랜딩 페이지 전환율을 높이는 7가지 비주얼 전술
(참고 자료: These 7 Visual Tactics Can Boost Landing Page Conversions)
랜딩 페이지의 비주얼을 디자인하는 것은 마치 취업 면접에 입고 나갈 의상을 고르는 것과 같이 생각할 수 있습니다. 지원자는 면접관들이 그들이 회사에 적합한 인재로 보이길 원하는 것처럼 마케터들은 랜딩 페이지가 방문자들에게 그들이 원하는 브랜드 이미지를 잘 전달할 수 있기를 원합니다.
취업 면접과 랜딩 페이지의 디자인에 있어서 한 가지 다른 점은 단 한 번의 기회가 주어지는 취업 면접과 달리, 랜딩 페이지 디자인은 다양한 요소로 테스트하여 가장 효과적인 것을 선택할 수 있다는 것입니다.
랜딩 페이지의 비주얼은 방문자들에게 의도된 행동을 하게끔 유도하고는 미묘하고 잠재의식적인 안내 가이드 역활을 합니다. 랜딩 페이지 내 텍스트를 수정하여 보다 설득력있게 만들거나 다른 텍스트로 대체하여 보다 빠른 영향을 줄 수 있습니다.
콘텐츠 중심의 랜딩 페이지를 전환하는 데 도움이 되는 7가지 유형의 랜딩 페이지 비주얼을 소개합니다.
1. 고객이 받게 될 무형의 콘텐츠를 유형의 무언가를 통해 시각적으로 보여주세요.
선물을 받거나 택배를 받을 때, 제품 포장을 풀고 물건을 손에 쥘 수 있다는 만족감이 있지요. 컨텐츠 제공은 어떻게 보면 디지털 제품으로 생각할 수 있습니다. 방문자들이 실제로 랜딩 페이지에서 받게 될 감각을 만들어 내기 위해 이 무형의 디지털 컨텐츠를 스마트폰과 PC라는 물질적인 아이템에 디스플레이한 모습 자체를 비주얼로 보여주는 것이 좋습니다.
이 전략은 페이스북 광고에 대해 분석한 Venngage 의 조사 결과와 일맥상통하는데요, 두 번째로 성과가 좋았던 변화는 물질적인 표시가 특징적이였습니다.(가장 성과가 좋았던 변화는 밈(meme))
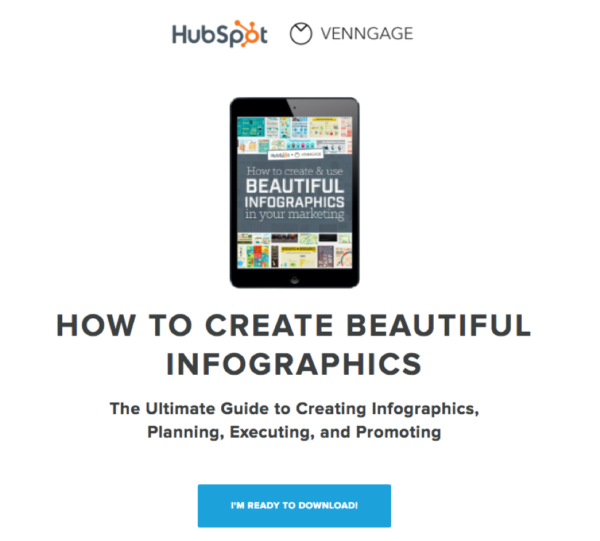
HubSpot이 Venngage와 함께 진행한 e북에 관련된 랜딩 페이지입니다.
이 랜딩 페이지는 콘텐츠를 태블릿 이미지에 디스플레이하여 보여줌으로써 방문자들은 제품 구매 후 받게 될 디지털 콘텐츠를 보다 시각적으로 느낄 수 있습니다.
2. 시각적이고 인터랙티브한 데모를 보여주세요.
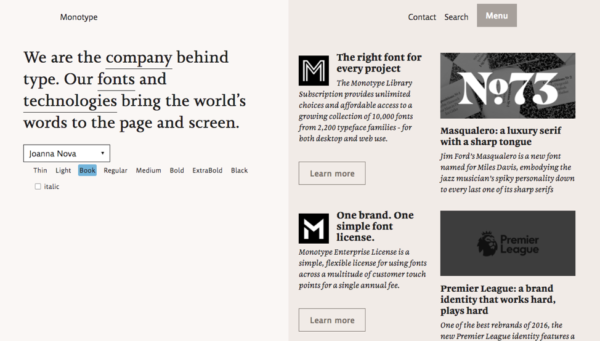
방문자의 신뢰를 얻는 또 다른 방법은 방문자들이 랜딩 페이지와 인터렉션하도록 만드는 것입니다. 아래 폰트 제작 업체인 Monotype 의 사례를 살펴봅시다.
이 랜딩 페이지는 Monotype에 대한 모든 것을 방문자들에게 명확히 제공합니다. 방문자들은 이 기업이 서비스하는 글꼴을 실시간으로 변경하여 그 모양을 확인할 수 있지요. 이로써 방문자들은 그들이 다음 단계로 넘어가기 이전에 그들이 받게 될 콘텐츠를 미리 예상하고 기대할 수 있게 됩니다.
우리가 흔히 셔츠 매장에서 셔츠를 사기 이전에 미리 입어보는 것과 같은 맥락이겠지요?
3. 아이콘과 삽화를 사용하여 이야기하기
많은 기업들이 Stock 같은 기존의 유료 이미지를 구매하기 보다는 별도로 기업 이미지에 맞게 디자인한 이미지를 사용하는데요, 좋은 삽화는 방문자들의 랜딩 페이지 참여도를 높일 수 있기 때문에 매우 추천되는 방법입니다. 또한 창의적인 스토리텔링의 기회도 만들 수 있는데요, 이러한 스토리텔링이 궁극적으로는 높은 전환에 도움을 주기 때문에 랜딩 페이지는 스토리텔링하기에 좋은 장소가 됩니다.
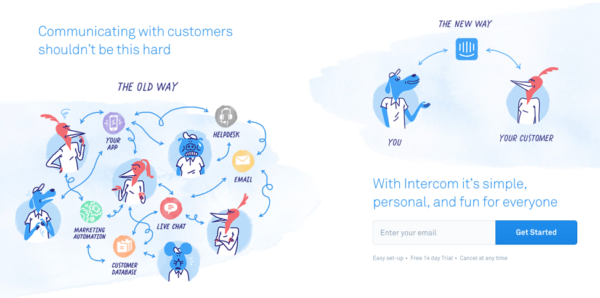
아래 Intercom의 재미있는 랜딩 페이지 사례를 살펴보세요.
삽화는 텍스트에서 제안하는 재미있는 아이디어를 보다 매력적으로 만듭니다. 또한 이야기를 하지요.
첫 번째 그룹은 캐릭터의 표정을 통해 매우 혼란스럽고 좌절스러운 감정을 보여주며 효과적인 커뮤니케이션에 실패하는 것을 보여줍니다. 반대로 두 번째 그림은 아주 깔끔한 기업과 고객 사이의 커뮤니케이션을 간단하게 보여주고 있습니다.
4. 아이콘을 사용하여 텍스트 수정 및 강조하기
아이콘은 하나의 그래픽에서 제안하는 바를 시각적으로 전달할 수 있기 때문에 매우 유용합니다. 오디언스들은 트위터 로고와 같은 이미지에 전달되는 의미를 매우 쉽게 이해할 수 있습니다. 이런 경우엔 텍스트가 필요없지요. 그리고 어떤 경우에는 아이콘이 텍스트의 의미를 보완하거나 강화시키기도 합니다.
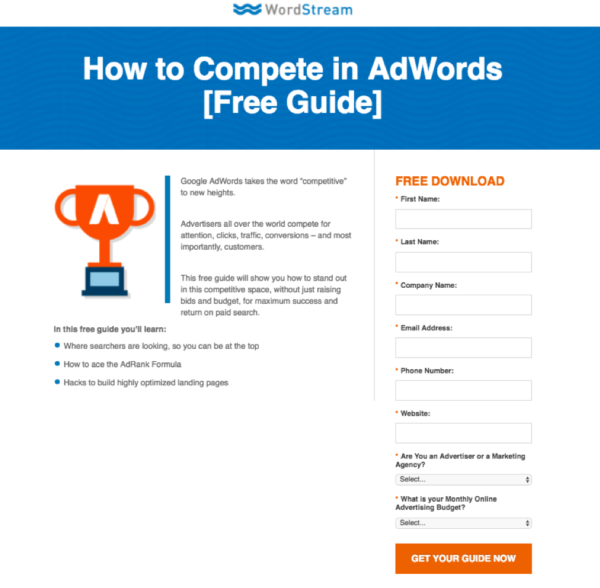
WordStream 이 자사의 e북 랜딩 페이지에서 아이콘을 어떻게 활용하였는지 살펴보세요.
위에서 사용된 트로피 아이콘은 이 e북에 있는 가이드가 방문자들에게 매우 유용할 것이라는 생각을 더욱 강화시킵니다. 또한 방문자가 텍스트를 읽고 이 제안으로 얻을 수 있거나 달성할 수 있는 것을 찾아내도록 유도하고 있습니다.
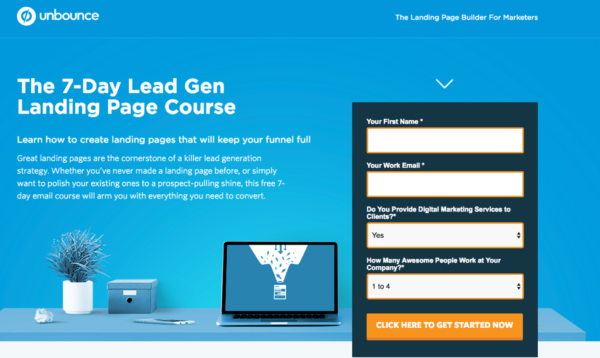
5. 튀는 색상의 CTA 버튼
전환 유도를 위한 최적의 색상, 특히 CTA 버튼의 색상에 대해서는 많은 의견이 있는데요, 그러나 단 하나 분명한 것은 CTA 버튼의 색상은 전체 랜딩 페이지의 색상과 분명히 대조되는 색상일수록 더 효과적이라는 것입니다.
Unbounce의 랜딩 페이지는 이 원리의 좋은 예시인데요, 주황색 CTA 버튼은 랜딩 페이지의 배경 색상과 매우 대조가 됩니다.
CTA 버튼의 색상을 결정하기 위해 아래 색상표를 보고 랜딩 페이지의 색상에서 반대되는 색상을 고르시기 바랍니다.
6. 방향 신호가 있는 이미지를 사용하세요.
방문자를 원하는 방향으로 안내하여 행동을 유도하세요. 암시적 혹은 명시적인 시각적인 요소를 통해 방문자들의 시선을 원하는 위치로 유도할 수 있습니다.
암시적인 방향 신호는 CTA 버튼 방향을 보고 있는 사람의 사진이 될 수도 있습니다. 명시적인 방향 신호는 말 그대로 CTA 를 가르키는 화삺가 되겠죠. 각 유형에 대해 보다 자세히 알아보도록 하겠습니다.
암시적인 신호 사용
시각적인 단서 뒤에 있는 원칙은 “microexpressions” 라고 불리는 것입니다. 작은 얼굴 표시 혹은 “흘끗 보이는” 것은 방문자들이 어떻게 인식하고 느끼는지 영향을 줍니다.
많은 아이 트래킹 연구(Eye-tracking studies)들은 사람의 얼굴 사진이 방문자들이 새로운 것을 보았을 때 가장 먼저 보는 이미지라는 것을 입증하였습니다. 방문자들이 제품이나 CTA에 대해 매우 호의적으로 바라보는 사람 사진을 보면 긍정적인 반응을 보일 확률이 높아집니다.
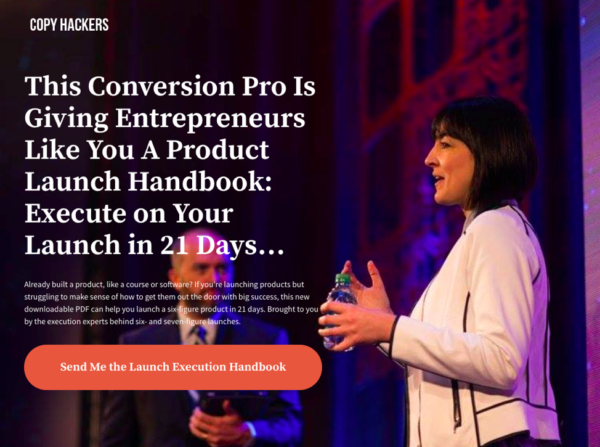
얼굴 신호는 미묘하지요. 여기 Copy Hackers의 랜딩 페이지를 참조하시기 바랍니다.
위 이미지는 사진 속 인물의 시선이 텍스트로 향하게 하고, 손이 CTA 버튼에 가깝게 위치하도록 디자인되었습니다. 버튼을 직접 가르치지 않지만 이 사람 이미지로 충분히 방문자로 하여금 CTA 로 눈길을 향하게끔 만들고 있습니다.
효과적인 암시적 시각적인 단서는 CTA 버튼 클릭을 매우 자연스럽게[ 보이게 해줄 것입니다.
명시적인 방향 신호 사용
암시적인 비주얼 신호는 미묘한 반면에 명시적인 비주얼 신호는 화살표나 일러스트를 통해 매우 명확히 CTA를 가르킵니다.
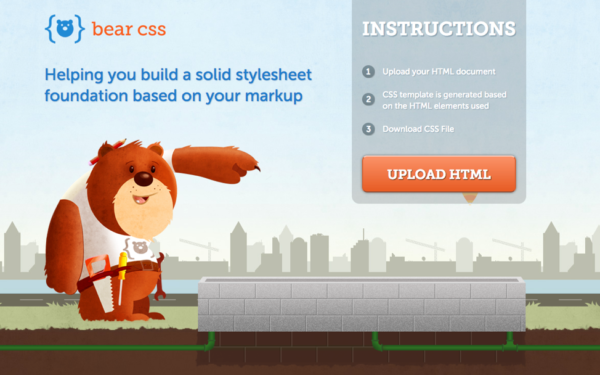
아래 Bear CSS의 랜딩 페이지를 참조하십시오.
곰 캐릭터는 방문자를 CTA 버튼으로 유도하고 있습니다.
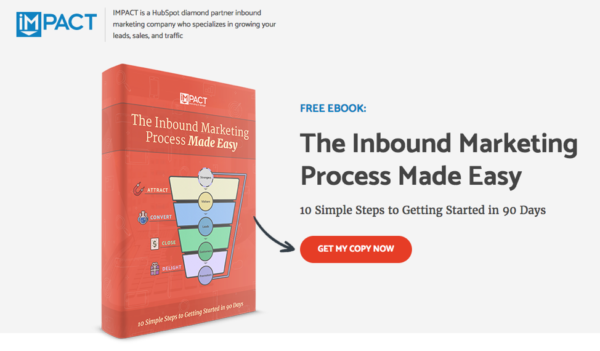
만약 브랜드 자체에 무언가 이상한 영향을 미치지 않는다면 간단한 화살표도 효과적입니다. IMPACT 의 e북 랜딩 페이지는 그 좋은 예시입니다.
화살표는 페이지가 로드된 후에 팝업으로 표시되며 방문자의 주의를 끌기 위한 또 하나의 시가적인 트리거가 됩니다.
7. 실제 사람 사진을 활용하세요.
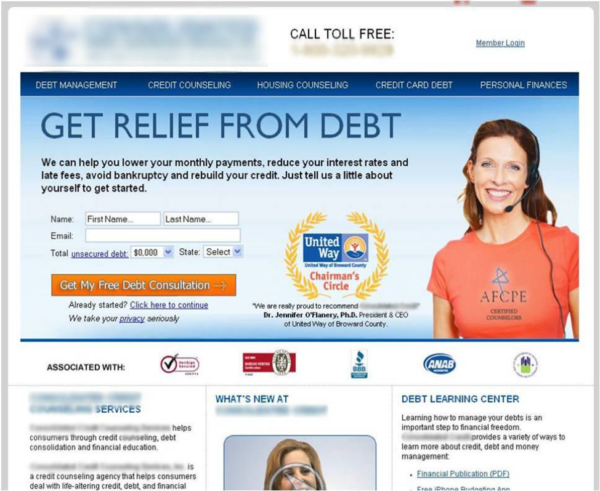
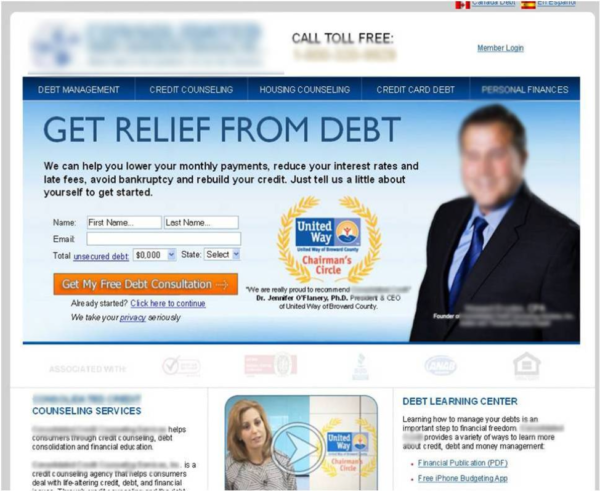
실제 사람들의 사진(예를 들어 Stock 등에서 다운받은 모델 사진이 아닌)일수록 랜딩 페이지에서 큰 효과를 발휘합니다. 아래는 유료 이미지 사이트인 Stock에서 구매한 사람 이미지와 실제 회사 창업주의 사진을 올려놓고 비교한 이미지입니다.
Stock 사진 버전
실제 회사 창업자 사진
그 결과는 어땠을까요? 실제 기업 창업자의 사진을 사용한 랜딩페이지는 그렇지 않은 페이지에 비해 CTA 양식을 제출한 사람이 무려 35%나 더 많았습니다.
참고: 위 랜딩페이지는 단순히 창업자의 사진을 사용했을 뿐만 아니라 해당 사진이 기업 창업주라는 것을 알 수 있도록 텍스트로 명시해놨습니다.
실제 인물 사진을 랜딩 페이지에 포함시키면 보다 신뢰감을 심어주고 브랜드 인지도를 높일 수 있습니다.
결론
랜딩 페이지는 기업이 고객에게 좋은 첫 인상을 심어줄 수 있는 좋은 기회입니다. 방문자의 관심을 사로잡고 다음 행동을 취할 수 있도록 유도하기 위해 비주얼적인 요소를 활용하고 적합한 비주얼을 정하는 일에는 신중하게 계획된 테스트가 필요합니다.
단순히 멋지고 매력적이기 때문에 시각적인 요소를 사용하는 것이 아니라 전략적이어야 합니다. 비주얼을 사람들의 반응을 유도하는 강력한 도구입니다. 비즈니스에 최선의 방향을 제시하는 비주얼을 사용할 수 있도록 하세요.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.