코로나19가 발병한 2020년 이후는 많은 비즈니스들이 힘든 시기를 겪고 있습니다. 이러한 상황에서도 어떤 기업은 비교적 남는 시간을 활용하여 장기적으로 비즈니스에게 유용한 기술들을 배우는데 투자했습니다.
여러 연구 결과를 바탕으로 많은 사람들이 웹사이트 디자인에 이미 적용되어 있거나, 향후 추가될 새로운 기술과 트렌드를 접목하는데 많은 시간을 보냈습니다. 이러한 웹사이트 디자인들은 널리 알져져 있습니다. 생존하고자 하는 비즈니스에게 잘 구축된 웹사이트가 얼마나 영향력있고 필수적인지는 아무리 강조해도 모자람이 없을 것입니다.
현재, 이전에는 현대적이거나 혁신적이라고 여겨졌던 모든 디자인 요소와 기능들은 시대에 뒤떨어진 것으로 인식될 가능성이 높습니다. 이는 최근 최근 업계의 발전 속도를 보여주기도 합니다.
웹사이트의 디자인은 방문자가 오래 머무르고 콘텐츠를 적절하게 소비할 수 있게 하는 주요한 요인 중 하나입니다.
많은 이들이 웹사이트 디자인을 어떻게 개선할 수 있을지 고민하고 있습니다. 따라서 본 글에서는 2021년 트렌드를 정의할 수 있는 웹사이트 디자인 몇 가지를 소개하고자 합니다. 이러한 트렌드를 적용하게 되면 확실이 웹사이트 디자인을 향상시켜 타깃 잠재 고객들의 관심을 더욱 사로잡을 수 있을 것입니다.
또한 작은 기업이든, 이미 숙련된 큰 기업이든 상관없이 매출 향상에 도움이 될 수 있는 웹사이트 디자인적 팁들도 함께 소개하도록 하겠습니다.

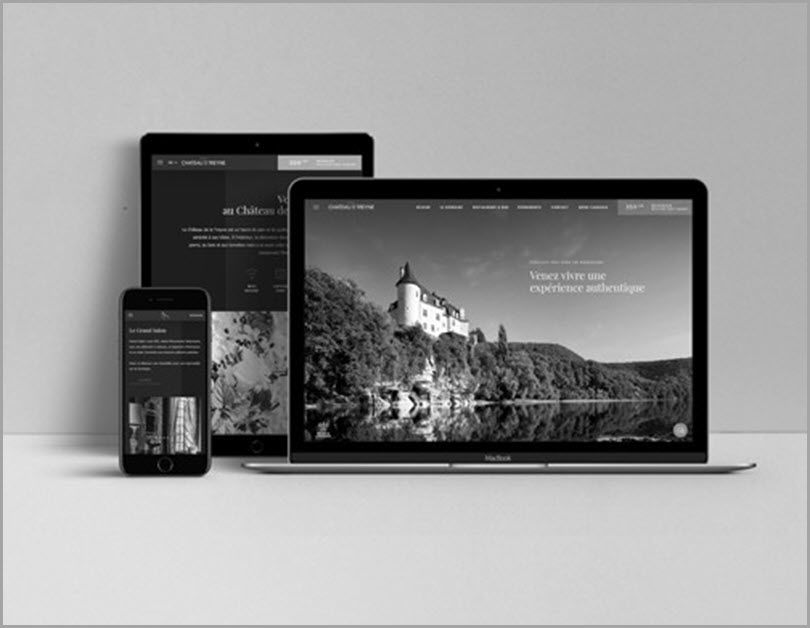
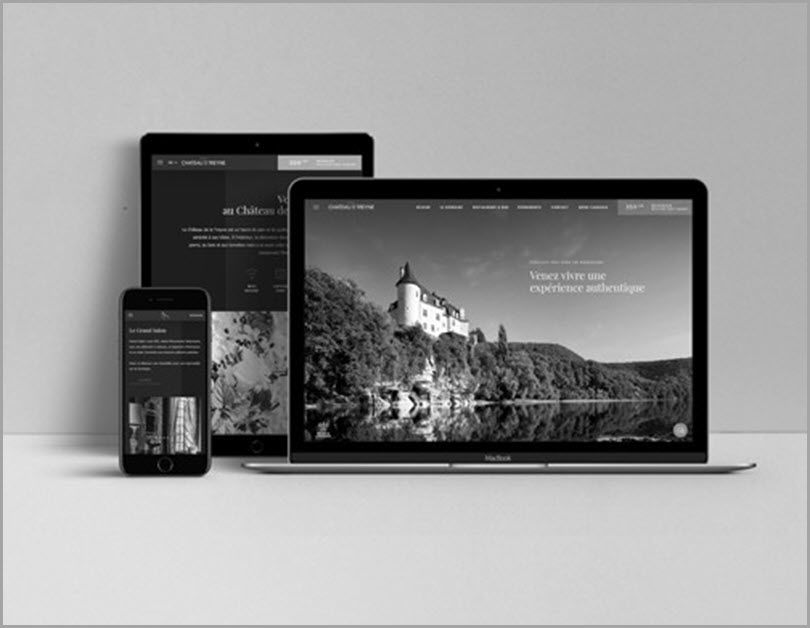
전체 페이지 헤더
웹사이트에서 방문자들이 웹사이트의 헤더 이미지를 한 눈에 볼 수 있기 때문에 비즈니스에 대한 이미지를 구축할 때 반드시 고려해야 할 요소입니다. 이 전체 페이지 헤더는 내년에도 계속 이어나갈 매력적인 웹사이트 디자인 트렌드입니다.
대부분의 웹사이트는 다른 탭과 웹페이지에서 왼쪽 상단에 정보를 넣는 편입니다. 모든 정보를 웹사이트 왼쪽에 배치하는 이유는 방문자들이 보통 왼쪽에 배치되는 콘텐츠에 자연스럽게 끌리기 때문입니다. 이것이 왜 중요한 정보들이 웹사이트 왼쪽에 배치되는 이유입니다.
웹사이트에 대한 방문자들의 생생하고 흥미로운 인식을 받기 위해 헤더 이미지에 비즈니스에 대한 컬러풀한 이미지와 정보를 포함시키는 것이 좋습니다.
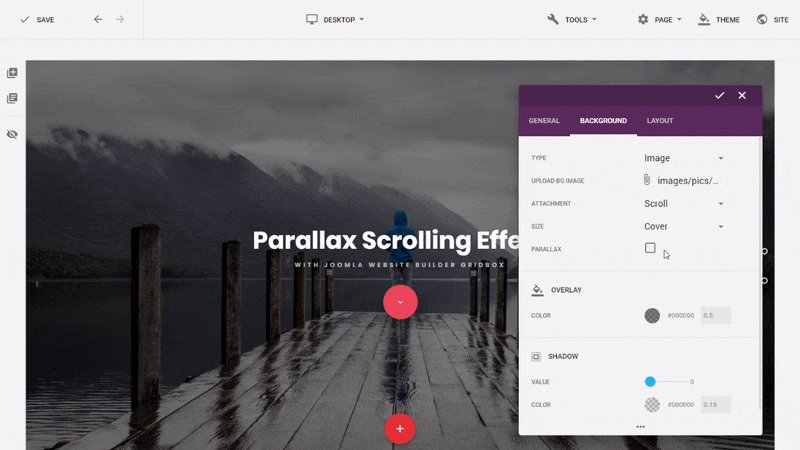
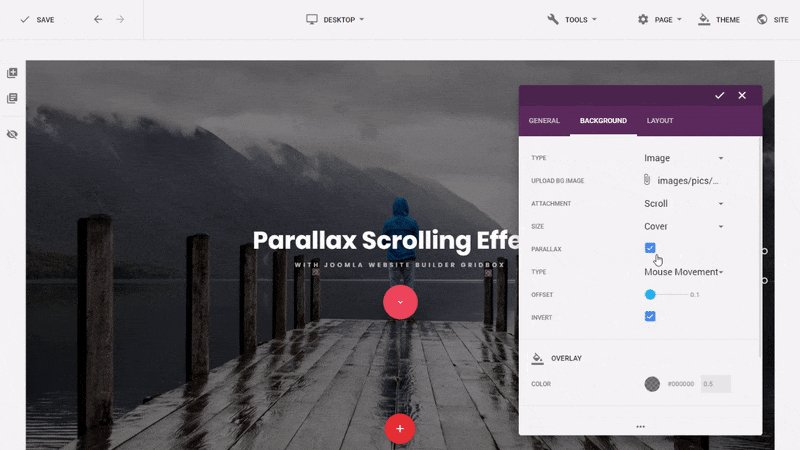
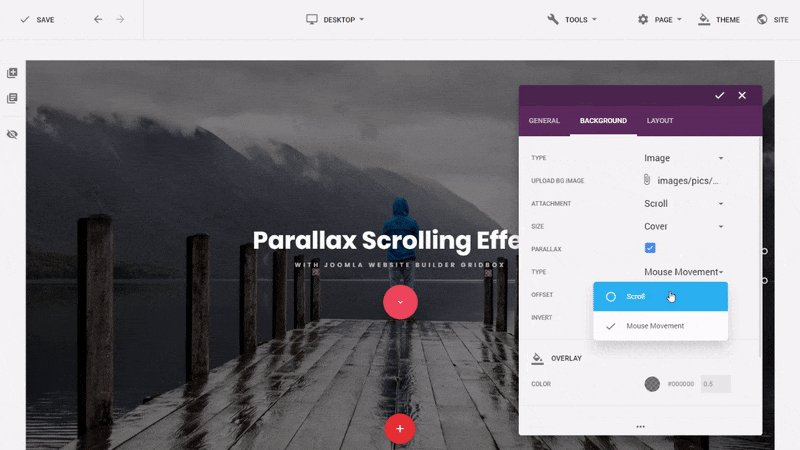
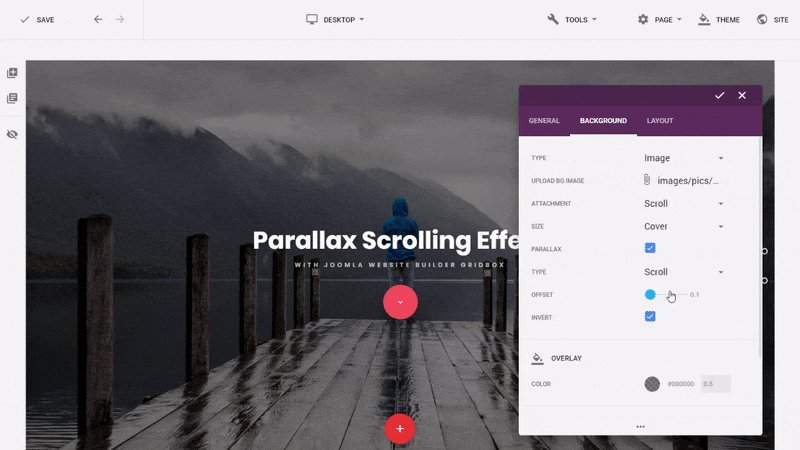
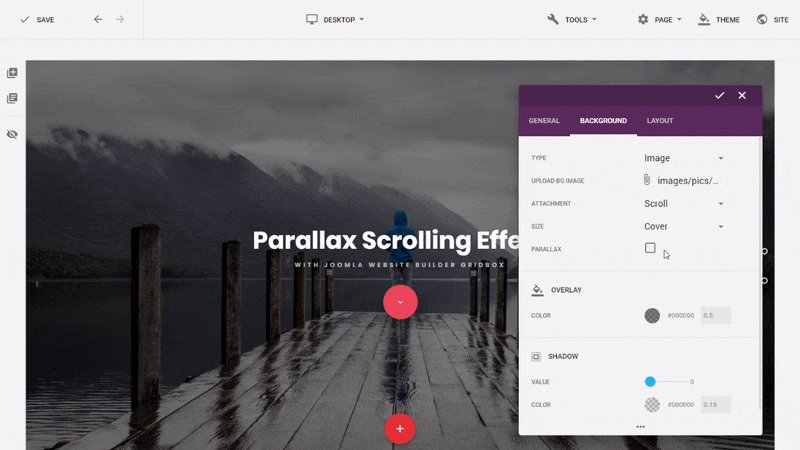
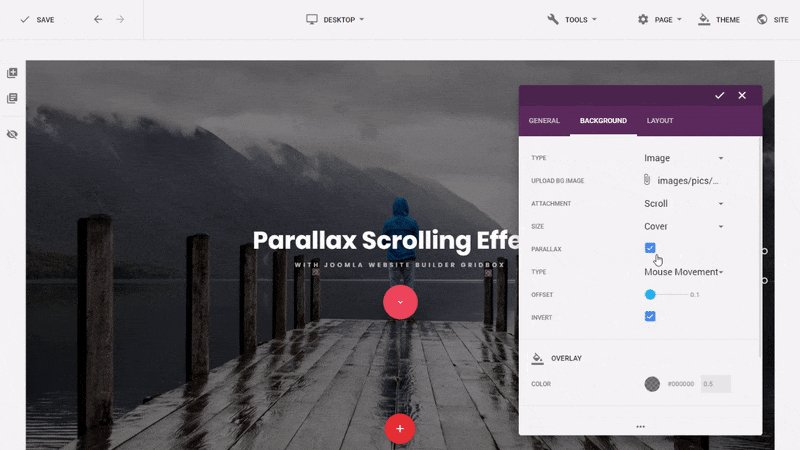
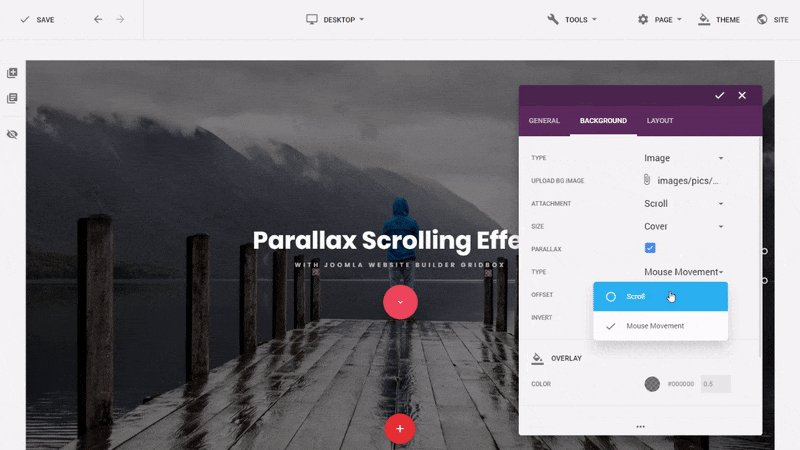
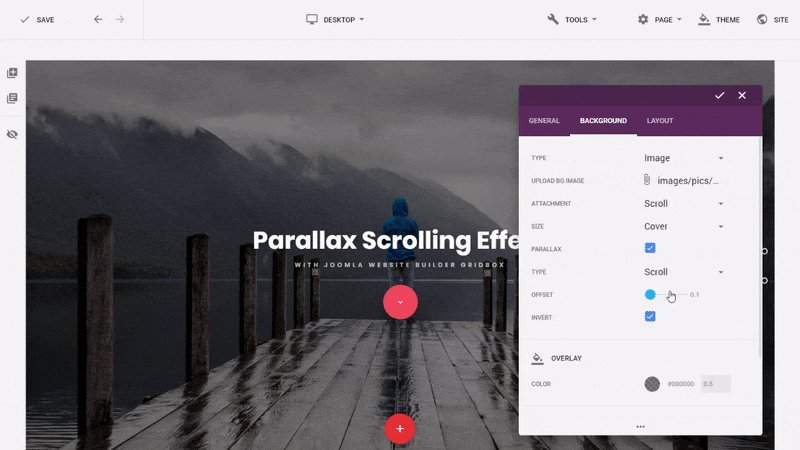
2. 패럴렉스 스크롤 효과(Parallax Scroll Effect)

패럴렉스 스크롤 효과
패럴렉스 스크롤 효과가 수 년간 유행하고 있습니다. 이 패럴렉스 스크롤 효과는 웹사이트의 배경을 스크롤할 때 배경보다 느리게 이동할 수 있도록 하는 웹사이트 디자인 기법입니다. 패럴렉스 스크롤 효과 전략을 통해 3D 효과는 깊이를 더하여 웹사이트를 스크롤할 때 방문자의 브라우징 경험에서 더 높은 매력을 보여줍니다.
이러한 효과를 웹사이트에 추가하면 방문자들에게 스크롤할 때 보다 새롭고 독특한 경험을 제공합니다. 그럼에도 불구하고 페럴렉스 스크롤 효과를 적용하는 것이 중요합니다. 그렇지 않으면 부정적인 결과가 우세할 할 것입니다. 제대로 구현되지 않으면 방문자들이 중요한 정보로부터 주의가 산만해질 수 있기 때문입니다.
또한 패럴렉스 스크롤 효과가 서로 균형을 이루도록 합니다. 이 외에도, 이 효과가 불편하다고 생각하는 사용자를 위해 패럴렉스 스크롤 효과를 꺼두는 옵션을 포함할 수 있습니다.
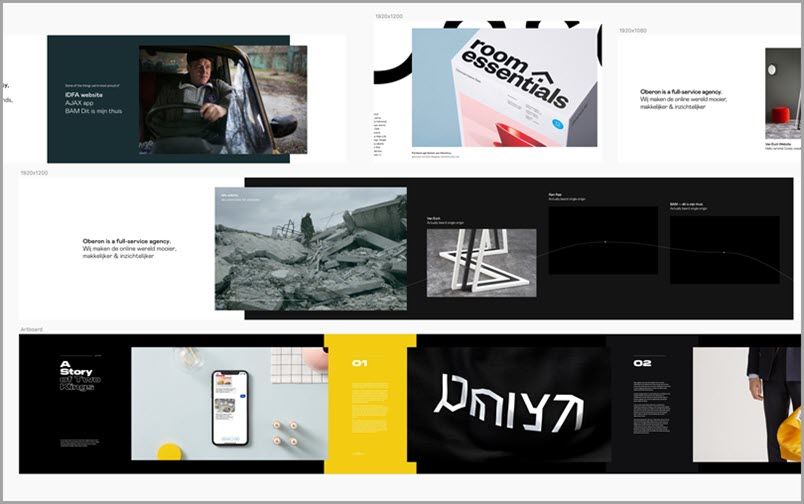
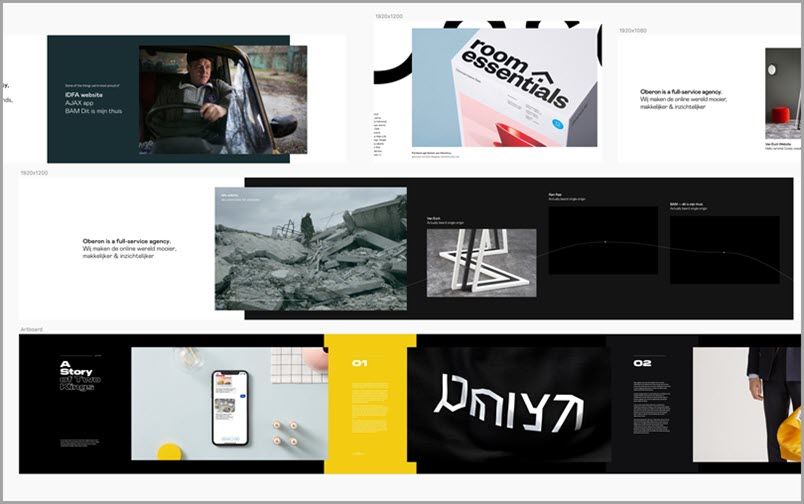
3. 수평 스크롤(Horizontal Scrolling)

수평 스크롤
패럴렉스 스크롤 효과와 유사하게 디자이너들도 수평 스크롤 실험을 시작했습니다. 이것은 웹사이트를 묘사하는 다른 방식이며, 방문자들이 평소와는 다른 것을 얻는 새로운 방법입니다. 그러나 수평 스크롤을 구현하는 디자이너는 방문자들이 웹사이트를 쉽게 탐색할 수 있도록 옵션과 네비게이션을 유지합니다.
수평 스크롤을 적용할 때 디자이너는 콘텐츠의 명확한 시각적 표현을 추가하여 방문자들이 쉽게 탐색하기 어렵게 만드는 호버 뒤에 단서가 숨겨지지 않도록 하는 것이 이상적입니다.
수평 스크롤이 매력적으로 보이고 웹사이트에 독특한 터치를 더하지만 긍정적인 영향을 주기 위해서는 각각의 중요한 측면을 염두에 두는 것이 중요합니다.
4. 멀티미디어 경험(Multimedia Experiences)
많은 사람들이 빠른 인터넷에서 접속하는 것이 보편화된 요즘 같은 최첨단 기술 세계에서는 멀티미디어와 웹 경험을 어디에서나 디스플레이될 수 있습니다.
텍스트, 영상, 오디오와 같은 시각적 요소를 함께 사용하여 타깃 사용자에게 최고의 사용자 경험을 제공할 수 있습니다. 그러나 최신 연구들은 모션과 오디오를 조합해서라도 단순성을 유지하ㄴ 것이 지나치게 복잡한 내용보다 훨씬 더 큰 영향을 미친다는 것을 보여주었습니다.
때때로 너무 많은 효과를 한꺼번에 사용하는 것은 방문자들이 보거나 이해하기에는 너무 산만하거나 압도적일 수 있습니다. 따라서 디스크립션(Description) 텍스트에 이미지에 대한 대체 텍스트(Alternative text)를 포함하는 등 콘텐츠의 접근성을 극대화하기 위해 다양한 미디어 포맷을 신중하게 사용하는 것이 중요합니다.
예를 들어, 단순히 영상 또는 모션 콘텐츠를 자동으로 재생하는 대신 사용자가 원하는 대로 콘텐츠를 재생하고 일시중지할 수 있는 ‘재생’ 버튼을 제공하는 것이 이상적입니다. 멀티미디어로부터 효과적이고 접근하기 쉬운 결과를 얻기 위해서는 다양한 요소들을 적절하게 다루어야 합니다.
5. 삽화(Illustrations)

삽화
단순히 어린이들만 만화 일러스트를 즐긴다는 생각은 확실히 잘못된 생각입니다. 모든 연령대에 걸쳐 많은 사람들이 일러스트에 매료되어 있습니다. 마찬가지로 웹사이트에 게시되면 모든 연령대에서 관심을 나타내는 것으로 나왔습니다. 만화 일러스트가 유행한지는 꽤 되었습니다.
만화 일러스트는 브랜드/비즈니스의 재미와 흥겨운 부분을 관련성있게 만들어야 하기 때문에, 많은 창의력을 요하는 어려운 작업이기도 합니다.
웹사이트에 만화 일러스트를 넣을 때는 디자이너들이 만화 캐릭터에 능숙하게 작업을 하면서 방문자들이 웹사이트를 계속 볼 수 있도록 하는 단편 소설을 그리는 것이 중요합니다.
6. UI/UX에 포커스(Focus on UI/UX)
웹사이트를 디자인하기 전에, 마케터는 타깃 잠재 고객들을 염두에 둘 필요가 있습니다. 이렇게 하면 사이트에 있는 사용자가 쉽게 액세스할 수 있는 웹사이트를 개발할 수 있습니다. 또한 불필요한 것으로 판명되는 부분들을 추가하는 걸 피할 수 있습니다.
또한 웹사이트가 로딩되는데 너무 많은 시간이 걸리지 않도록 하는 것이 중요합니다. 또한 웹사이트가 활성화되기 전에 오작동이나 오류를 확인하고 처리하세요. 웹사이트의 모든 수정 사항들이 스마트폰에 최적화되었는지 확인하는 것이 중요합니다.
어떤 사람들이 그들의 웹사이트가 반응형 웹인지 아닌지 확인하는 것을 잊기도 하는데, 이는 사이트의 성공에 있어서 대단히 중요한 요소 중 하나입니다. 웹사이트가 완벽하게 작동하고 데스크톱 및 모바일 사용자 모두에게 최적화되어야 합니다. 이는 바로 UI/UX 디자인에 주의를 기울여야 한다는 의미입니다.
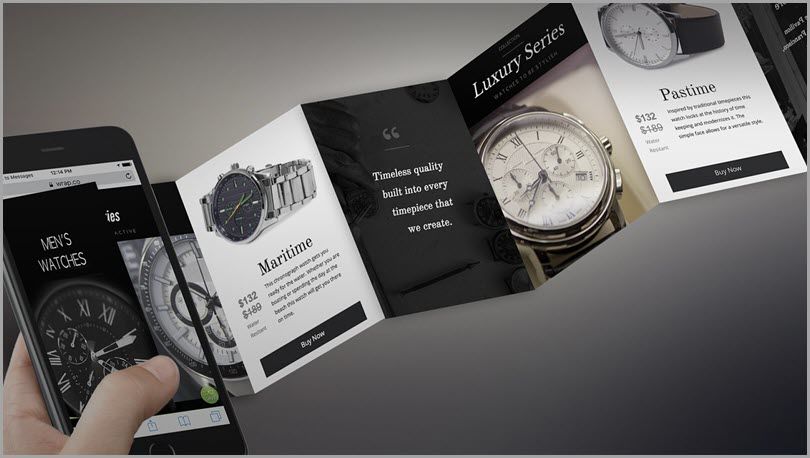
7. 스크롤 카드(Scrolling Cards)

스크롤 카드
스크롤 카드 형태로 디스플레이되는 웹사이트에 디자이너들이 추가하는 요소입니다. 이러한 표현은 웹사이트에 독특한 감성을 더해주며, 요즘 유행하는 특성이기도 합니다.
하지만, 카드 레이아웃은 오래된 특성 중 하나로 여겨집니다. 하지만 스크롤 카드에 이미지와 그래픽 표현을 추가함으로써 웹사이트를 방문자들에게 더욱 매력적으로 보이게 만들 수 있습니다.
8. 오디오 표현(Audio Representations)
오디오 표현을 추가하는 것은 온라인에서 브랜드를 가장 잘 표현하는 새로운 방법으로 사용될 수 있습니다. 이 밖에도 시각 장애인을 위해 웹 접근 장벽도 없앨 수 있습니다. 이는 굳이 텍스트를 읽는 것보다는 오디오로 듣는 것을 선호하는 모든 사람들에게도 큰 도움이 되기 때문에 웹사이트 디자인에 오디오를 통합하는 것은 매우 중요한 특성이 됩니다.
여러 웹사이트들에서 이 기능을 더하는 것이 추세가 되고 있으며 대부분의 웹사이트에서 볼 수 있는 기능과는 확실히 다릅니다.
9. 맞춤 커서(Custom Cursors)
커서는 방문자들이 웹사이트에 도착하면 보게되는 가장 중요한 요소 중 하나입니다. 커서가 눈에 띄는 만큼, 몇 년 동안은 크게 신경쓰지 않았습니다. 이는 웹 디자인에서 가장 중요하면서도 동시에 간과되는 측면이기도 합니다.
비록 대부분의 사람들이 웹사이트에서 기본적인 구식 화살표 커서에 만족하고 있지만, 만약 웹사이트에서 이 작고 관련성 높은 요소를 성공적으로 바꿀 수 있다면, 이는 웹사이트의 성공을 보여주는 가장 중요한 성과 중 하나가 될 것입니다.
최근에는 각자 각기 다른 유형의 커서를 가지고 있는 웹사이트를 만날 수 있을 것입니다. 이런 다양한 맞춤화는 사용자가 시각적 표현을 할 때 색상 또는 그래픽의 변경에 따라 바뀝니다. 이러한 사소한 업데이트는 웹사이트의 전체적인 경험을 향상시킬 수 있는 중요한 역할을 할 것입니다.
결론
거의 매년 웹디자인에 새로운 트렌드가 생겨나고 마케터들은 그에 따라 보다 많은 잠재 고객들을 웹사이트로 이끌기 위해 노력하고 있습니다. 그러나 디자인과 트렌드는 끊임없이 변화하고 있어 디자이너들은 지속적으로 품질을 유지해야 합니다.
잠재 고객들은 언제나 현란하고 화려한 것만을 찾는 건 아닙니다. 대신 사람들은 비즈니스 스타일에 맞춰 고유하고 독특한 경험을 제공하는 웹사이트를 방문하고 있습니다.
위에서 언급한 내용들과 함께 최신 트렌드와 디자인이 포함된 웹사이트를 구축하고, 높은 품질의 유저 경험을 선사해야 합니다. 또한 웹사이트가 언제 생겼든 상관없이 지속적으로 업데이트를 하여 유저 경험을 지속적으로 향상시켜야 합니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net