구글의 모바일 퍼스트를 위한 웹사이트 최적화 방법
(참조 자료: How to Optimize Your Website for Google’s Mobile-First Index)
구글은 이미 올 초부터 ‘모바일 퍼스트(Mobile First)’라는 슬로건 하에서 검색 순위를 정할 때 모바일 웹페이지를 PC 버전보다 우선적으로 반영하고 있습니다. 이러한 모바일 퍼스트의 흐름은 비단 일시적이고 구글 검색 엔진에만 해당되는 이슈가 아니라 모바일이 인터넷 소비의 주류로 자리매긴 순간부터 장기적이고 피할 수 없는 거대한 흐름으로 다가오고 있습니다.
이러한 흐름 속에서 마케터들은 자신들의 웹사이트가 모바일 퍼스트 시대에 맞게 최적화되어 있는지 확인하는 것이 필수적입니다. 이 글에서는 여러분이 모바일 전용 웹사이트(혹은 훨씬 더 잘하고 있는 상황이라면 반응형 웹사이트)를 가지고 있다고 가정하고 어떻게 하면 웹사이트가 모바일 퍼스트에 준비가 되어있는지 확인하고 최적화하는 방법에 대해 알아볼 것입니다.
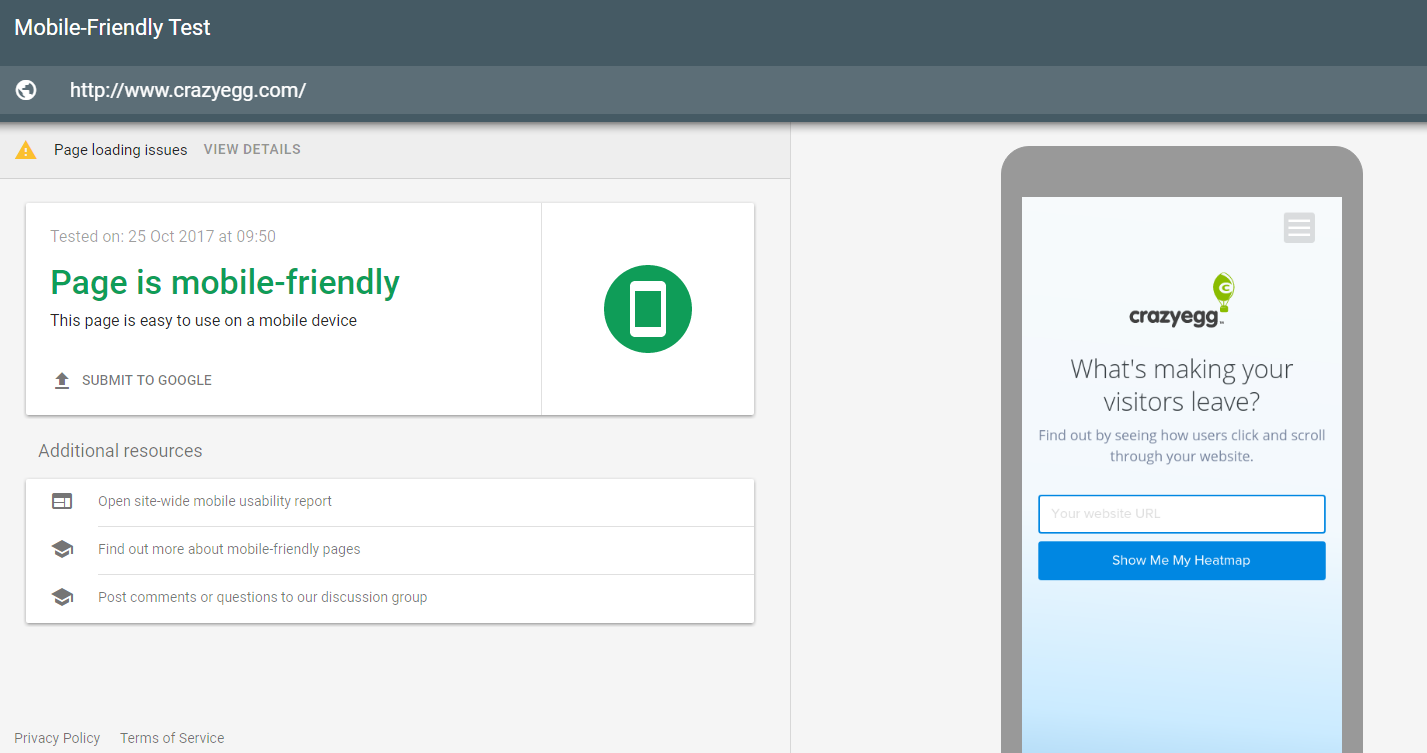
그 첫 시작은 구글이 제공하는 모바일 친화성 테스트 툴을 사용하는 것입니다.
검색 엔진에서의 모바일 퍼스트 지수를 높이고 최적화하기 위해서는 아래와 같이 5가지 방법이 있습니다. 아래 전술을 잘 수행한다면 높은 모바일 퍼스트 지수를 얻을 수 있을 뿐만 아니라 사이트의 전환을 극대화하고 경쟁에서 우위를 점하는 것은 시간 문제일 것입니다.
모바일 퍼스트 지수에 맞게 웹사이트 최적화하기
1. 사이트의 속도 높이기
모바일 퍼스트 지수에 대비하기 위해 집중해야 할 전략이 여러가지가 있습니다. 전환 및 전반적인 사용자 경험(UX)을 높이기 위해 사이트의 속도를 높이는 것을 그 첫 번째 단계로 보면 될 것 같습니다. 특히 모바일에서의 속도에 집중하는 것이 좋습니다.
모바일에서의 사이트 속도를 높이는 방법에는 아래와 같이 4가지 방법이 있습니다.
AMP
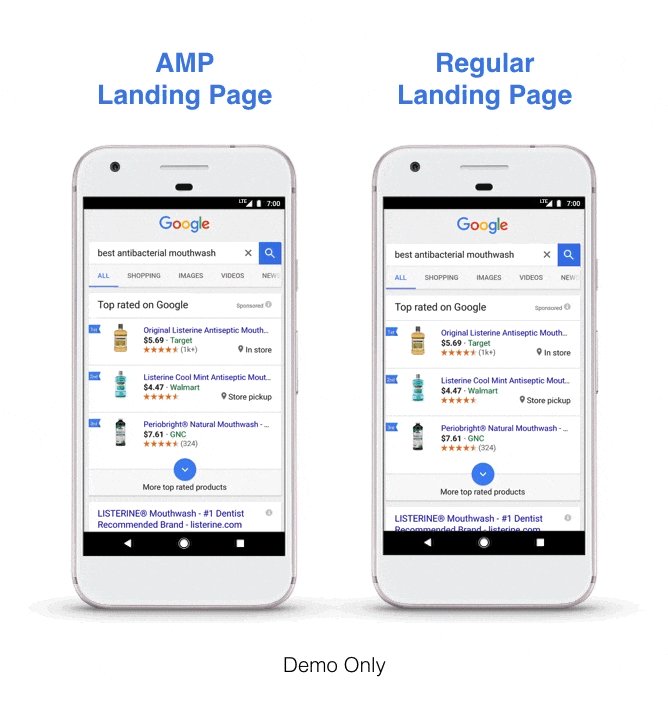
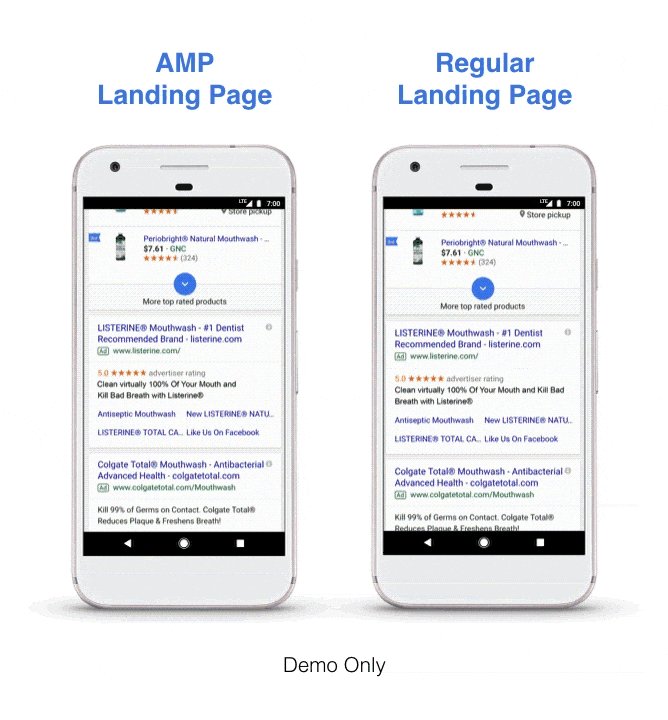
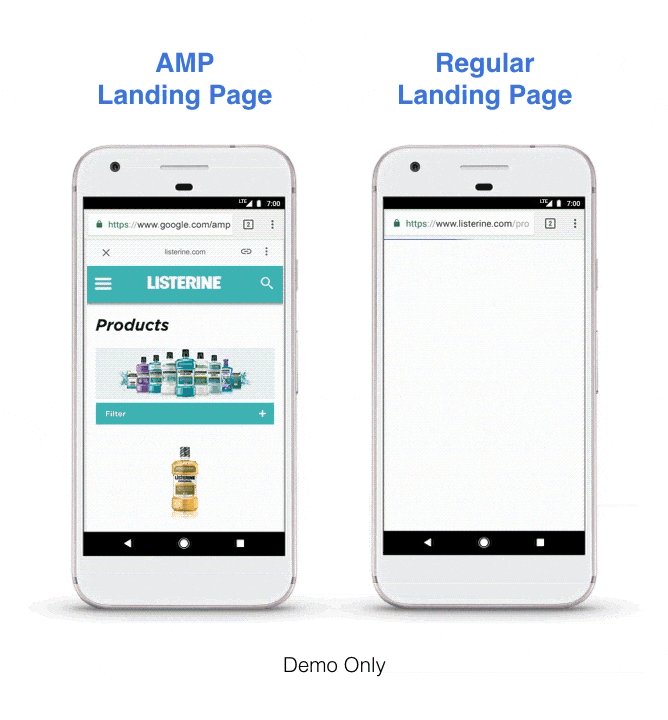
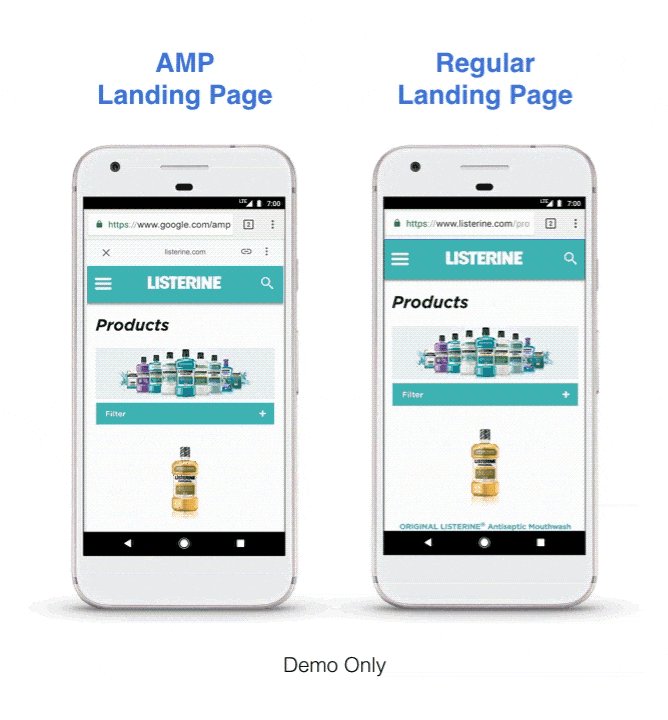
Accelerated Mobile Pages (AMP) 프로젝트는 전반적인 모바일 생태계를 향상시키기 위한 오픈 소스 이니셔티브입니다. AMP에서 사용되는 pared-down HTML는 일반적인 HTML 에 비해 훨씬 더 빠른 속도로 웹페이지를 로딩할 수 있습니다. 구글은 로딩 시간을 더욱 단축시키기 위해 콘텐츠를 자체 캐시에 캐시합니다. 이 모든 것이 훨씬 빠르고 매끄러운 사용자 경험을 제공하여 결과적으로는 검색 결과에서의 순위 향상을 기대할 수 있게 됩니다.
표시 URL에 대해서는 일부 문제들이 널리 보고되었지만(방문자가 AMP 페이지를 로딩할 때 방문자들이 캐시된 구글 URL을 보게 됨), 트래픽은 여전히 여러분의 사이트로 연결됩니다. 구글은 이후 유저들이 공유하는 URL이 캐시된 구글 URL 보다는 사이트의 자체 URL을 공유하게 하는 업데이트를 단행하였습니다.
팁: 워드프레스 기반의 사이트를 관리하는 경우에는 페이스북의 인스턴트 아티클 뿐만 아니라 여러분의 페이지를 AMP로 변환해주는 좋은 플러그인들이 있습니다.
PWA
PAG ( Progressive Web Apps )는 AMP로 이동하기 위한 대안책입니다. 주요 장점들은 아래와 같습니다.
- Reliable – 즉시 로딩
- Fast – 유저 인터렉션에 대해 빠른 반응
- Engaging – 몰입형 UX가 있는 디바이스에서 자연스러운 앱처럼 느껴짐
PWA에 대한 보다 자세한 사항은 구글 개발자 사이트에서 확인하거나 아래 멋진 소개 영상을 참조하십시오.
PWAMP
PWAMP는 구글의 Gary Illyes이 SMX Seattle 행사에서 처음 소개한 용어로, AMP HTML, JS 및 CSS를 기반으로하는 PWA의 조합입니다. PWAMP 페이지는 AMP 페이지로 인정되지는 않지만 매우 빠르고 위에서 언급한 PWA의 모든 장점들을 제공합니다. 가장 유력한 미래의 옵션이 될 수 있지만 계속 지켜보아야 합니다. PWAMP에 대한 보다 자세한 내용은 여기서 확인하세요.
아무것도 하지 않기
말 그대로 입니다. 현재 가지고 있는 반응형 웹사이트가 이미 모바일 친화적이고, 높은 전환 성능과 훌륭한 UX, 그리고 빠른 로딩 속도를 보여주고 있다면 AMP 혹은 다른 옵션으로 변경 했을 때 얻게 되는 이점이 거의 없을 수도 있습니다. 따라서 위 3가지 방향으로의 변환을 결정하기 전에 전반적으로 모바일 사이트에 대한 전반적인 분석이 선행되어야 할 것입니다.

2. 모바일용 콘텐츠 관리
현재 모바일 환경을 관리하기 위한 별도의 m으로 시작하는 하위 도메인을 가지고 있다면, 기회는 데스크톱과 모바일에서 각기 다른 콘텐츠를 가져오는 데에 있습니다.(아니라면 반응형 웹사이트로 가는 것이 가장 우선입니다) 만약 이 경우라면 모바일 퍼스트 지수로의 이동이 가장 큰 영향을 미치게 될 것입니다. 과거에는 데스크톱 콘텐츠를 기반으로 순위를 정하였는데요, 만약 모바일에서 무언가가 누락되엇다면 앞으로는 검색 순위에서 크게 밀려나게 될 것입니다.
뿐만 아니라 아무리 반응형 웹사이트를 가지고 있더라도 모바일 환경에서의 전환율 최적화를 위해 고려해야 할 디자인 요소들이 있습니다. 모바일에서 콘텐츠를 관리할 때 필요한 사항들은 아래와 같습니다.
아코디언 및 드롭 다운 메뉴를 적절하게 사용하세요.
구글은 이미 아코디언 및 드롭 다운 메뉴 뒤에 숨어있는 콘텐츠들에 대해 더 이상 불이익을 가져다 주지 않을 것이라고 발표한 바 있습니다. 구글 역시 모바일 환경에서는 한 번에 제공되는 콘텐츠의 양에 한계가 있다는 점을 잘 알고 있기 때문에 방문자들에게 너무 한 번에 많은 것을 보여주려 하지 않아도 됩니다. 구글은 드롭 다운 메뉴에 포함된 모든 콘텐츠들 역시 SERP 에서 크롤링할 것이라 공언하였기 때문에 모바일 디자인의 한 요소로서 이를 현명하게 사용할 수 있을 것입니다.
플래시(Flash)를 사용하지 마세요.
여전히 우리 주위에는 플래시를 사용하는 사이트들을 꽤 많이 볼 수 있습니다. 하지만 이미 애플은 모바일에서 플래시를 지원하지 않고 있고, 모바일 사용자의 상당수가 플래시 콘텐츠를 보는 데에 어려움을 겪고 있는 이 상황에서 플래시를 사용해야 할 이유가 전혀 없습니다. 대신 HTML5 또는 Java 요소를 사용하여 유저와 상호작용할 수 있는 멋진 콘텐츠를 만드십시오.
모바일에서 팝업 사용 고려하기
팝업창 사용에는 많은 논란이 있을 수 있으나, 특히 리드 제네레이션이 중요한 경우에는 얼마나 자주 나타나는지, 크기 및 팝업 닫기의 용이성 등을 고려하여 적절히 사용할 수 있습니다. 무엇보다 모바일 사용자가 팝업이 차단되어 원하는 콘텐츠를 얻지 못하는 것보다 더 실망스러운 것은 없을 것입니다. 적절한 팝업의 사용은 효과적인 리드 제네레이션을 도울 것입니다.
텍스트 크기, 탭 타깃(tap target), 패딩(padding) 고려하기
여러분의 웹사이트가 모바일에서 ‘손에 익숙한’ 사이트인지 확인하십시오. 모바일 사용자들에게 또 다른 안 좋은 경험은 바로 손가락이 자꾸 무언가를 잘못 클릭하는 것입니다. 탭의 크기를 올바르게 설정하고 대상 간 여백이 적절하게 있는지, 또한 기본 글꼴이 16px 이상으로 읽기 쉬운지 확인하십시오. 모바일 퍼스트 지수를 위해 디자인을 개발하는 방법에 대해 자세히 확인하십시오.
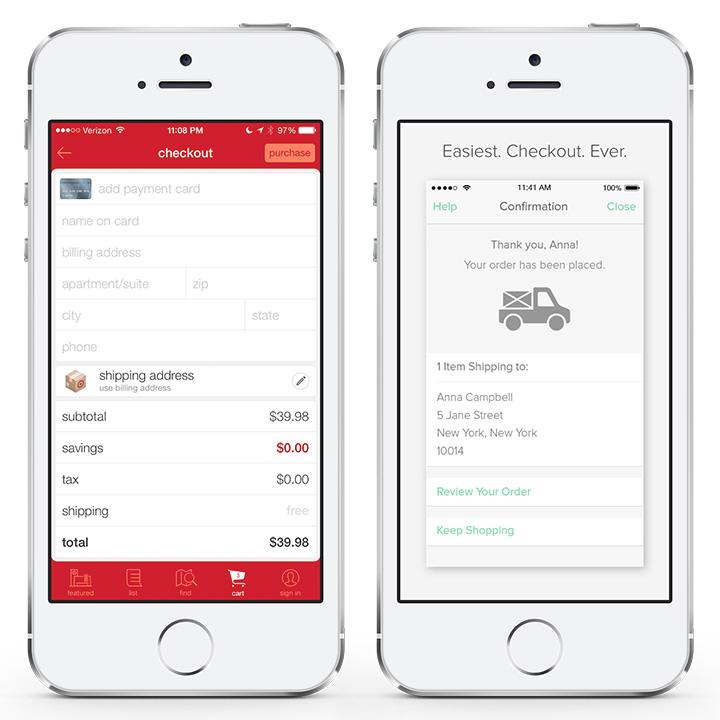
3. 모바일 결제 프로세스 고려
Think with Google 에 따르면 전체 85%의 고객들이 한 디바이스에서 구매 과정을 시작하고 다른 디바이스에서 구매를 완료한다고 합니다. 어떻게 하면 모바일 디바이스에서 보다 나은 체크아웃 프로세스를 구현할 수 있을까요? 특히 모바일 디바이스에서 결제 프로세스를 간소화하는 것은 전체 프로세스 속도를 높이고 전환율을 끌어 올리는 데 도움이 되는 훌륭한 방법입니다.
전환을 늘리기 위해 모바일에서 결제 과정을 간소화하기 위한 8가지 주요 전략들은 아래와 같습니다.
프로세스 속도 향상
당연한 이야기로 들릴 수 있지만 위에서 소개된 권장 페이지 속도 향상은 사람들이 구매 및 전환을 완료할 수 있도록 도움을 줄 수있습니다.
결제 시 필요한 정보의 양 최소화하기
마케팅팀은 가능한 한 최대한 많은 양의 인구통계학적인 고객 정보를 얻으려 할 수 있지만 실제로 마케팅 활동에서 꼭 필요한 정보들만 남기고 결제 시에 받는 고객 정보를 가능한 한 최소화 하십시오. 이는 프로세스 속도를 빠르게 만듭니다.
매끄러운 네비게이션
앞서 2번 항목에서 언급한 텍스트 크기, 탭 크기 및 여백 등으로 다시 돌아갑니다. 체크 아웃 프로세스를 가능한 한 매끄럽게 만드는 것은 사람들이 클릭하여 읽을 만한 요소들에 대해 생각하고 있다는 것을 의미합니다. 전체 프로세스를 매우 매끄럽게 만들고 전환율이 극적으로 증가하는 것을 확인해보세요.
팝업 방지
거래가 성사시키기 직전 입니다. 이 경우에 고객에게 팝업을 제시해야 할까요? 아마도 그렇지 않겠지요. 앞서 리드 제네레이션을 위한 적절한 팝업 사용을 이야기 했으나 적절하지 않는 경우에는 팝업을 없애야 합니다. 만약 장바구니를 포기하려는 고객에게 팝업을 노출시킨다는 것은 다시 한번 생각하게 하는 어느 정도의 가치가 있을 수 있지만, 그 이외에 결제 프로세스 과정에서는 팝업이 없는 깔끔한 환경이 필요합니다.
다음 번을 위한 세부 사항을 저장할 수 있는 옵션 제공
우리는 사람들이 서로 다른 다양한 디바이스에서 디바이스로 넘나드는 것을 잘 알고 있습니다. 추후에 가입할 필요도 없이도 장바구니 보관 옵션을 제공한다면 이후 결제 프로세스를 완료시키게 하는 좋은 방법이 될 것입니다. 물론 이것은 다른 옵션인 쿠키를 사용하여 관리할 수 있지만 추후에 장바구니를 다시 사용할 수 있다는 것을 고객에게 분명하게 알려주는 것은 쿠키를 다시 가져오는 좋은 방법입니다.
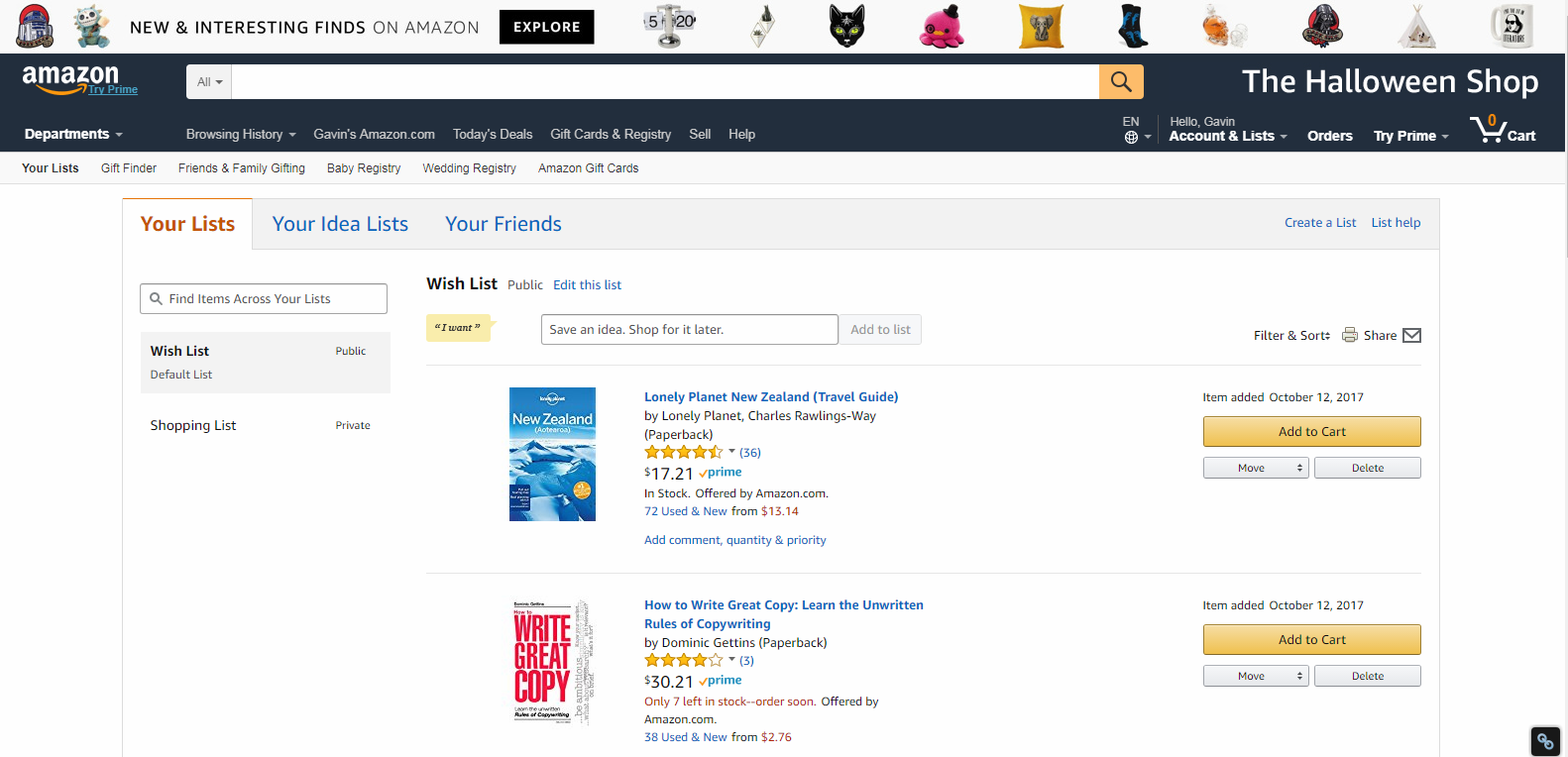
Amazon의 위시리스트는 완벽한 예입니다. 여러분은 자신의 위시 리스트를 공개할 수 있으며 이는 여러분의 주위 친구들에게 당신을 위한 크리스마스 선물과 생일 선물을 고려할 수 있게 도와줍니다.
사용자를 다른 디바이스로 보내기
모바일 전환율이 급상승하는 것은 좋지만 때때로 사용자들이 다른 디바이스나 매장에서 배송을 마치고 구매를 완료하는 경우가 있습니다. 굳이 이를 억제하려 하지 말고 사람들이 데스크톱에서도 구매를 완료할 수 있는 옵션을 제공하십시오. 이는 이 모든 거래를 마무리하는 데 반드시 필요한 요소일 수 있습니다.
매장 구매자 타깃팅
실제 제품을 확인하기 위해 오프라인 매장을 방문하는 고객들은 보다 나은 조건의 가격 등을 찾기 위해 모바일을 사용할 수 있습니다.(매장에 있는 동안) 푸시 알림을 사용하여 이렇게 고객들이 매장에 머물러 있는 동안 거래를 제시하여 모바일에서 거래를 완료하게 하거나 혹은 카운터로 가서 결제를 완료하도록 할 수 있을 것입니다. 그 어느 쪽이든 여러분은 전환을 얻게 되는 것입니다.
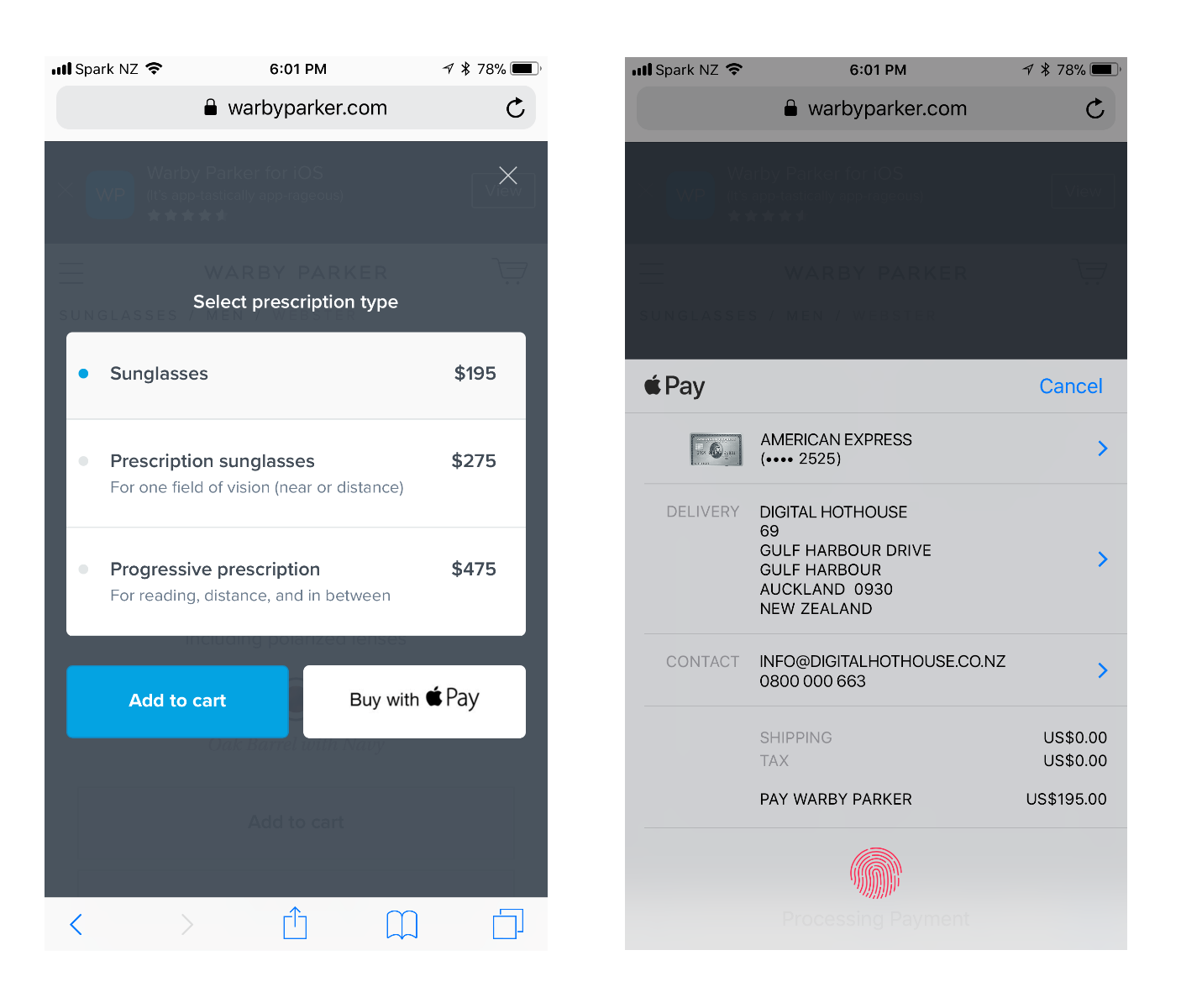
Apple Pay 또는 Android Pay 사용
기술의 발전에 따라 최신 기술을 적극 수용하고 사용하는 기업들이 점차 앞서나갈 것입니다. Apple Pay 또는 Android Pay 는 사용자가 모바일 디바이스에서 보다 쉽게 결제할 수 있도록 도와주는 옵션입니다. 고객에게 그 옵션을 주는 것은 장바구니를 버리게 하지 않고 전환으로 이어지게 만드는 단계로 이어질 수 있습니다. 아직 사용해본적이 없다면 Apple Pay 또는 Android Pay 에 대해 적극 검토해보십시오.
4. CSS, JavaScript, 혹은 이미지를 차단하지 마세요.
모바일 디자인이 처음 나타났을 때 CSS, JavaScript, 그리고 이미지를 차단하는 것이 도움이 되었었습니다. 당시에는 이들 중 일부가 디스플레이 문제 뿐만 아니라 느린 로딩 속도로 이어지게 만들었으며, 심지어 모바일에서는 GoogleBot으로부터 이를 숨기는 것이 더 효과적이였습니다.
그러나 지금은 상황이 달라졌습니다. 스마트폰은 대부분의 경우에서 집에 있는 데스크톱(일부 고사양 PC를 가지고 있는 경우 제외)보다 훨씬 강력한 성능을 자랑합니다. 보다 빠른 프로세서, 더 많은 메모리와 용량을 자랑하지요.
구글의 스마트폰이라 할 수 있는 GoogleBot은 이제 이러한 모든 요소를 처리할 수 있습니다. 오히려 GoogleBot에 모든 것을 보여주고 있는지 확인하십시오. 그렇게 하면 구글은 여러분의 콘텐츠를 분류하고 적절하게 순위를 매길 수 있을 것입니다.
다시 한번 말하면, CSS, JavaScript, 혹은 이미지 등 과연 아무것도 숨기지 않았는지 확인하세요.
5. 모바일 퍼스트로 행동하기 위해 모바일 퍼스트를 우선 생각하세요.
모바일 퍼스트 지수를 최적화하기 위해서는 기업은 우선 디자인, 개발, UX 등 모든 분야에서 모바일 퍼스트를 먼저 생각하고 이후에 데스크톱을 고려해야 합니다.
사고 방식의 변화가 없다면 기업은 데스크톱용 디자인과 개발을 계속 유지하면서 모바일로 전환하는 방법에 대해서 생각할 것입니다. 단순히 반응이 빠른 웹 디자인 및 개발 만으로는 충분하지 않습니다. 사이트가 반응형이라 해서 무조건 모바일에 최적화된 것은 아닙니다.
오늘부터 바로 시작하십시오. 다음 번 개발 또는 디자인 변경을 고려하고 있을 때는 데스크톱을 뒤로 하고 모바일 퍼스트를 최우선적으로 고려해야 합니다. 우리가 직면하고 있는 모바일 세상에서 살아남기 위해서는 사고 방식의 변화가 필요합니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.