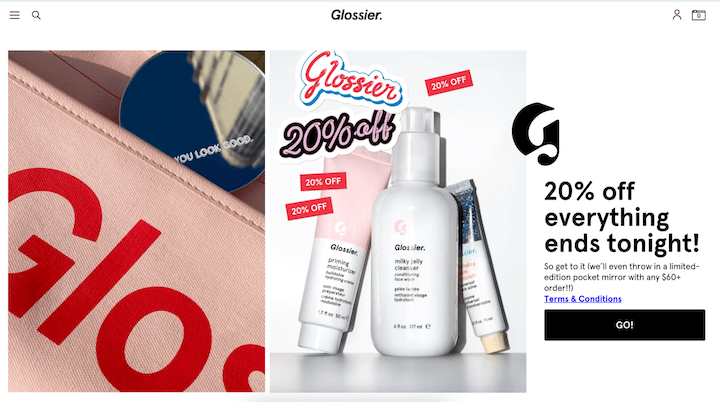
예전 복고풍의 향수가 불고 있는 요즘, 이러한 원색 기반의 디자인 트렌드는 감정에 호소하고 고객들을 끌어들이는데 큰 역할을 합니다. 아래 Glossier가 얼리 오트를 활용하여 랜딩 페이지를 구축한 사례입니다.
빨간색과 분홍색은 두껍게, 거울은 액티브하게, 이 랜딩 페이지의 두 번째 부분에 해당하는 빛을 더합니다. 이 사진에서 또한 병들은 밝게 반짝이고 있고, 팬시하게 기울어져 있습니다.
10. 몽환적인 배경
지금까지 문구, 이미지, 영상, 디자인 등 랜딩 페이지의 많은 요소를 살펴보았습니다. 하지만 아직 한 가지 중요한 요소를 말하지는 않았습니다. 바로 랜딩 페이지의 배경입니다. 올해는 랜딩 페이지 배경에서 많은 그라데이션 요소들을 찾아볼 수 있을 것입니다.
구글은 올초, Core Web Vitals를 검색 순위 요소로 삼았으며 2022년 초에 또 다른 업데이트가 있을 것으로 예상됩니다. 즉 빠른 로딩 시간이 그 어느때보다 중요해졌다는 의미입니다. 이미지가 압축되어 있고 페이지 로딩이 빠르게 로딩되는지 확인하는 것이 좋습니다. 몽환적이고 그라데이션이 가득한 배경은 로딩 시간을 늘리지 않으면서도 디자인에 깊이를 더할 수 있는 좋은 방법입니다.
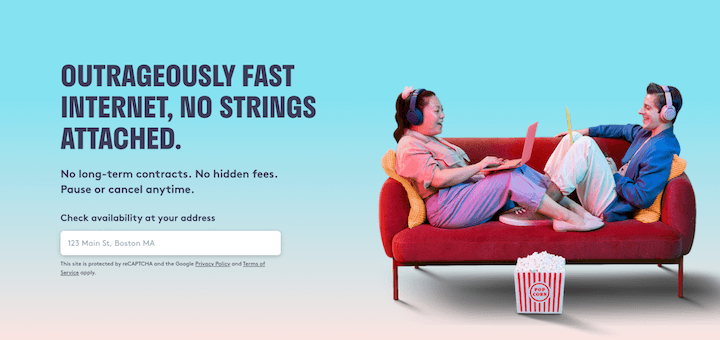
여기 Starry Internet의 훌륭한 예시가 있습니다.
위에서 파란색은 밝지만, 가볍고, 밑부분이 희미해져버리는 복숭아 색상으로 별도의 추가적인 디자인 요소를 넣지도 않고도 몽환적인 느낌을 줍니다.
11. 코랄(Coral)
Pantone는 2022년에 대한 예측을 발표했습니다. Coral은 따뜻하고 친숙하고 편안한 색상이고 중요한 랜딩 페이지 디자인 트렌드가 될 것입니다.
이 색상은 여기서 본 더 큰 테마인 몽환적이고, 활동적이고, 단순합니다. 색상은 따뜻하고 밝기 때문에 페이지의 배경이나 억양에 이상적입니다. 또는 아래 랜딩 페이지에서처럼 올인할 수 있습니다.
배경 그라데이션, 제품 색상, 박스와 구름, 심지어 버튼 색상에 이르기까지 전반적으로 적용된 단색의 룩은 매우 매력적인 편입니다. 이는 Coral를 잘 활용한 랜딩 페이지 예시입니다.
새로운 랜딩 페이지 디자인 트렌드를 사용해보세요.
애니메이션, 영상, 배경, 형태 등 많은 것들이 있습니다. 하지만 그것은 효과적인 랜딩 페이지를 만드는 많은 방법들이 있습니다.
새로운 랜딩 페이지를 제작할 떄, 잠재 고객들에게 가장 적합한 것이 무엇인지 확인하기 위해 위 요소들을 테스트해야 한다는 것을 잊지 마세요.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net