단순한 디자인의 웹사이트가 전환율이 높은 이유
(참조 자료: Why Websites with Simple Designs Have Higher Conversion Rates)
일반적으로 기업에서 전환율을 높이려면 CTA 버튼 혹은 가치 제안을 높여야 합니다.
기업은 특정 버전의 페이지를 A/B 테스트하여 어떤 버전의 페이지가 가장 많은 전환을 보여주는지 확인할 수 있습니다.
이것들은 모두 전환을 향상시키는 유효한 방법입니다.
그러나 때때로 간과되는 것은 웹 사이트의 단순성입니다.
때떄로 우리는 작은 웹사이트 공간 안에 너무 많은 정보들을 넣으려고 시도하는 것을 많이 목격하게 됩니다.
웹사이트 탐색이 복잡하고 사이트 방문자 모두에게 많은 컨텐츠로 인해 압박을 주게 됩니다.
이것이 웹사이트의 레이아웃처럼 들리면 전환율이 만족스럽지 않은 것일수도 있습니다.
디자인이 너무 어수선하다고 생각하지 않더라도 항상 개선의 여지가 있습니다.
전환 수가 소폭 증가하더라도 연간 수익을 크게 증가할 수 있습니다.
오늘은 단순성이 전환율을 최적화할 수 있는 몇 가지 소개하려 합니다.
CTA 및 강조하려는 사이트의 다른 요소에 웹사이트 방문자를 집중시키는 입증된 전략을 배우게 될 것입니다.
혼란을 업생고 레이아웃을 단순화해야 할 때입니다.
겸손한 디자인이 가장 실적이 좋은 전환을 하는 이유는 다음과 같습니다.
더 빠른 로딩 시간
웹사이트에 너무 많은 콘텐츠가 들어가게 되면 당연히 페이지 로드하는데 시간이 많이 걸립니다.
큰 문제라고 생각되지 않습니까?
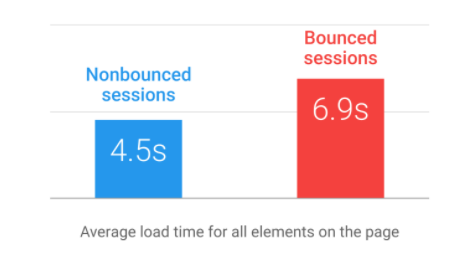
웹 페이지가 로드되는 데 4초 이상 걸리면 이탈률이 100% 증가합니다.
사이트의 로딩 시간이 8초에 도달하면 이탈률은 150%로 증가합니다.
로딩 시간을 단축할 수 있다면 이탈률도 개선할 수 있겠죠?
몇 초 동안 잠재력이 얼마나 되는지 생각해보십시오.
페이지를 4초 이내에 로드하는 것이 목표가 되어야 합니다.
이를 위해 각 페이지에서 불필요한 요소 모두를 제거해야만 합니다.
e-커머스 사이트의 경우 특히 그렇습니다.
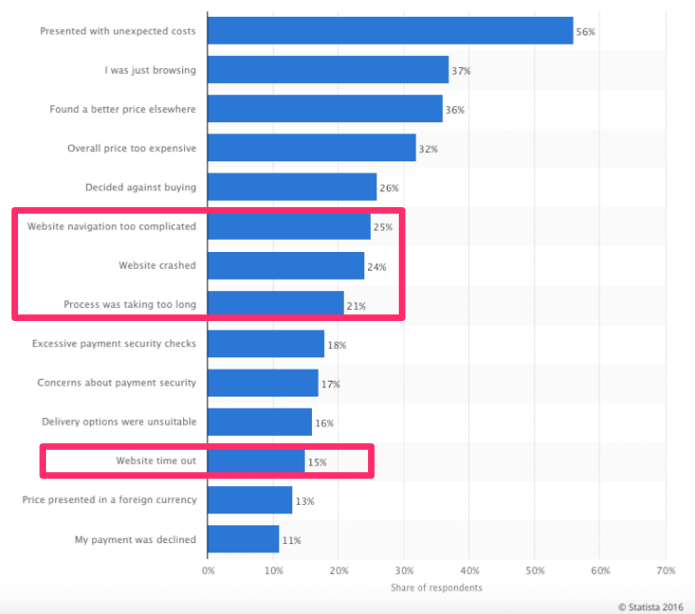
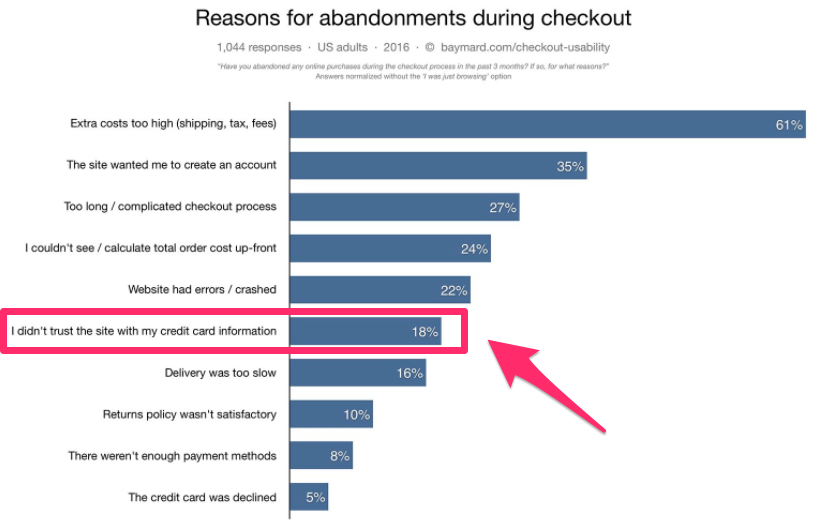
웹사이트 속도가 장바구니 포기에 얼마나 많은 영향을 주는지 아래 살펴보시기 바랍니다.
설문조사 응답자에 의하면 장바구니 이탈의 주요 원인 중 4가지는 웹사이트 속도와 관련이 있는 것으로 나타났습니다.
페이지 로딩 속도를 높이려면 어떤 요소를 제거할 수 있습니까?
- 복잡한 이미지
- 추가 기능
- 옵션 추가
- 불필요한 텍스트
이것들은 웹사이트 속도 개선을 시작하기 위한 아주 기초적인 요소일 뿐입니다.
비주얼 요소들은 확실히 웹사이트에서 중요한 위치를 차지하고 있는 기능입니다.
사진을 단순화하여 이미지가 작아지고 더 빨리 로드할 수 있습니다.
단순하고 명확한 CTA
페이지 레이아웃이 단순하면 방문자가 볼 수 있는 것보다 잘 제어할 수 있습니다.
사이트가 너무 복잡하면 CTA 버튼이 가려질 수 있습니다.
마케터들은 웹사이트 방문자들이 자신이 원하는 행동에 대해 혼란스러워 하지 않길 바라겠지요.
CTA의 몇 가지 예
- 이메일 구독 리스트에 가입
- e북 다운로드
- 서비스 가입
- 구매 하기
- 개인정보 입력(옵트인)
기본적으로 CTA가 무엇이든지 페이지에서 가장 명확한 항목이 되어야 합니다.
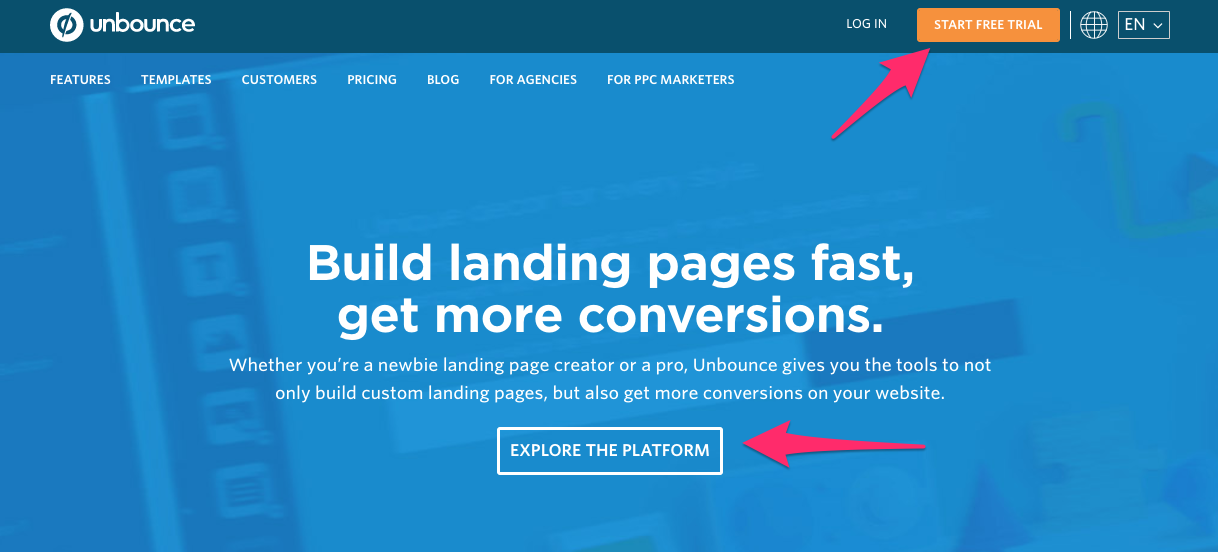
다음은 Unbounce 의 훌륭한 예시입니다.
페이지가 얼마나 혼란스럽고 개방되어 있는지 주의하십시오.
사용자를 혼란스럽게 하는 복잡한 이미지나 영상이 없습니다.
텍스트는 최소한이며 기업이 하는 일을 정확히 설명합니다.
이제 사용자는 옵션이 너무 제한적이므로 CTA에 집중할 수 있습니다.
사이트 방문자는 다음을 수행할 수 있습니다.
- 무료 평가판 시작하기
- 플랫폼 탐험
물론 방문자가 탐색할 수 있는 메뉴가 있습니다. 그러나 디자인을 기반으로 그것은 분명 초점이 되지 않습니다.
화면 상단의 메인 메뉴는 페이지에 가장 작은 텍스트가 있습니다.
Unbounce가 메뉴의 각 세션마다 자세한 설명을 넣으려고 했다면 페이지가 너무 혼잡해 보였을 것입니다.
그러나 이들은 각 세션 내용을 간단하게 유지함으로써 페이지를 최적화하였습니다.
고객들이 페이지를 방문하면 그들의 눈은 그 즉시 CTA 버튼을 향하게 됩니다.
그들의 시선을 산만하게 만드는 다른 어떠한 것도 없습니다.
고객들이 여러분의 페이지를 볼 때 보게 되는 것을 찾으려면 히트맵 분석 같은 다양한 방법을 활용할 수 있습니다.
디자인을 단순화할 때 CTA 게재 위치에 도움이 됩니다.
방문자가 여러분의 페이지를 쉽게 둘러볼 수 있게 합니다.
사람들은 여러분의 페이지에 있는 모든 내용을 읽지 못할 것입니다.
웹사이트의 모든 단어와 문장에 얼마나 많은 시간을 할애하고 노력하는지 알고 있다면 조금 이점에 대해서 실망스러울 수 있을 것입니다.
그러나 이것이 현실입니다.
방문자가 페이지를 쉽게 스캔할 수 있도록 페이지의 콘텐츠를 분리하십시오.
중간에 여백을 두지 않고 긴 단락의 문장을 작성하고 있다면 방문자들에게 메시지를 전달하기 어려울 것입니다.
다음은 방문자들이 여러분의 페이지를 쉽게 탐색할 수 있도록 내용을 나누는 몇 가지 팁입니다.
- 짧은 문장을 사용하다
- 단락을 1~3줄 유지
- 영상 삽입
- 글 번호가 매겨진 목록 포함
- 글 머리 기호 사용
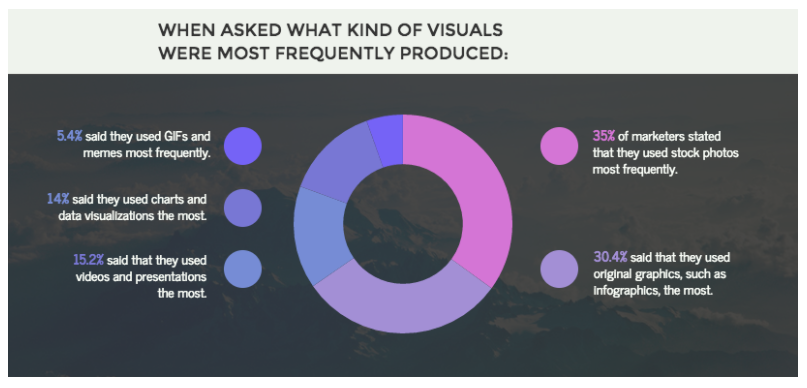
이 목표를 달성하는 데 시각적인 자료를 사용하는 방법을 살펴보십시오.
콘텐츠를 분류하는 가장 일반적인 유형의 비주얼은 다음과 같습니다.
- 인포그래픽
- 사진
- 영상
- 차트 및 데이터 시각화된 자료
- GIF 등
페이지에 무엇을 포함시킬지 결정할 때 이를 고려하십시오.
이 목록의 맨 위에 있는 제안에 충실하십시오.
GIF로 내려가면 복잡한 이미지로 인해 로딩 시간이 늦어질 수 있습니다.
몇 가지 인포그래픽과 사진만으로 페이지를 심플하게 유지하십시오.
간단한 네비게이션
네비게이션을 심플하게 유지하십시오.
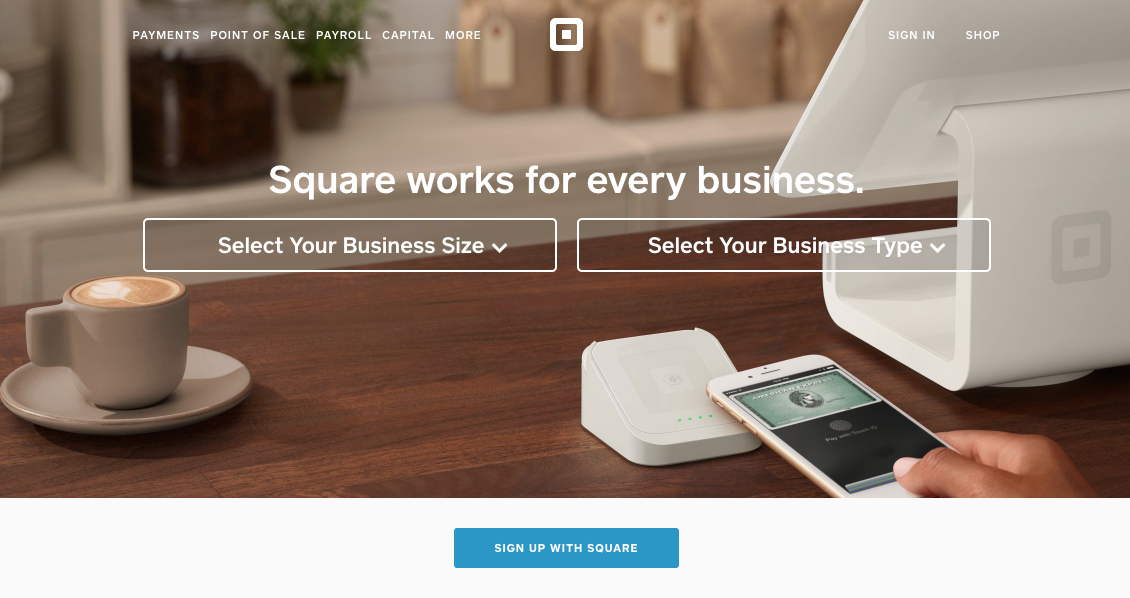
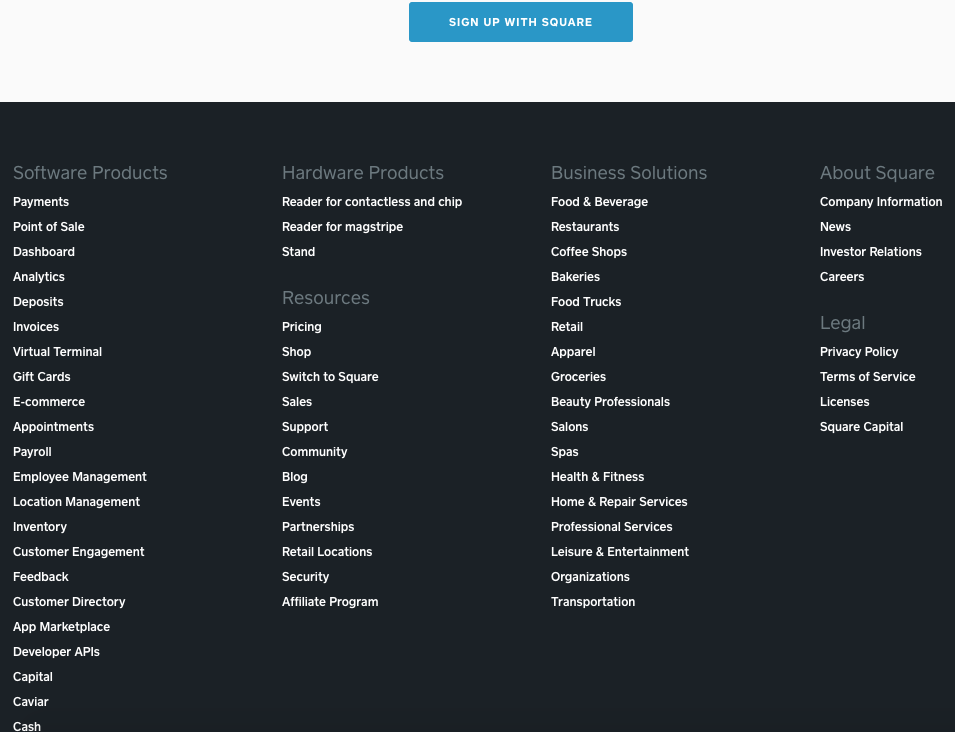
아래 Square의 예를 살펴보십시오.
위 페이지는 매우 깔끔하고 읽기 쉽게 되어있습니다.
방문자가 시작하기를 원한다면 비즈니스의 크기와 유형을 간단히 선택할 수 있습니다.
옵션이 좁기 때문에 탐색에 대해 혼란스러운 것은 없습니다.
CTA는 명확합니다. ‘Square에 가입하세요.”
웹사이트를 방문하는 누군가가 더 많은 것을 배우고 싶을 때, 그들의 선택은 제한적이므로 그들은 스크롤해야 합니다.
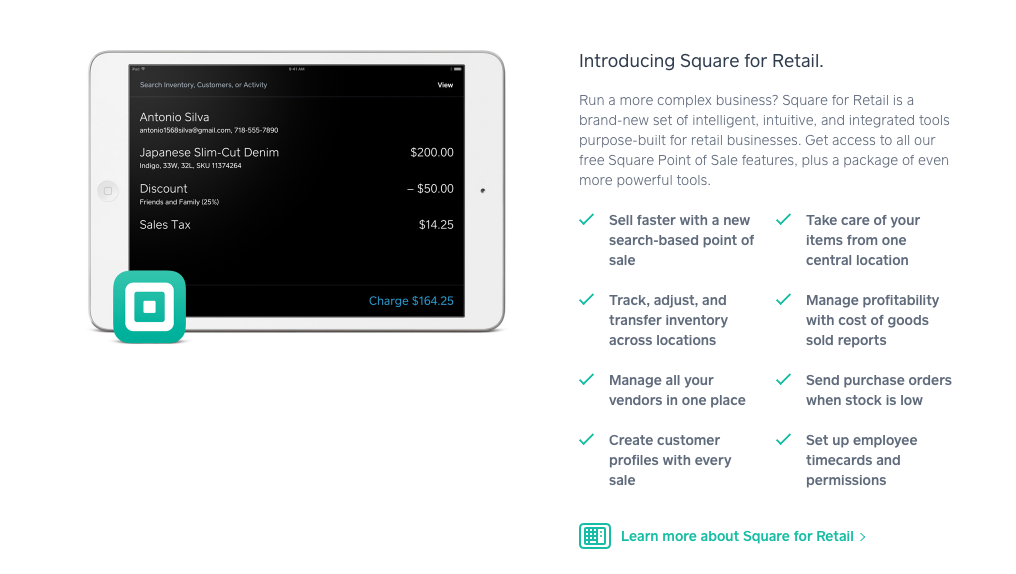
계속해서 홈페이지를 탐색하면 제품에 대한 자세한 정보를 얻을 수 있습니다.
위 스크린샷이 이전에 언급한 점을 어떻게 반영하는지 확인하십시오.
- 복잡한 이미지 없음
- 최소한의 텍스트
- 짧은 단락
- 중요한 항목
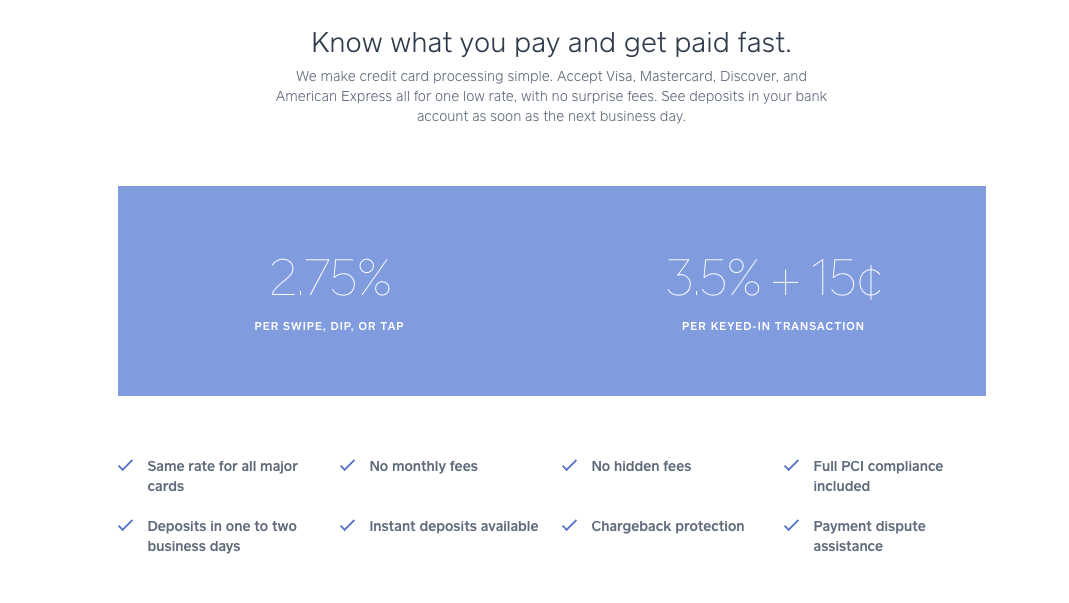
아래에서 사용자는 스크롤을 계속 내리는 것 이외에 다른 옵션은 없습니다.
이제 그들은 제품에 대한 더 많은 정보를 얻었으며 이 섹션에도 CTA 버튼이 있습니다.
지저분한 사이드바나 혼라스러운 메뉴도 없습니다.
방문자가 웹사이트에서 길을 잃지 않는 다는 건 웹사이트 탐색이 그만큼 쉽다는 것입니다.
또한 이는 페이지 로딩 시간에도 영향을 줍니다.
더 많은 정보를 찾기 위해 사용자가 새 페이지를 클릭해야 할 때마다 이전에 보았듯이 이탈률에 부정적인 영향을 미치는 로딩 관련 문제가 생길 수 밖에 없습니다.
그러나 Square는 문제를 없애고 모든 정보를 홈페이지에 표시하였습니다.
화면의 맨 아래로 가면 바닥 글에 훨씬 더 큰 메뉴가 표시됩니다.
만약 이것이 페이지의 맨 상단에 배치하고 있었으면 어떤 일이 발생할지 상상이 되시나요?
어디서부터 보아야하는지 짐작조차 할 수 없어 혼란에 빠질 것입니다.
여기서 선택할 수 있는 옵션은 무려 40가지가 넘기 때문이죠.
만약 여러분의 웹사이트가 위와 같이 상단에 많은 메뉴가 있는 구성이라면 그 즉시 개선하여 전환율을 높여야 합니다.
웹사이트 디자인 및 버그 수정 문제가 줄어듭니다.
어느 정도 일정 시간 이상 웹사이트를 운영해왔다면 버그와 사소한 문제가 발생할 것이라는 것을 알고 있을 것입니다.
이는 피할 수 없는 일입니다.
핵심은 이러한 문제를 파악하고 즉시 해결할 수 있다는 점입니다.
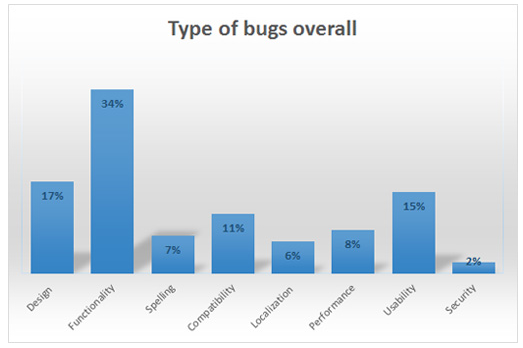
다음은 웹사이트에서 가장 일반적인 유형의 문제입니다.
이들 모두가 전환율에 부정적인 영향을 줄 수 있습니다.
사이트가 복잡해지면 페이지 코드를 정리하는 것이 어렵습니다.
업데이트를 해야 할 때 마다 복잡한 프로세스가 됩니다.
오류가 발생할 수 있는 공간이 너무 많습니다.
단순한 디자인을 사용하면 사이트를 코딩, 빌드업, 업데이트 및 편집하기가 더 쉬워집니다.
웹 호스팅 비용이 더 저렴해집니다.
웹사이트를 호스팅하는 비용이 얼마입니까?
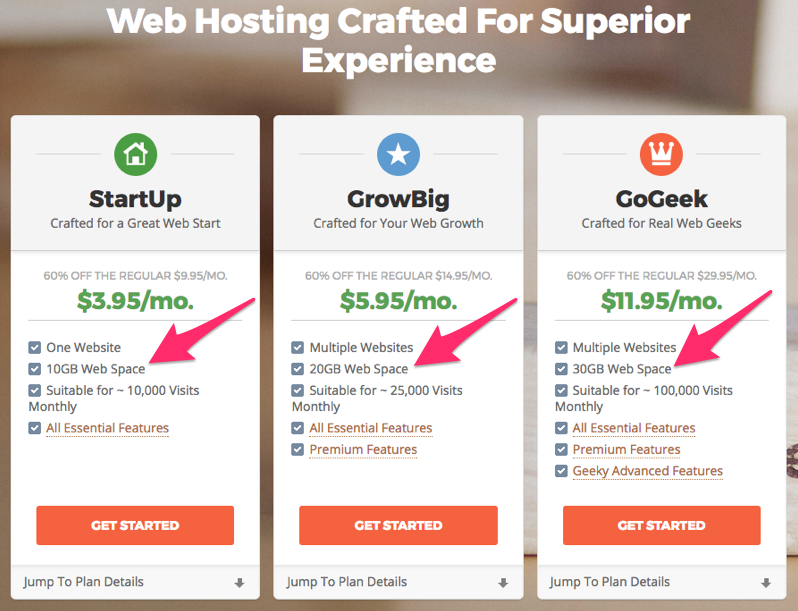
사이트가 복잡한 경우에는 추가적인 저장 공간이 필수인데 플랫폼마다 가격 차이가 있을 수 있으나 공간이 많이 필요할 수록 그 만큼 비용이 증가하게 될 것입니다.
위 서비스의 경우에는 10GB의 웹 공간과 30GB의 저장 공간 사이에는 무려 300 % 라는 비용 차이가 발생하게 됩니다.
가격대가 다른 만큼 다른 업그레이드 기능도 함께 제공되지만 단순히 스토리지 관점에서만 보면 디자인을 좀 더 심플하게 하면 가격이 저렴해질 것입니다.
저축한 돈을 사업의 다른 측면으로 옮길 수 있습니다.
이 금액은 마케팅 관점에서 새로운 리드를 창출하고 궁극적으로 전환을 늘리는 데 도움이 될 수 있습니다.
방문자는 여러분의 사이트를 더 신뢰하게 됩니다.
웹사이트에 가본적이 있으나 뭔가 합법적이지 않다고 생각한적이 있으신가요?
사이버 보안에 대해 걱정할 때 느끼는 이상한 기분입니다.
웹사이트 방문자가 사이트를 탐색할 때 이 느낌을 갖지 않도록 하는 것이 중요합니다.
너무 많은 혼란을 피우면 뭔가를 숨기려 하는 것처럼 보일 수 있습니다.
사방에 너무 많은 이미지와 광고를 게재하는 것은 어려울 수 있습니다.
여러분이 무언가를 팔더라도 사용자의 목구멍을 내려놓으라는 것처럼 벗어나고 싶지는 않습니다.
이전에 우리는 장바구니 이탈의 이유에 대해 사이트의 속도와 관련하여 논의하였습니다.
이 그래프는 방문자의 신뢰가 페이지의 전환율에 어떠한 영향을 끼치는지 보여줍니다.
e커머스 상점의 경우, 이는 치명적인 실수 일것입니다.
고객은 제품이나 서비스를 원하지만 신용카드 정보가 안전하지 않다고 생각하기 때문에 구매를 완료하는 것을 주저합니다.
그들은 단지 안전하다고 느끼는 다른 웹사이트에 가서 대신 경쟁사 웹사이트에가서 구매하게 될 것입니다.
결론
웹사이트에서 전환율을 높이려면 페이지 디자인을 살펴보십시오.
너무 많은 콘텐츠는 당신의 방문자를 혼란스럽게 만들것입니다.
단순함이 여러분의 목표가 되어야 합니다.
단순한 디자인은 페이지 로딩 속도를 높이고 이탈율을 줄여줍니다.
페이지에 혼란을 주지 않으려면 CTA를 명확하게 만드십시오.
그러면 사용자는 원하는 액션을 취하기 위해 별도로 검색할 필요도 없을 것입니다.
단순한 디자인은 사람들이 여러분의 콘텐츠를 보다 쉽게 읽을 수 있게 도와줍니다.
이것은 스크린 내에 눈에 보이는 것들을 넘어서서 사이트 내 콘텐츠를 완벽하게 컨트롤 할 수 있게 도와주기 때문에 매우 이득입니다.
그들의 선택을 제한하고, 여러분의 포인트를 돋보이게 하십시오.
간단한 웹사이트 디자인은 호스트 비용도 더 저렴합니다.
그 여분의 돈으로 전환을 향상시키는 또 다른 마케팅 캠페인을 진행할 수도 있습니다.
간단한 웹사이트는 방문자와 더 많은 신뢰를 쌓는데도 도움이 됩니다.
디자인이 너무 복잡하거나 개략적인 경우 전환에 어려움을 겪을 수 있습니다.
*마케팅 자료 및 기타 상담 문의: parkmg85@hanmail.net
*취업 준비생 및 사회 초년생을 위한 소규모 그룹의 원데이 마케팅 코칭 수업을 진행하고 있습니다. 수강 신청 및 자세한 사항은 여기를 클릭하고 확인해주세요.