웹사이트 속도 향상을 위한 가이드
(참조 자료: A Quick Guide to Increasing Your Website Speed (Step by Step))
많은 사람들은 참을성이 그다지 많지 않습니다. 웹사이트의 로딩 시간이 1초 이상 지연되면 전환율이 7% 가까이 감소할 수 있습니다. 그리고 방문자의 40%는 로딩하는데 3초 이상 걸리는 페이지는 떠날 것입니다.
웹사이트가 빠르게 로딩되도록 보장하는 2가지 이유!
웹사이트의 로딩 속도가 느린 데에는 여러가지 이유가 있습니다. 최적화를 시작하기 전에 웹사이트 속도에 영향을 미칠 수 있는 모든 요인들에 대해 살펴보도록 하겠습니다.
속도가 중요한 이유
페이지 속도는 2010년부터 데스크톱 검색 순위 요인이 되었다. 2018년에는 모바일 검색 순위 요인이 되기도 했다.
구글은 그들이 페이지 속도를 “퍼스트 클래스 시민”으로 만드는 것으로 고려하고 있다고 말했다.
느린 웹사이트는 검색 엔진 결과에서 낮은 순위를 차지할 뿐만 높은 이탈률로 이어질 것입니다. 40% 이상 방문자는 3초 이상 로딩 화면을 볼 경우 뒤로 버튼을 눌러 다른 검색 결과로 넘어간다고 합니다.
로딩 속도가 느린 웹사이트에 큰 이미지 사이즈, 무거운 스크립트 또는 코드, 낮은 품질의 호스팅 등 여러가지 요인이 있습니다.
빠른 페이지 로딩 시간이란?
대부분의 전문가들은 3초 미만이면 페이지 속도가 빠른 것으로 간주한다는데 동의합니다. 최적의 사용자 경험을 위해 구글은 3초 이하의 페이지 로딩 속도를 추천하고 있는데 이는 특히 모바일에서 더욱 중요합니다.
최종적인 목표는 2초 이내에 도달하는 것이 되어야 합니다. 물론 3초 미만도 여전히 빠른 것으로 간주됩니다.
이는 테스트 뿐만 아니라 실제 로딩 시간을 위한 것입니다.
웹사이트 성능 측정 및 모니터링을 위한 도구 추천
이제 웹사이트 성능을 측정하는데 사용할 수 있는 몇 가지 도구를 살펴보도록 하겠습니다.
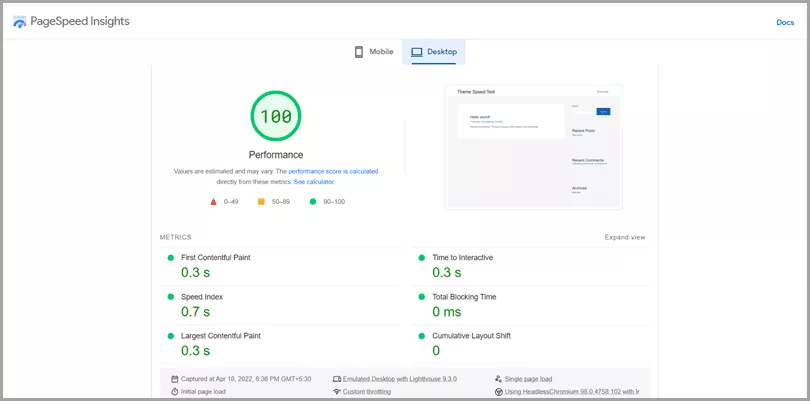
Google Pagespeed Insights: 구글의 PageSpeed Insights 도구는 페이지의 속도와 콘텐츠를 분석하고 페이지 속도를 더욱 빠르게 만드는 방법에 대해 제안을 합니다.
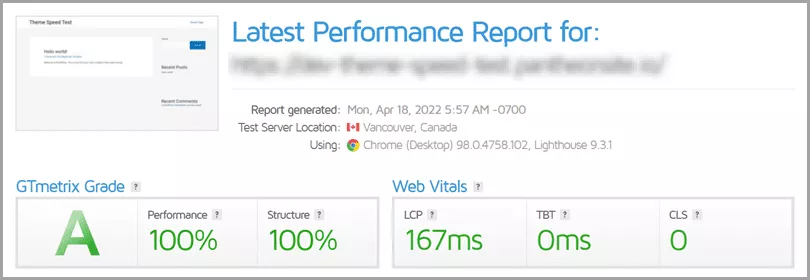
GTMetrix: GTMetrix는 페이지 속도를 분석하는 무료 도구입니다. 여기서 제공하는 레포트에는 페이지 속도를 비롯하여 YSlow 점수, 페이지 로딩 시간, 페이지 사이즈 등 페이지가 어디에서 잘못되고 있는지에 대한 개요를 제공합니다.
Pingdom: Pingdom은 로딩 시간을 테스트할 수 있는 무료 도구입니다. 레포트에는 페이지 로딩 시간, 사이즈, 그리고 요청(Request) 수 등이 표시됩니다.
WebPageTest: WebPageTest는 전 세계 다양한 위치에서 웹사이트의 성능을 테스트해주는 무료 도구입니다. 다양한 브라우저와 연결 속도 중에서 선택해서 다양한 실제 조건들을 시뮬레이션해볼 수 있습니다.
위 예시들은 웹사이트 성능을 측정하는 여러 도구 중 일부에 불과하지만 웹사이트의 성능과 개선 방법을 이해하는데 좋은 시작점이 될 것입니다.
페이지 로딩 속도에 영향을 주는 요소들
웹사이트의 속도에 영향을 줄 수 있는 여러가지 요인들이 있습니다. 이 중 일부는 사용자의 통제 범위에 있는 반면, 다른 일부는 사용자의 통제 밖에 있을 수 있습니다.
다음은 웹사이트 속도에 영향을 줄 수 있는 갸장 일반적인 요인입니다.
- 큰 이미지 사이즈(Large image sizes): 많은 웹사이트에서 웹에서 필요하지 않은 풀사이즈의 이미지를 사용하고 있는데 이는 로딩 시간을 느리게 만들 수 있습니다.
- 무거운 스크립트 또는 코드(Heavy scripts or code): 커스텀 코드나 플러그인을 통해 너무 많은 기능을 추가하면 웹사이트가 상당히 느려질 수 있습니다.
- 호스팅 불량(Poor hosting): 속도가 느리거나 신뢰할 수 있는 호스팅 서비스를 사용하는 경우 웹사이트가 느려질 수 있습니다.
- 느린 속도 및 노 캐싱(Slow or no caching:): 웹사이트가 느린 또 다른 일반적인 원인은 캐싱이 느리거나 없다는 것입니다. 이 문제는 캐싱 플러그인을 사용하여 해결할 수 있습니다.
- 리다이렉트(Redirects): 리다이렉트는 브라우저에 한 URL에서 다른 URL로 이동하도록 지시합니다. 웹사이트가 커지면 리다이렉트를 피할 수 없지만 최소한으로 유지하는 것이 좋습니다.
이제 이러한 요소와 다른 요소에 맞게 웹사이트를 최적화할 수 있는 방법을 알아보도록 하겠습니다.
더 높은 성능을 위한 웹사이트 최적화 팁
웹사이트를 더 빨리 로딩할 수 있는 가장 쉬운 방법들을 몇 가지 살펴보도록 하겠습니다.
가벼운 테마 선택
웹사이트의 속도를 높이는 가장 쉬운 방법 중 하나는 Astra와 같은 가벼운 테마를 선택하는 것입니다. 기본 Astra 설정은 167 밀리세컨드(ms)의 로딩 시간으로 GTmetrix에서는 A등급을 보여줍니다.
Astra를 사용하면 웹사이트가 빠르고 효율적으로 로딩되기 때문에 콘텐츠에 집중할 수 있습니다.
기본 사이즈가 50KB 미만인 경우, 대부분의 WordPress 테마의 경우 300kb에 비해 로딩 시간은 0.5초 만큼 짧습니다. 이를 통해 가장 빠른 워드프레스 테마 중 하나로 만들 수 있습니다.
Astra는 또한 Vanilla JavaScript를 사용하여 로딩 속도를 향상시킵니다.
Astra에 대한 최근 업데이트는 그 어느 때보다도 빠르게 테마를 만들었습니다. Astra는 반응성이 뛰어나고 커스터마이징이 쉽기 때문에 더 빠른 웹사이트를 위한 훌륭한 선택입니다. 또한 WooCommerce, Yoast SEO 및 기타 많은 인기 플러그인과 완벽하게 호환됩니다.
플러그인 사용 제한
웹사이트 속도를 높이는 또 다른 방법은 플러그인 사용을 제한하는 것입니다. 플러그인은 사이트에 중요한 기능을 추가할 수 있지만 속도가 느려질 수 있습니다.
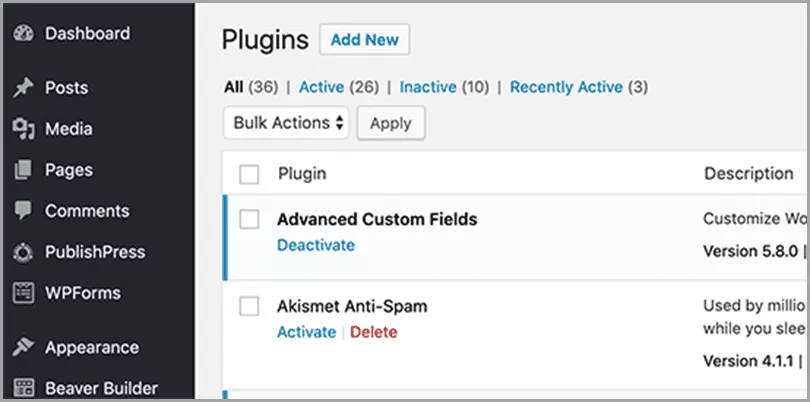
기본 웹사이트의 많은 기능은 잘 선택한다면 10개 미만의 플러그인 안에서 제한할 수 있습니다.
위의 스크린샷과 같이 플러그인을 많이 사용하는 경우 사용을 제한하거나 보다 효율적인 대안들을 찾아보시기 바랍니다.
브라우저 캐시 사용
웹사이트 성능을 향상시키는 또 다른 중요한 단계는 브라우저 캐싱을 활성화하는 것입니다. 이를 통해 브라우저는 특정 리소스를 로컬에 저장하여 해당 리소스가 다시 필요할 때 로딩 프로세스를 가속화할 수 있습니다.
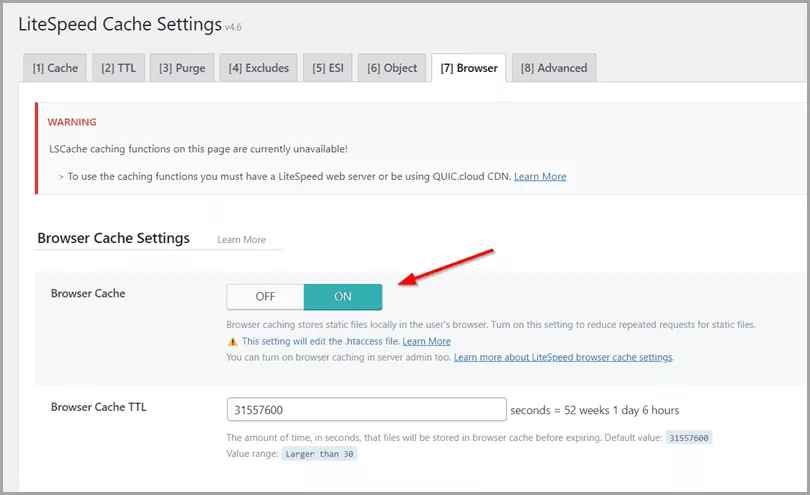
LiteSpeed Cache와 같은 플러그인을 사용하면 모든 수준의 캐싱이 적합한 방식으로 작동되는지 확인할 수 있습니다.
플러그인을 설치하고 활성화한 후 설정 > 브라우저 탭으로 이동하여 브라우저 캐시를 켜기만 하면 됩니다.
여기서부터는 방문자의 브라우저는 자동으로 웹사이트의 캐시된 복사본을 로컬 저장소에 저장합니다. 방문자가 웹사이트로 돌아오면 서버에서 새로운 복사본을 다운로드하기 전에 먼저 로컬 복사본을 볼 수 있게 됩니다.
URL 리다이렉트 방지
또한 가능하면 URL 리다이렉트를 피해야 합니다. 리다이렉트는 로딩 프로세스에 추가 시간을 추가할 수 있으므로 URL을 최대한 단순하고 리다이렉트하세요.
어떤 이유로든, 리다이렉트를 사용해야 하는 경우에는 리다이렉트가 올바르게 설정되어 있는지, 불필요한 지연이 발생하고 있지는 않은지 확인해야 합니다.
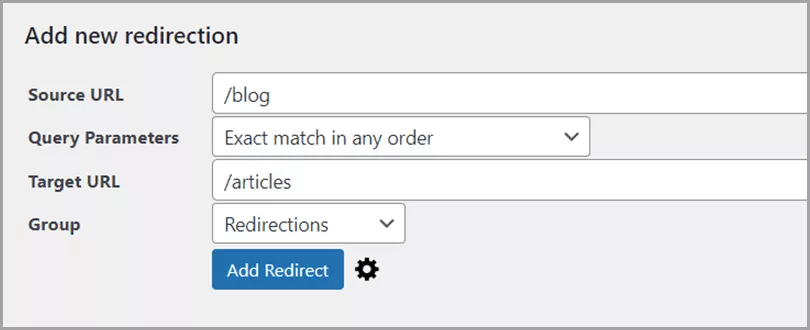
Redirection과 같은 간단한 Redirection Manager 플러그인을 사용하면 모든 URL 리디렉션이 제대로 구성되었는지 확인할 수 있습니다. Yoast SEO나 RankMath와 같은 다른 SEO 플러그인들도 URL 리디렉션을 제공합니다.
가장 중요한 것은 리디렉션 중인 모든 링크를 추적하고 불필요한 리디렉션 또는 리디렉션 루프가 있는지 제거하는 것입니다.
이미지 압축
로딩 시간이 느린 일반적인 원인 중 하나는 최적화되지 않은 대형 이미지입니다.
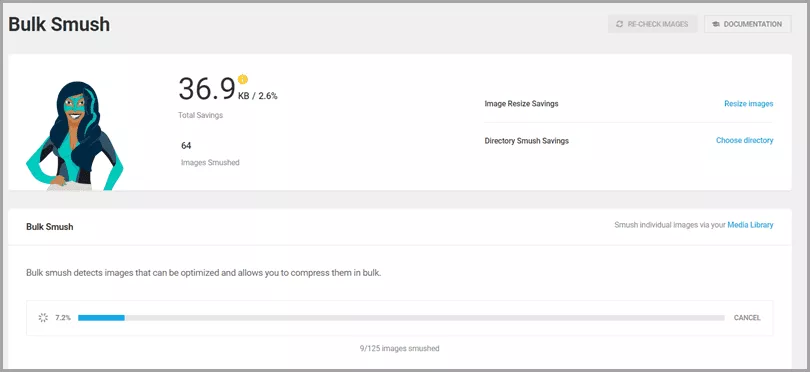
TinyPNG 또는 WP Smush 플러그인과 같이 이러한 작업을 수행하는 데 도움이 되는 많은 도구와 플러그인이 있습니다.
이미지가 업로드되면 자동으로 압축되어 사용자에게 압축된 이미지를 제공합니다.
Smush와 같은 플러그인을 사용하면 이미지의 최대 폭과 높이를 설정할 수도 있습니다. 따라서 이미지가 더 큰 경우 플러그인은 이미지 크기를 최대 제한 내에 맞도록 자동으로 조정합니다.
CSS 및 JavaScript 최소화
CSS와 JavaScript를 최적화하면 웹 사이트 속도를 높일 수 있습니다. 코드를 작게 만들기 위해 불필요한 문자를 제거하는 프로세스인 코드를 최소화하면 됩니다.
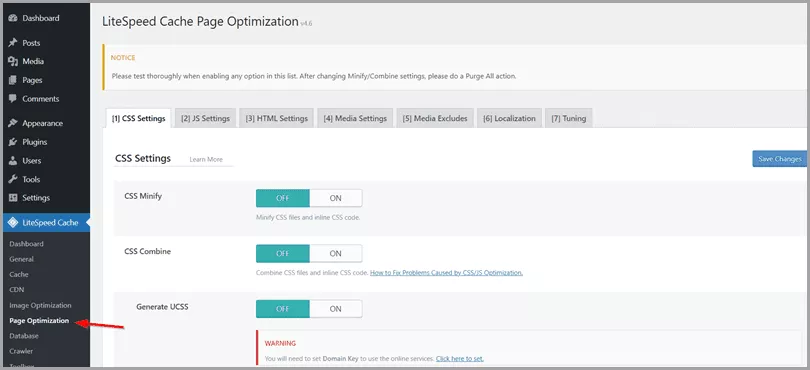
새로운 라인 제거기를 통해 기존 JS 및 CSS 파일을 실행할 수 있는 매우 간단한 프로세스이지만 LiteSpeed 캐시와 같은 플러그인은 백그라운드에서 실행할 수 있습니다.
플러그인을 설치하고 Litespeed Cache > Page Optimization > CSS, JS, HTML의 Minify 설정을 켜면 됩니다.
모든 공간은 페이지 크기에 따라 빠르게 증가하는 추가 비트이기 때문에 속도 영향이 두드러집니다.
잘못된 것이 없는지 확인하기 위해 나중에 사이트를 테스트해보세요.
더 나은 호스팅으로 전환
위의 모든 팁을 사용해본 후에도 웹사이트가 느린 경우 더 나은 호스팅 공급 업체로 전환하는 것이 하나의 해결책이 될 수 있습니다. 다양한 호스팅 옵션을 사용할 수 있으며 속도와 성능에 최적화된 호스팅 옵션을 선택하는 것이 중요합니다.
널리 사용되는 관리 호스팅 공급자로는 SiteGround, A2Hosting 및 InMotion Hosting이 있습니다.
트래픽이 많은 웹 사이트가 있는 경우 전용 호스팅 서비스 또는 VPS로 전환해야 할 때일 수 있습니다.
Vultr 및 Linode와 같은 서비스는 월 5달러의 저렴한 비용으로 우수한 VPS를 제공하여 높은 트래픽 사이트를 호스팅하기에 매우 적합합니다.
신뢰할 수 있는 호스팅 공급자를 선택하면 트래픽 볼륨이나 사용자 위치에 관계없이 웹 사이트가 빠르고 일관되게 로딩되도록 할 수 있습니다.
미니멀리즘 접근 방식 수용
미니멀리즘한 디자인을 사용하면 사이트 성능을 최적화하고 로딩 시간을 단축할 수 있습니다.
미니멀리즘한 디자인을 구현하는 방법에는 사용하는 플러그인의 수를 최소화하고, 간단한 테마를 사용하고, 사이트 설계에서 불필요한 기능이나 요소를 제거하는 것들이 모두 포함됩니다.
이 템플릿은 Astra의 지원 플러그인인 Starter Templates에서 제공하는 수백 개의 템플릿 중 하나로 클릭 한 번으로 가져올 수 있습니다. 가장 좋은 점은 그것들이 모두 보기에 단순하고 아름답도록 디자인되었다는 것입니다.
결론
사이트 속도가 전환율에 영향을 준다는 것은 잘 알려진 사실입니다. 따라서 웹사이트 속도를 높이는 것은 전환율을 높이는 가장 쉬운 방법 중 하나이기도 합니다.
위에서 설명한 바와 같이, 사이트 속도를 증가시키는 것에는 다양한 방법들이 있습니다. 물론 본 글에서 공유되지 않은 더 많은 방법들도 있을 것입니다. 일단 우선 사이트의 속도와 전환율에 어떤 관계가 있을지 테스트해보세요.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net